HTML5, a helymeghatározás
A működési elve a helymeghatározás
Az a lehetőség, geolocation elég sok kérdést az emberek, akik általában nem nevezhető paranoid. Például, hogy hogyan lehet egy olyan szoftvert, hogy tudja, hogy nem vagyok beteg, azt mondta, hogy a főnököm, és figyeli a labdarúgás egy kávézóban? Úgy, hogy van valami rejtett kód, amely nyilvántartja a tetteim? Vajon miféle van az utcán, és vannak emberek, akik úgy tesznek, mintha, ha megváltoztatják a kereket?
Szerencsére, a képesség, hogy a földrajzi helymeghatározás nem a kategóriába rémtörténetet az ellenőrzés során. Ez azért van, mert még ha a böngésző képes kiszámolni a helyét, ez nem jelenti a honlapján Ön kifejezett engedélye nélkül:

Weblap akar információt szerezni a helyét a látogató. A látogató teszik, hogy ezt az információt, és nem adnak nekik. Az ilyen viselkedés a Chrome böngésző nem a saját kezdeményezésére, a fejlesztők és a hivatalos szabály geolocation szabvány, amely előírja, hogy az adott webhely próbál információkat szerezni a helyét a látogató, engedélyt kapott, hogy csináld.
Kiszámításához a helyét a látogató, a böngésző vesz igénybe a segítségével egy szolgáltató helymeghatározás (hely szolgáltató). például a Chrome egy olyan szolgáltatás, a Google Location Services. Helymeghatározás nem könnyű feladat, és a szolgáltató használ több különböző megközelítéseket megoldani.
Mindazonáltal még ezek gyakran pontatlan eredményei hasznosíthatók. Például, ha használja a földrajzi helymeghatározó eszközt találni a boltban, hogy eladja pizza elvitelre, akkor gyorsan menjen olyan területre, ami igazán érdekli - közel az otthoni - akkor is, ha nem túl közel.
Végül sok mobil eszközök felszerelt speciális hardver GPS (Global Positioning Service - globális navigációs helymeghatározó rendszer). amely lehetővé teszi, hogy meghatározza a helyét az ilyen eszközök pontossággal mindössze néhány méterre. De ez a módszer a földrajzi helymeghatározó hátránya - ez lassabb, és több energiát fogyaszt, ami fontos a működő eszközök elemeket. Ezen túlmenően, ez nem különösebben jól működik a városokban a nagy és magas épületek miatt jelvisszaverődésből az épületekből.
Természetesen vannak más módon határozza meg a helyét. Semmi sem akadályozza az eladóval helyeken használni, hogy más információforrások, mint például adatokat az RFID-eszközök (Radio Frequency Identification - RFID), az adatokat a Bluetooth-eszközök, a cookie-kat, információkat térképészeti oldalak, mint a Google Maps, stb
Mely területeken a helymeghatározás használatára?
Válasz a nagy kérdés, hogy a földrajzi helymeghatározó, meg kell foglalkozni a másik: mi hasznot húznak belőle?
Itt fontos szempont, hogy meg kell érteni, hogy a funkcionalitás geolocation hogy meghatározza a hozzávetőleges földrajzi koordinátákat látogató az oldalon. És ez minden. Web fejlesztő meg kell kombinálni ezt az egyszerű, de fontos információkat, adatokat szerezhet a helyét a látogató. Ezek az adatok nyerhetők a Web szerver (általában egy hatalmas back-end adatbázis), vagy bármely földrajzi webes szolgáltatások (pl Google Maps).
Például egy nagy vállalkozás, amely ágak több helyen, lehet, hogy össze kell hasonlítani a létesítmény a weboldal látogatója a helyét a különböző ágazatok meghatározása érdekében a legközelebb a látogató.
Bár a térképészeti és földrajzi által nyújtott szolgáltatások más cégek, meglehetősen kiterjedt, nézzük meg egyikük - Google Maps - egy kicsit később.
