A táblázat gyors online lehívása többféle módon
Üdvözlet neked, kedves olvasóim a blogomban. Gyakran előfordul, hogy néha online táblázatot kell lefuttatnunk, mert kényelmes és nagyon gyorsan terjedhet a hálózaton lévő felhasználók között. Azonban, hogyan kell jobban csinálni és milyen eszközt használni?
Annak érdekében, hogy online táblát hozzon létre, számos módszert használnak. Vegyünk egy párat.
Google táblázatot
Talán mindannyian ismerünk egy olyan keresőmotort, mint a Google, amellyel megtalálhatja a hálózaton található összes szükséges információt. De e funkció mellett a Google számos más lehetőséget kínál a rendszerben regisztrált felhasználók számára.

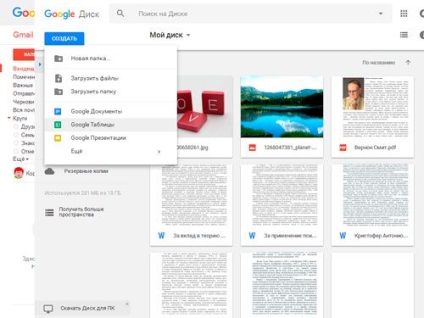
Kattintson a "Lemez" gombra, és nézze meg a következő képet.

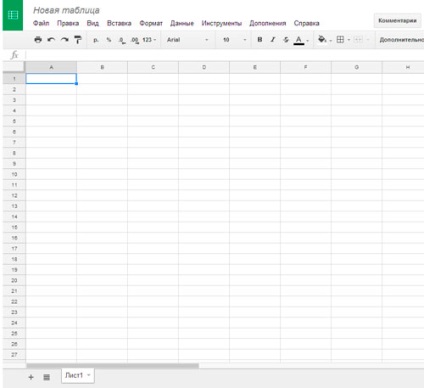
A bal felső sarokban kattintson a "Létrehozás" gombra, és válassza ki a listáról a "Google Táblázatok" lehetőséget. Ezután közvetlenül a táblát létrehozó oldalra jutunk:

Amint látja, ez a táblázat nagyon hasonló a szokásos Excel táblákhoz, és ugyanaz a funkciókészlet. Tehát az elinduláshoz kattintsunk az "Új asztalra" és írjuk be saját nevét. Ezután hozzáadhat bejegyzéseket a cellákhoz, megváltoztathatja a szín szélességét és méretét.
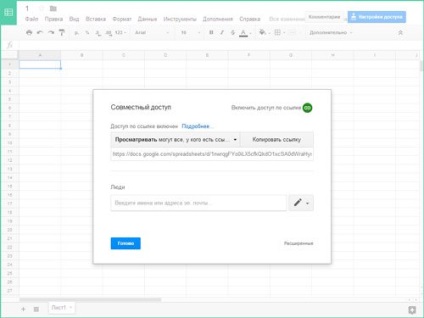
A munka befejezése után kattintson a "Hozzáférési beállítások" gombra, és válassza ki a hozzáférési jogokat. Általában tegye a "hozzáférést referenciaként", mert ha akarod, át lehet adni más felhasználóknak. Ez fog kinézni.

Amint látja, egy asztal létrehozása a Google-lal és féreg használata nélkül elég könnyű, mert nem igényel speciális ismereteket és különleges erőfeszítéseket. Ennek a célnak a eléréséhez azonban van egy másik módja is, amely már megvilágosodást igényel, nevezetesen:
Web asztal
A WebTable egy HTML és CSS-ben írt oldal, és táblázatot jelenít meg. Ha valaki nem ismeri ezeket a fogalmakat, akkor rendezzük el őket kicsit.
HTML - bármely oldal kerete, minden fő funkciót tartalmaz. De a tiszta html-ben írt oldal nem lesz olyan szép megjelenés, amit ma különböző helyszíneken látunk. Ezután megjelenik a CSS, amely szép formátumot ad az oldalnak és kiterjeszti az alkalmazott funkciók körét.

Annak érdekében, hogy különböző elemeket hozzon létre egy weboldalon, olyan címkéket használnak, amelyek bizonyos információkat jelenítenek meg az oldalon. Az asztalnak van ilyen tagja is, és hívják
- felelős a vonalak megjelenítéséért - felelős a sejtek megjelenítéséért - a cella fejlécként jelenik meg, és félkövér betűkkel jelenik meg
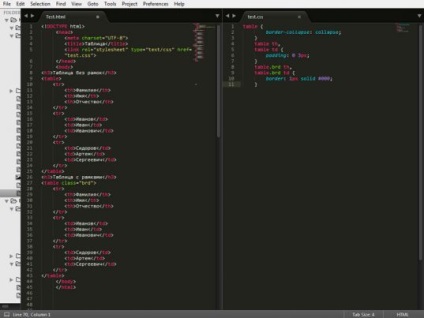
Láthatja, hogy minden elemnek van nyitási és zárócímke is. Ez azért szükséges, hogy beilleszkedjenek közöttük valamilyen információ, például az asztalcella neve. Tekintsen egy példát a rendes tábla tiszta formájára:

Ebben a képen láthatod, hogy a táblázatok címkén kívül másokat is hozzáadtak. Miért van szükség ezekre? Ez a probléma részletesebben megfontolandó.
A HTML három fő címkéből áll, amelyek bármely HTML oldal vázát reprezentálják. Vegyük fontolóra mindegyiket:
Ez egy tartály, amely tartalmazza a weboldal összes tartalmát.
Tartalmazza azokat a szolgáltatáscímkéket és metatageket, amelyek a keresőmotorokkal és böngészőkkel való együttműködésre lettek tervezve. Tartalma nem látható a hétköznapi felhasználók számára, ezért a böngészőben semmi sem jelenik meg.
Ez az oldal fő eleme, amely tartalmazza a munkaelemeket. Ez a tartalom a felhasználó számára látható, amikor belépnek a weboldalra.
Az a kérdés, hogy a HTML nyelv korábbi változatai saját szabályokkal rendelkeztek, amelyek csak ezzel a változattal működhetnek. Ezért a böngészőnek tudnia kell, hogy melyik verzióval fut, akkor alkalmazza a DOCTYPE-t egy adott verzióra. Például a DOCTYPE korábbi verziójában ez így néz ki: