Hogyan hozzunk létre egy kattintható képet vagy gomb átmenet a szerkesztőben
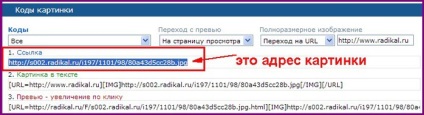
Ma fogja mondani, hogy én, hogy egy banner vagy bármilyen képet egy kattintható üzeneteket. Ezt meg lehet tenni számos módon. Az első út - használja a kódot

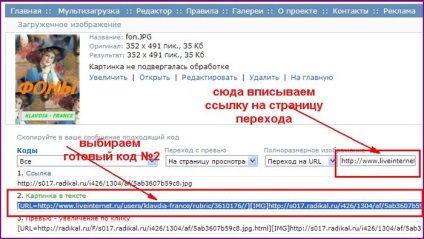
A második módszer a legkiy.Podgotovka rá lehet kattintani a fényképet csoport.


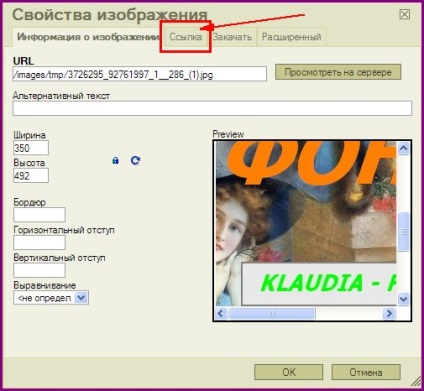
Például, vettem egy képet, és azt tett utalást saját háttérrel Klavdia-France. ami tetszett .Kliknite a képre!


Mint látható, a screenshotok, és azt mondta, hogy a tapasztalt felhasználók számára „fotótárhelyet segít, akik magukon segíteni!”

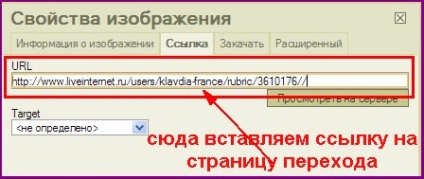
A felugró ablakban szerepel oszlopban URL linket a konverziós oldal

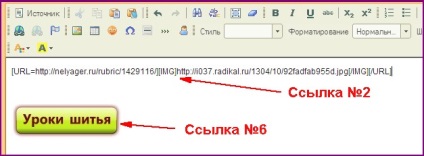
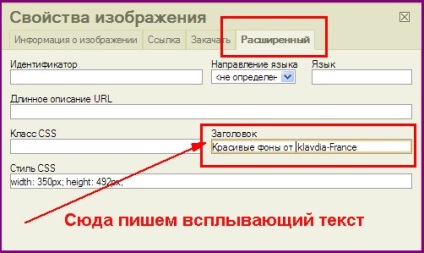
Ezután lépjen a Speciális fülre, és az oszlop fejlécében írási felugró szöveget.

Kattintson az OK gombra, és csodálja az eredményt.

Ui Azok számára, akik szeretnének dolgozni a kód, kattintható képek felugró szöveg, hogy a kódot, de ne felejtsük el, ahelyett, width = 100 height = 100 beilleszteni a képméret, ha a szélesség-szélessége és magassága - a kép magassága