Hogyan swap blokkok div Mobilwebhely
Nem titok, hogy a mobil változata a honlapon elavult. Ez arra utal, hogy a mobil változata, amely lényegében egy külön honlapon kiélezte az apró képernyőn. A divat innovatív megoldást, az úgynevezett adaptív elrendezése.
Lásd magad. Hogyan mobil verzió? Az oldalon kifejti, hogy nyitva van egy mobil böngésző, és ahelyett, hogy a szokásos, a következtetéseket a mobil változat.
Mik a hátrányai ennek a megközelítésnek? Például egy új böngésző vagy az operációs rendszer, nem szerepel a listán azokat, amelyek meg kell válaszolni a mobil változat. És akkor mi van? Gyere ki normális. Azonban a fő hátránya - a nagyon fejlődését az önálló változat. Ezután bármilyen változás kell végezni már két mintát, és a költségeket a munka növekszik. akkor lehet vitatkozni, hosszú, de itt és él ebben a témában.
Csak azt tudom mondani, hogy ha a web-erőforrások fejlesztési kérdések okozni nehézséget, és a helyén van szükség a közeljövőben, hogy jobban megéri, hogy forduljon a szakemberek és a rend. Bárhol. Például itt. Mert mindenki törődjön a maga dolgával. Webmaster - do oldalakon. Entrepreneur - pénz.
adaptív elrendezése
Adaptive elrendezés mélyen nem érdekel, mi a helyszínen indított. Csak alkalmazkodik a képernyő szélességének megfelelően, például, 480px szélességének 2400px felett. Ie MOBILE, hogy e bő TV, minden hely-egyet. A bája, ugye?)
Annak érdekében, hogy ne szenvedjen, és nem kitalálni a kerékpárt, hogy valaki jött Bootstrap. Ez egy kész sor js és css fájlokat. Ezzel Bootstrap lehetővé teszi, hogy a helyszínen egy csomó érdekes dolgot, és önmagában megérdemli nem csak egyetlen bejegyzést, és az egész sorozatot. Én magam róla minden, semmi, de még ez is elég volt ahhoz, hogy értékelje a lehetőségeket, és a kényelem.
mozgóblokkok
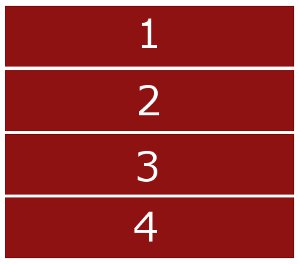
És most a lényeg. Most van itt az ideje, hogy szedése a következő oldalon. A KAP négy blokk fut egymás után. Nos, ahogy az ábra mutatja.
A probléma az, hogy ők építették, mint ez a keskeny képernyőn.

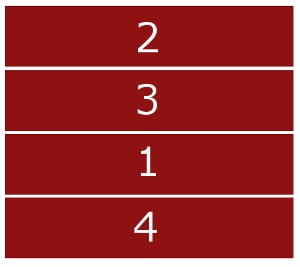
Azt is meg kell, hogy így.

Természetesen meg lehet csinálni több módon nélkül Bootstrap'a. De az első, ebben a projektben már használok. Pontosabban csak a nettó tőle, de ez elég lesz. Másodszor, hadd röviden a felsorolt módszerek.
1. módszer: úszó (CSS)
A módszer igen alkalmas, ha meg kell mozgatni, hogy swap egy pár hangszóró. Az én esetemben, azonnal mozogni három oszlop, beleértve a függőlegesek. Kényelmetlen!
2. módszer: flex (CSS)
Túl sok baj. Igen, és ez deformálja a blokkokat, így nem kell.
3. módszer: jQuery (Java Script)
Sőt, ez több szempontból is. Catch képernyőfelbontás, és attól függően fog mozogni a szkript blokkot. De ez hosszú, és ez a mankó. Mi van, ha ezek a blokkok mozgatott 50 egység az egész oldalt? Az egyes levelet külön kódot? Nem beszélek, hogy ez hogyan befolyásolja a sebességet a helyszínen.
4. módszer: Bootstrap
Most Bootstrap. Minden nagyon egyszerű. Van egy html-kódot.
