Banner létrehozása a google webdesignerben

A jövőbeni bannertervezés létrehozásának szakaszában a banner egyedi beállításait kell előnyben részesítened. Ie adja meg annak szélességét és magasságát. Jogod van bármikor megváltoztatni ezeket a paramétereket. Ehhez használja a jobb oldali panelt a "Tulajdonságok" részben. Válasszon egy helyet az Ön webhelyén, ahol készen áll a kész bannerre, és állítsa be ebből a méreteket.
Hozzon létre egy banneret.
1. lépés: Képek készítése.
Mielőtt elkezdi létrehozni a szalaghirdetést, nem kell elkészíteni az eredeti képeket. Nem fogom összpontosítani a figyelmedet egy konkrét banner létrehozására. Csak azt fogom mondani, hogy a jövőbeli bannereidről készített képeket előre kell optimalizálni a súlycsökkentésre. Természetesen az ideális megoldás a képek méretének módosítása a banner méretéhez képest. De ne aggódjon, ha még nem tette meg. A méretet közvetlenül átmásolhatja a Google Web Designerbe.

2. lépés: A háttér beállítása.
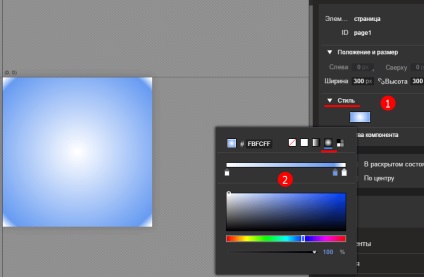
Először létrehozunk egy hátteret a jövőbeli banneredhez. Ezt a "Tulajdonságok" - "Stílus" szakaszban lehet elvégezni. Itt találhatók azok a szerszámok, amelyekkel beállíthatja a banner hátterét. A háttérkép használható, de ebben az esetben a banner súlya enyhén emelkedni fog.

3. lépés: Banner készítése.
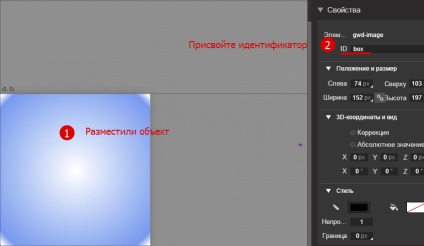
Logikus lesz az összes grafikai elem megalkotása oly módon, hogy megnézze, hogyan fognak készen állni. Ehhez csak át kell húznia a mappából az üreseket a programba. Csak húzza át a kijelölt grafikát. Ezután tartsa lenyomva a bal egérgombot, és húzza az objektumot a program munkaterületére.
Miután elvégezte ezt az egyszerű trükket, menjen a "Tulajdonságok" szakaszba. Itt meg kell adnia az azonosítót, és szükség esetén más beállításokat is be kell állítania. Miután a banner összes grafikai elemét logikai sorrendbe helyezte, látni fogja, hogy minden egyes elem kezdeti pozíciót hozott az idővonalon.

4. lépés: Az animáció testreszabása.
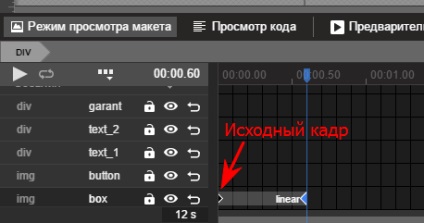
Az animáció beállításához meg kell határoznia, hogy melyik objektum jelenik meg először, és melyiket, milyen harmadik, stb. Kiderül, hogy egyfajta forgatókönyvet kell készítenie. Ha végül eldönti, melyik objektum legyen az első aktív objektum, akkor jelölje meg azt a program alsó részén. Ezután vigye az egérmutatót az idővonalra. Ebben a skálán kattintson a jobb egérgombbal. Az újonnan megjelenő helyi menüben válassza ki az "Insert keyframe" elemet.

Ne felejtse el, hogy ez a keret lesz felelős azért, hogy megjelenjen az első objektumod. De a legfontosabbként definiált keret mellett az eredeti (az idővonal elején) is megjelent.
Kattints a bal egérgombbal a forrás keretre. Ezután elkezdheti az animáció testreszabását. Tegyük fel, hogy úgy gondolja, hogy jövőbeli bannerében az objektumok némelyike úgy fog megjelenni, mintha mélységből lenne. Erre a célra a "Tulajdonságok" szakaszba kell lépnie, és az objektum méretét nullára kell változtatni, és az áttetszőt nullára kell állítani.
Ezután át kell váltani a kulcskeretre. Ezután vissza kell állítani az objektum tulajdonságait az eredeti értékekhez. Ez az animáció beállítása. Valószínűleg már kitaláltad, hogy a jövőbeli banneren lévő objektumok mozgásának simaságát szabályozza, hogy milyen messze van az eredeti kulcsfontosságú képkocka.
Más objektumokat ugyanúgy konfigurálhat. A forráskeretben lehetővé válik a banneren kívüli objektumok mozgatása. A kulcsképen pedig visszaküldheti az objektumokat a bannerre. Ha így teszel, megkapod a képeket a repülő grafikai objektumokról.

