Hogyan adhat hozzá határokat a képek körül wordpress alatt?
Szeretne határokat hozzáadni a képeihez a WordPress alkalmazásban? Az utóbbi időben az egyik felhasználó érdeklődött a WordPressben található képeket körülvevő szegélyek egyszerű hozzáadására. Természetesen használhatod a CSS-t, de az újoncok ez megrémíthet. A mai cikkben megmutatjuk Önnek a könnyű módszert arra, hogy a WordPress-ben lévő képeket szegélyezze a HTML vagy CSS egyetlen kódkód nélkül.

1. módszer: A bővítmény használata a WordPress-ben lévő képeket tartalmazó határhoz
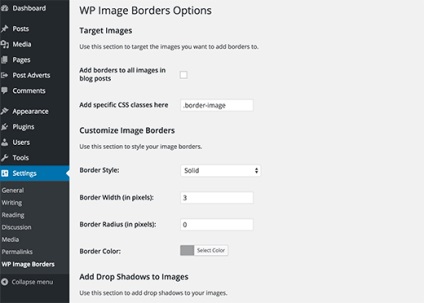
Ez a módszer a kezdőknek, akik nem akarják szerkeszteni a HTML-t vagy a CSS-t. Először telepítenie kell és aktiválnia kell a WP Image Borders plug-inet. Aktiválás után lépjen be a Beállítások »WP Képkeretekbe a beépülő modul beállításához.

Alternatív megoldásként bizonyos CSS-osztályokat is megadhat a határokhoz. A cikk következő részében megmutatjuk, hogyan adhat hozzá CSS-osztályt egy adott képhez. Most bármilyen CSS osztályba beírhat egy nevet, mint a .border-image.
A plugin beállításainak második része lehetővé teszi az árnyékok felvételét a képekhez. Megadhatja a vízszintes vagy függőleges behúzásokat, az elmosódásokat és a sugarat, valamint az árnyék színét. Ha nem kíván képeket árnyékolni, akkor hagyja üresen ezt a mezőt.
Most megtekintheti a rekordok összes képének határait.
Ha azonban a második lehetőséget választotta, hogy csak bizonyos képek esetén jelenítse meg a határokat, akkor a következőket kell tennie.
Adjon hozzá egy CSS osztályt a WordPress képéhez
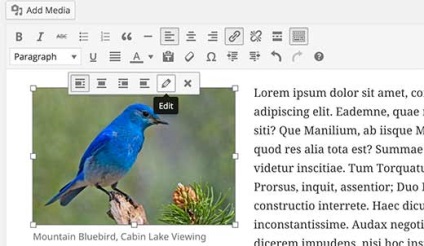
Ha csak a megadott képeket szeretné hozzáadni, meg kell adnia a WordPress-nek, hogy melyiknek kell határoznia. Ezt úgy tehetjük meg, hogy hozzáadunk egy CSS osztályt a határokat igénylő képekhez.

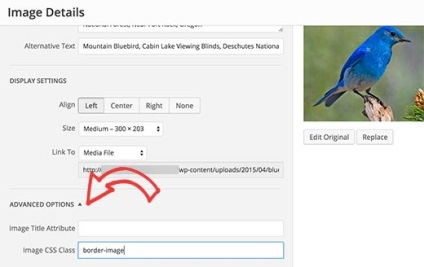
Megjelenik egy felugró ablak egy kép szerkesztésére, amely tartalmaz információt róla. Ki kell választania a Speciális beállításokat, ahol a kép css osztályát adja meg.
Tipp: ez lesz. Border-image. mert megadtuk a plugin beállításaiban.

Ezután kattintson a Frissítés gombra a képbeállítások mentéséhez és frissítéséhez. Ez minden, a képed már van egy további osztály. És mivel a WP Image Borders plug-inet használja, a képnek határa lesz.
2. módszer: HTML használata CSS határoldalképek hozzáadásához a WordPress alkalmazásban
A CSS / HTML használatával a képek határainak hozzáadása egy gyorsabb módja annak, hogy a WordPress-ben megjelenjenek a képek határai. Sok lehetőség van erre, és megmutatjuk neked az egyiket. Önnek kell választania, hogy melyiket használja.
Bordák hozzáadása inline stílusokkal a WordPress alkalmazásban
Itt könnyedén hozzáadhatja a CSS-stílusokat az alábbiak szerint:
Ne habozzon megváltoztatni a szélesség szélességét, színét, behúzását és margóját, hogy testre szabhassa a "magad" megjelenést.
Adjon hozzá határokat egy WordPress téma képéhez
Ha határokat szeretne hozzáadni a bejegyzések és oldalak összes képéhez, akkor a WordPress téma CSS használatával teheti meg.
A WordPress legtöbb témája már tartalmazza a stílusstílusban meghatározott stílusszabályokat, amelyek általában a style.css fájlban találhatók. Megváltoztathatja a meglévő CSS-t, vagy hozzáadhatja sajátját a gyermek témához.
A WordPress minden képhez hozzáadja az alapértelmezett képosztályokat. Annak érdekében, hogy a bejegyzések / az oldalakon lévő összes kép keret legyen a határokon, meg kell adnia ezeket az osztályokat. Az alábbiakban egyszerű CSS-kódrészletet ajánlunk:
Ha csak bizonyos képeket szeretne keretezni, akkor hozzá kell adnia egy CSS-osztályt ezekhez a képekhez (lásd fent). Ehhez a CSS-osztályhoz adjon hozzá stílusszabályokat saját vagy gyermek témájához.
Ha csak elkezdi megérteni a WordPress programot, ne felejtse el eljutni a WordPress oszlopba a kezdők számára. ahol kifejezetten a WordPress új felhasználóinak tartalmát publikáljuk.
Ne felejtsük el, ha lehetséges, értékelni a kívánt bejegyzéseket a csillagok számával, saját belátása szerint.