Ha elosztjuk a kupak 12 részre, aztán át 1200px képernyőn az én projekt, az első div tart 2/12, 5/12 második, harmadik 3/12, 2/12 negyedik. A képernyők kisebb, mint 700 + px minden egyes blokk foglal egy egész sor (12/12).
Például, hogy mindössze két dimenziós rácsot Bootstrap osztály. Col-LG- * (széles képernyő a 1170px) és Col-Sm * (keskeny képernyős 750px és kevésbé).
Itt a kód hozzárendelését követően ezek az osztályok.
Látod? Méret egységek különböző képernyők szerint a rács (12 sejtek), számában kifejezve az osztályban.
Optimalizálja html kód alatt a keskeny képernyőn. Ie csak megváltoztatni a sorrendben a blokkok alatt a mobil képernyőjén, és lépni már nagy. Úgy könnyebb.
Mobilról mind sorakoznak fel, mint szükséges. De egy normális monitor, az eljárás megváltozott, amit eredetileg nem is kell.
Add osztályok, kicserélték tömbök széles képernyős változata a honlapon, hogy azok voltak az eredeti sorrendben (1, 2, 3, 4), és a mobil, illetve arra jelölés (2, 3, 1, 4).
col-lg-felhúzást * mozog a blokk a bal oldalon.
col-lg-függõleges * jobbra mozdul el a kaput.
Mindent. Most a monitor hangfalak épülnek, mint szerettünk volna eredetileg.
vicces tény
Van egy furcsa dolog, ami nem egészen értem. Az ábra az osztály col-lg-nyomógombbal az * jelzi a sejtek számát kell váltani a jobb széle a jobb blokk. Mivel a blokk a 2-es szám lett eltolt 2 sejtek. Ugyanez történt az egység 3-as szám.
Ennek eredményeként, a blokk száma 2 elején a rács törölte a következő cella 1. Azonban, hogy ott kell leküzdeni a bal 8-sejtek, és elég egység 7.
Ebből (eltöltött néhány kísérlet) arra a következtetésre jutott, hogy ez a szám az osztály col - * - * felhúzást jelzi az egység balra tolódik a megadott számú sejtek mínusz 1. Az én esetemben, 7 (8-1).
Arról, hogy hogyan kell csatlakoztatni a Bootstrap rács a helyén, ennek részeként bejegyzést nem térünk ki. Az információt ebben a témában az interneten, és így teljesen. És mégis, talán a jövőben én ebben az esetben egy külön bejegyzést.
Azonban akkor már látni, hogy mennyire hasznos Bootstrap. Csak valami, és hogy az üzleti rendelni blokkolja az osztályok.
Ennél amíg az összes. Ne felejtsük el, hogy iratkozzon fel a blog frissítések és oszd meg a linket, hogy ezt a bejegyzést a barátaival a társadalmi hálózatok. Köszönet olvasásra.
YALEHA: Hajónapló
Sok köszönet előfizetők számára tea és sütemény. Szeretem tea, sütemények, és te, kedves. Ez akkor (és hálás ügyfelek) - Szponzorok fotók teáscsésze én instagrame. Tea (jó teát!), Időről időre, ad nekem ihletet támadásokat. Tehát vannak új bejegyzéseket vagy web-alapú alkalmazások, amelyek egyszerűsítik az élet bloggerek és sajtovladel`cy. Tehát még egyszer köszönöm mindenkinek.
Ó, igen, amikor a pénteki egybeesik a hónap, amelyben a nemzetek Európában és Amerikában készülnek Helovinu néhány számíthat valamivel magasabb, mint a normál hiba. Azt ez alkalommal nem sueverstvuyu. Épp ellenkezőleg. Annak érdekében, hogy reggel és péntek délután nagy siker volt, annak ellenére, hogy az enyhe fáradtság jellemző a hét végére. Az esti elégedett volt az a tény, hogy a főnök legyen [...]
Úgy tűnik, mintha tegnap a vonat váltott téli menetrend. Biztos észre, ha használ. Ma találkoztam egy férfi a korábbi munkát. Azt értem, hogy miért „out”, ha lenne ott, főleg, ha működött volna. A nap telt el a kezét az arcán. Tudod, mert mi, ha valaha is tesztelt eredmények az erőfeszítéseket csapat programozók. Holnap találkozó még eltörlése a [...]