Készítsen hűvös oszlopok oldalt wordpress, minden a wordpress
Mennyire fontosak az oldalt fejezetek a webhelyen? Vagy ha nem gondolunk rájuk, amíg el nem jött ez a cikk? Mik azok - unalmas és érdektelen? Képzeljük csak el - ezek lehetnek hasznosabbak (mind az Ön és a látogatók számára)! Nem lehetséges, hogy azok egy kicsit hirtelen, mint egy macsó az alábbi képek?

Ha Ön rendszeres WP felhasználó, akkor nagy valószínűséggel az oldalt fejezetek vannak ugyanolyan állapotban, mint abban az időben, hogy megteremtse a helyszínen. Több mint valószínű - egyszerűen tartalmaznak linkeket a bejegyzések, bemutatva akár az idézetek vagy teljes egészében.
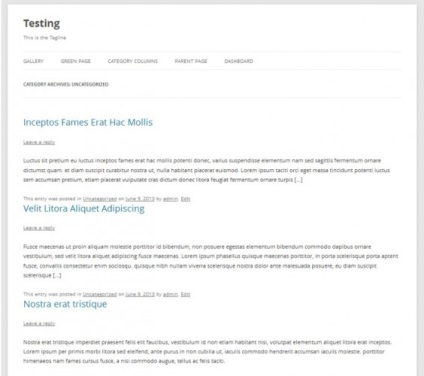
Úgy néz ki, mint az oldal fejezetek az alapértelmezett téma Húsz Tizenkét.

Egyezik az összes súlyossága az oldalra fejezetek
Miért nem nagy gondot a lapok az oszlopok? Miért ne lehetne egyfajta bevezetés a témáról - azaz, a téma az a oszlop?
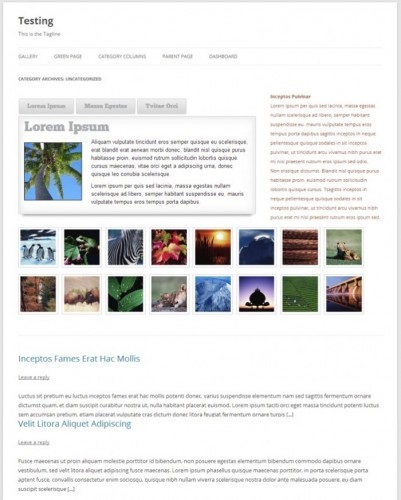
Ahelyett, hogy a szokásos linkek listáját, amit tehetünk, valahogy így:

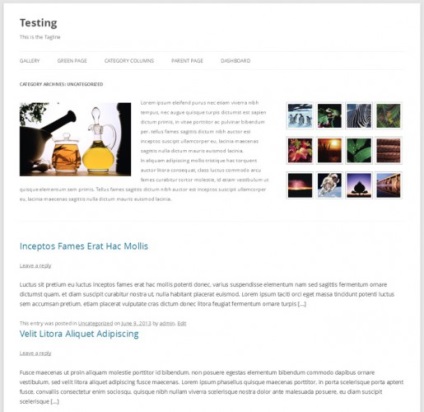
Vagy itt van egy kicsit könnyebb:

Végtére is, ez lesz sokkal kényelmesebb a látogatók számára! Gondolod, az a tény, hogy az ilyen oldal fejlécek kiváló kapcsolatok építése és biztonságossá mint a „szeretet” a keresők?
Hogyan változatossá az oldalt fejezetek
A fenti példák azt mutatják néhány változatát modell, amely további lehetőségeket a látogatók a helyszínen. Könnyedén építeni valami hasonló magukat, és ebben a cikkben megtudhatja, hogyan kell csinálni.
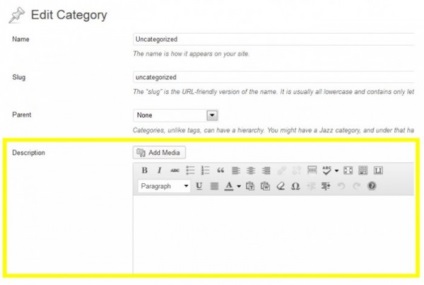
Ha beállította vagy szerkesztett valaha felé WP, akkor valószínűleg látta, hogy van egy olyan területen, az oldalon «decription» ( «Description").