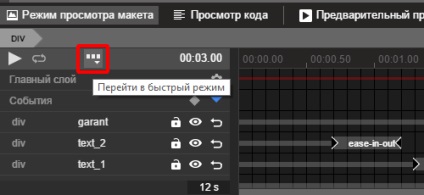
E lépés előtt létrehoztál egy animációt az idővonalon, de előrehaladott módban csináltad. Minden ugyanaz, mint amit korábban csináltál, akkor az úgynevezett gyors módban. Annak érdekében, hogy gyors módba léphessen, olyan gombra kell kattintania, amely három doboznak tűnik, és ezek a dobozok vízszintesen helyezkednek el. Ez a gomb a "play" gomb mellett található.
Számomra személyesen a Google Web Designer program gyors módja hasonlít a Photoshopban az animációs panelrel végzett munkára. Itt megvan a lehetősége arra, hogy vizuálisan formázza az egyes képkockákat, és természetesen módosítsa a keretek közötti időintervallumot. Rögtön azt fogom mondani, hogy ha úgy tetszik, hogy dolgozik ebben a módban, és kényelmesen dolgozik, akkor itt az összes animáció készíthető.
6. lépés: Az intézkedés beállítása (események).
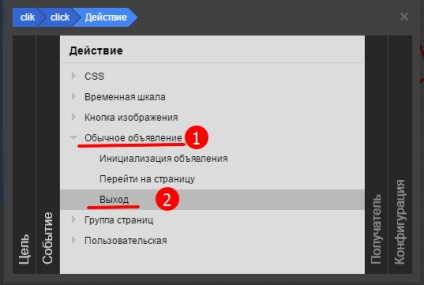
Ezért a bal oldali ablaktáblában megtalálja az "Összetevők" részt. És akkor - "Kép gomb". És logikus, hogy átviszi a sablont a gombjára. Ezután be kell állítania a megfelelő műveletet ehhez az elemhez. Ehhez jobb egérgombbal kattintson erre az elemre, és válassza ki az "Esemény hozzáadása" lehetőséget a felbukkanó menüben.

Ne feledje, hogy ez a gomb bizonyos esetekben nem működik. Ha ez megtörténik, és a gomb nem működik, az előzetes eredményt más módon láthatja. Ehhez futtassa a projekt fájlját ugyanabban a mappában, ahol tárolja.
Banner elhelyezése a webhelyen.
Az összes fent említett mappát, amelyet át kell másolnia a webhelyére. Ehhez azt javaslom, hogy használjon olyan fájlkezelőt, amely kényelmes az Ön számára, amely ftp-kapcsolatot hajt végre. Szóval másolja a mappát a fájlokkal vagy az archívummal a szerverre.

Most, amikor a banner fájljaival feltöltöd a webhelyedre ftp-kapcsolaton keresztül, be kell illesztened az oldalsávba.
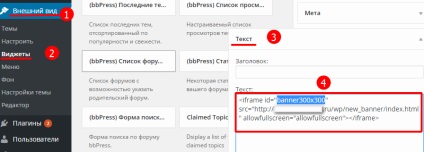
Mivel a kész banner egy html fájl, a legkönnyebben beilleszthető keretobjektumként. Tegyük fel, hogy a WordPress programmal dolgozik. Ezután itt nyitja meg az adminisztrációs panelt, és válassza ki a "Megjelenés" elemet, majd a "Widgetek" lehetőséget. Ezután keresse meg a szöveges widgetet, és illessze be a kódot.
3. lépés: Testreszabhatja a tervezési stílusokat.
Az azonosítót a banner méretének megfelelően kell kijelölnie. Hidd el, ez nagyon kényelmes. Mert ha különböző méretű bannereket helyez el a webhelyen, ez nem teszi lehetővé, hogy zavarodjon el.
Ha van vágy, akkor adhat hozzá szalagcímeket. Általában a középső vagy a jobb szélhez igazítom. Használhat más stílusokat is, de az Öntől függ. Nos, végre a bannerünk készen áll.
Sok sikert kívánok mindenkinek!