Meghatározása látogató származási
Az a lehetőség, a helymeghatározás nagyon egyszerű. Ez három módszer navigator.geolocation objektumot. getCurrentPosition (), watchPosition () és clearWatch ().
getCurrentPosition () metódus, így a látogató helyét. De meg kell érteni, hogy a folyamat helyének meghatározásakor bizonyos időt vesz igénybe, amely alatt nem önérzetes böngésző nem fogja megállítani minden tevékenységet az oldalon, várva az adatokat. Ezért getCurrentPosition () metódus lefut aszinkron, vagyis elindítása után folytatódik a következő kódot mögött. Ha a pozicionálás befejeződött, kezelni az eredmények a többi darab aktiválva van.
Ezután egy példát a metódus:
Az előadás ennek a kód getCurrentPosition () metódus, és átadja a funkciót. Amikor a böngésző befejezi a folyamatot helyének megállapítására, hogy aktiválja a funkciót, hogy az üzenet boxban:

Ne felejtsük el, hogy a használata a helymeghatározás csak akkor megengedett, ha a böngészője támogatja a látogató lehetővé teszi a használatát. Az is okos, hogy teszteljék az oldalt, használja ezt a lehetőséget, mielőtt azt egy webszerver a gyakorlati felhasználásra. Ellenkező esetben problémák fordulhatnak elő (például nem fog működni a helymeghatározás hibakezelés), és még néhány böngésző nem tudja meghatározni a felhasználó tartózkodási helyét.
Meghatározása pontosságának helyét
Ha sikeres, a getCurrentPosition () metódus lesz a helyzet objektum kódja. amely két tulajdonsága van: időbélyeg (tartalmaz futásidejű földrajzi helye) és coords (ez tartalmazza a földrajzi koordináták).
De coords ingatlan viszont egy alobjektum a tárgy helyzetét és a tulajdonságok csak a szélességi és hosszúsági. meghatározzuk a földrajzi koordinátákat a látogató, hogy számos olyan szolgáltatást, amely további információt a helyét. Jellemzője, mint a magasság (tengerszint feletti magasság), cím (menetirányban) és a sebesség (sebesség). De abban a pillanatban, ezek a tulajdonságok nem támasztja alá semmilyen böngésző.
Érdekesebb a pontosság tulajdonság. amely jelzi a helyzetét pontossággal méter. (Ez azt jelenti, hogy csökken a pontosság precizitás helymeghatározó adatok az ingatlan értékét növeli, ami lehet kissé zavaros.) Például, pontosság ingatlan értéke 2135 méter, ami azt jelenti, hogy a felhasználó tartózkodási helyét meghatározták ezen a tartományon belül.
Az ingatlan hasznos meghatározására pontosságáért geolocation minőségi eredményeket. Például, ha a pontosság az ingatlan értékét mérjük tíz kilométerre, a helymeghatározás adatok nem valószínű, hogy bármilyen gyakorlati haszna:
Ebben az esetben lehetőség van arra, hogy bölcs dolog, hogy értesíti a felhasználót az adatok bizonytalanok annak helyét és / vagy meghívni őt, hogy adja meg a megfelelő információkat magad.
hiba Kezelés
Geolocation funkciója nem működik, ha a látogató nem hajlandó adni az engedélyt annak használatát. Ebben az esetben, ebben a példában, töltse ki a funkció nem hívják, és az oldal nem fogja tudni, hogy a böngésző továbbra is próbálják meghatározni a helyét, vagy hiba történt a végrehajtás a kódot.
A probléma megoldásához, ha hívja getCurrentPosition () metódus, meg kell küldeni több mint egy függvény, hanem kettő. Az első funkció, mint már említettük, az úgynevezett esetén sikeres a geolocation folyamatot. Egyébként a második funkciót aktiválja. Ezután egy példa segítségével a két funkciót:
Ha hívja a geolocation hibafüggvényt böngésző elküldi neki hibaobjektum hogy két tulajdonsága van: kód (tartalmaz egy numerikus kód, amely jelzi a négy fajta hiba) és az üzenet (amely rövid időn belül a probléma). Általában közlemény célja, tesztelésre és hibakód funkció kód meghatározásához használt, hogyan lehet megoldani ezt a problémát.