A legtöbb ilyen már létre oly módon, hogy mindent, amit meg a decription területen jelennek meg az oldal tetején fejezetek.
Ha a téma nem működik, könnyen csatlakoztathatja ezt a lehetőséget azáltal, hogy az alábbi kódot a sablon, felelős az oszlop - category.php. Ha van olyan téma, nincs ilyen mintát, majd archive.php.
A teljes javulás oldal fejezetek


Így például, akkor könnyen be a csúszkát a leginkább az oldal tetején, a megfelelő shortcode. Felveheti egy sor lapok, amint az a fenti példában.
Ugyanebben Például, akkor láthatjuk, hogy a következő lapra van némi szöveget. Azt tudta, hogy ez a két elem közel használatával shortcodes oszlopok, elosztjuk a két zónára - egyik fül alatt (körülbelül kétharmada az oldalt), a másik a szöveg alatt (egyharmada az oldalon).
Egy kis fantázia, akkor lehet, hogy a lapok a valós céloldal fejezetek. Különben is, így elég jó szempontjából SEO.
fontos közlemények
Helyezzük be az alábbi kódot a témafájlt functions.php:
2. Pages rovatok navigációt.
Meg kell összpontosítani a figyelmet a tényre, hogy a visszavonás a bizonyos számú oldalt fejezetek bejegyzés kap egy navigáció, vagyis bontani al-oldalakat. A probléma az, hogy a leírás az oldal megnevezéseket fogják megismételni az egyes aloldalt. Természetesen nem kell, úgyhogy majd megmutatja az utat, hogy megakadályozzák az ilyen megismétlődését.
Nyissa meg a sablon fejezetek (category.php) és helyezze a kódot felelős megjelenítő leírás (sífelvonóhoz leírás álljon középen):
Ne feledje, mi rámutatott arra, hogy a hívás egy leírást az oszlop általában a következő:
Azonban függően kis mértékben eltérhet a témát.
Az alapértelmezett téma Húsz Tizenkét például a kód egy kicsit más formában:
És így a kész kódot fog kinézni, ami kell beilleszteni category.php ebben a témában:
3. Mindez működik címkéket.
Az utolsó érintés - ez a technika működik címkéket. Így ha fontos oldalcímkéket, akkor feldolgozni őket. Sok szerencsét ezen a területen!
Ha nem regisztrálja az egyes oszlop leírása, hanem egyszerűen gondoskodjon a plug-inek, ne vegye az időt.
Építész Ruin mondja:
Ez egy ilyen magazin stílusban tökéletesen neki. Mármint bővítmény rács kiadási nyilvántartást.
Igen, és a SEO is van egy tervet, amely leírja a jelentését, hogy igen. Ie képeznek nyitóoldalt látogatók. De az alatt az összes kulcsot mindig nem élesíteni, akkor is, ha megpróbálod)
Azt valószínűleg töltött pár napot, kerestem egy plugin, ami ezt tenné, de nem talált semmit. Kerestem kódokat, de nem úgy működik, ahogy kellene, mert régi és valószínűleg valami a kernel változott az évek során. Megkérdeztem Offline WP, senki nem válaszolt. Meg tudja mondani nekem a kódot?
Nos, ez hogyan lehet egy listát a cikkek az azonos vámtarifaszám és jelölje ki az aktuális cikket listát.
Dmitry Alyoshin mondja:
Köszönöm szépen. Próbáltam érteni. Az első módszer, bár elég terjedelmes, hanem a leginkább testreszabható. Ie lehetséges bármely vámtarifaszám és a leírások, hogy a navigációs és rajta és semmit adni minden íze és színe az oldalsávon. Nos, a munka legalább, mint kellene)
Ami a kódot WP fórum, ez nem mentesíti az aktuális elemet a listából.
Furcsa, de aztán kerestem rosszul, vagy tényleg nincs plug-inek létrehozására navigáció, webhely tartalmát, és megjeleníti azt a widgetet a kiadás az aktuális tartózkodási helyét. Ezek pontos természete nem?
Dmitry Alyoshin mondja:
Az ötlet egyszerű. Hozzárendelése az osztály, majd állítsa be a stílus neki.
Js módszereket próbáltam, nem működött. És nekem úgy tűnik, felesleges csatlakoztathat további szkripteket.
A módszer tetszőleges oldalsáv egyes fejezetek, van egy kis mínusz. Oldalsáv kötődnek konkrét kütyü adott tárgykörben. És megváltoztatja a téma, be kell állítanunk őket újra, mert más alá a kütyü más nevek.
Dmitry Alyoshin mondja:
Igen, de ha így beállítható és design magukat, akkor ez azt jelenti - hogy pontosan meghatározzák a választott témát. Hogy mást lehet építeni az épületet, ha nincs fix alapot?)