A módosított hiba funkció, amely ellenőrzi az összes lehetséges értékei a hibakódot, az alábbiak szerint:
Telepítése geolocation beállítások
Tehát, megnéztük, hogyan hívjuk getCurrentPosition () metódus két paramétert: a függvény kezelni a siker és a helymeghatározás funkciót kezeli a hibákat, amikor megpróbálta elérni azt. De ez a módszer képes továbbítani egy másik lehetőség, ami az objektum létrehozásának bizonyos paraméterek helymeghatározáshoz.
Ma már lehetőség van beállítani három paraméter, amelyek mindegyike megfelel egy objektum tulajdonság geolocation paramétereket. A következő példa egy paraméter enableHighAccuracy:
Ebben a példában mindhárom paraméter:
Mik ezek a jellemzői? enableHighAccuracy ingatlan nagyprecizitású helymeghatározás a GPS rendszer (ha a készülék támogatja azt, és a látogató engedélyezte a használatát). Ne állítsa be ezt az opciót, ha nem szeretné, hogy a pontos koordinátáit annak használata erősen növeli az akkumulátor fogyasztását böngésző eszközt. Alapértelmezett enableHighAccuracy tulajdonság értéke hamis.
Az ingatlan timeout meghatározza azt az időtartamot, amely alatt a oldal elérhetne a helymeghatározás adatokat, mielőtt tekinthető kísérlet sikertelen volt.
Értékek időkorlát beállítva ezredmásodpercben, azaz 10 000 ms a maximális várakozási 10 másodpercig. A visszaszámlálás megkezdődött, miután a felhasználó beleegyezett, hogy a helymeghatározás adatokat. Alapértelmezésben az ingatlan rendelkezik egy timeout 0 azt jelenti, hogy az oldal megvárja a helymeghatározás eredményeit végtelenségig aktiválása nélkül hiba timeout.
maximumAge tulajdonság lehetővé teszi caching helymeghatározó adatok. Például maximumAge értéke 60.000 ezredmásodperc, lehetővé teszi, hogy a földrajzi helyhez nyert adatokat egy perce. Ez időt takarít meg, és a számítógép erőforrásait, és azt is jelenti, hogy az eredmények kevésbé lesznek pontosak geolocation, ha a látogató mozog. Alapértelmezett tulajdonság maximumAge rendelt 0, ami azt jelenti, hogy a tárolt eredmények a helymeghatározás soha nem használt. Az ingatlan is lehet rendelni egy speciális jelentése a végtelenhez, és ebben az esetben a tárolt információt fogja használni a helymeghatározás semmiféle korlátozást.
térkép megjelenítése
Meghatározó földrajzi hely koordinátái látogató website - persze, egy érdekes trükk. De gyorsan elveszíti a fellebbezést, ha nem találja ezt az információt minden hasznos alkalmazás. Mert ebben a kérdésben nem, mert Az interneten vannak egész elhelyező adatok földrajzi elhelyezkedés. (Gyakran a probléma az, hogy átalakítani ezt az információt olyan formában hasznos egy webes alkalmazás.)
Ezen kívül számos térkép szolgáltatás, a vitathatatlan vezetője a Google Maps. Megbízható becslések hívásokat a szolgáltató azt sugallják, hogy a Google Maps a legelterjedtebb internetes alkalmazás bármilyen célra.
A Google Maps, akkor létrehozhat egy térképet bármilyen méretű, bárhol a világon. Beállítható hogy a látogatók hogyan ez a térkép, az útvonalak az egyik helyről a másikra, és ez a leghasznosabb előírni ezen a kártyán az információt.
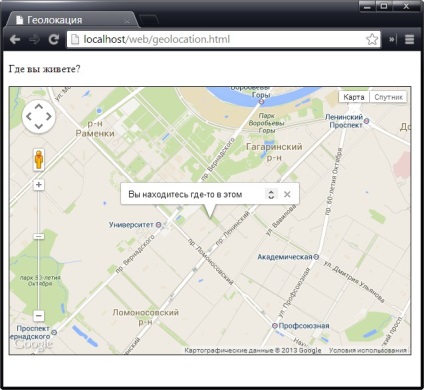
Az alábbi ábra egy módosított változata ezt az oldalt a helymeghatározáshoz. Ott kapott földrajzi koordinátáit a felhasználó megjelenítésére használhatók a helyét a térképen:

Következő, szükségünk lesz az elem
Térkép mérete lehet meghatározni egy stíluslapot szabályok:
Most már készen áll a használatra által biztosított funkciók a Google Maps. Az első lépés, hogy hozzon létre egy felületi térképet. Ebben a példában a térkép jön létre, amikor az oldal betöltődik, így fel lehet használni a siker funkciók vagy a helymeghatározás hibákat. (A végén, a helymeghatározási hiba csak azt jelenti, hogy az oldal nem tudja meghatározni a felhasználó aktuális tartózkodási helyét. Ebben az esetben is van értelme, hogy megjelenjen a térképen, de csak azzal a középpontja az alapértelmezett koordinátákat.)
A következő egy kódot kell végrehajtani, az oldal betöltésekor. Először is, hogy létrehoz egy térképet, majd megpróbálja meghatározni a helyét a látogató:
De ahhoz, hogy ez a kód kártya még nem látható az oldalon, mert nem hozták létre a földrajzi helyzetét. Ehhez létre kell hoznia egy külön globális pontja alkalmazásával LatLng objektumot. amelyet azután elhelyezve a térképen segítségével a módszer setCenter () térképek. A következő kód, amely elvégzi ezeket az intézkedéseket koordinálni látogató:
Ez a kód elegendő lesz a térkép megjelenítéséhez, mint az ábrán látható módon. De ez alaptérkép, felveheti a különböző modulokat, például a kijelző más helyeken a dobozt, vagy pop-up üzenetben box. Az utóbbi által létrehozott infoWindow objektumot. Továbbá, a kód létrehozásához és megjelenítéséhez a felugró ablakban információkat (lásd fent):
Végül hiba esetén vagy annak hiánya geolocation támogatja a látogató böngészője végezhet Lényegében ugyanezt az eljárást, de alternatív előzetes koordinátái helyett koordinátákat látogató:
Követési látogató mozgások
Minden általunk figyelembe vett eddig általunk használt példák getCurrentPosition () metódus, ami kulcsfontosságú funkcionalitása helymeghatározáshoz. De a földrajzi helymeghatározó objektumnak két további egyéb módszereket, amelyek lehetővé teszik, hogy nyomon követni a mozgását látogató, és értesítik a oldal kb ezeket a mozgásokat.
Az első ilyen módszerek watchPosition () módszer, amely nagymértékben hasonlít az getCurrentPosition () módszer. Mint getCurrentPosition () metódus, watchPosition () metódus elfogadja paraméterek: function sikere (az egyetlen kötelező paraméter) és a hiba funkció:
A különbség a két módszer között, hogy watchPosition () módszer lehetővé teszi a sikert a funkció ismételten - meghatározni a helyét az első alkalommal, és akkor minden alkalommal azt észleli az új helyre. Az asztali számítógépek, amelyek soha nem mozdul, technikák getCurrentPosition () és watchPosition () pontosan ugyanazt a hatást.
De ellentétben a módszer getCurrentPosition () watchPosition () metódus visszaadja a számot. Ez a szám is meg kell őrizni, és át clearWatch () metódus a pályán a mozgás:
Ez a lépés átugorható, és továbbra is megkapja az üzeneteket a mozgások, amíg a látogató elhagyja az oldalt.