3 A betűkészletek helyes használatáról e-mailben
3 tipp a betűkészleteknek az e-mailben történő helyes használatához +5
- 21.07.16 06:23 •
- lol_wat •
- # 306082 •
- Habrahabr •
- Fordítás •
- 3 •
- 3200
- ugyanaz, mint Forbes, csak jobb.
Természetesen a tervezés egyik legfontosabb eleme a nyomtatott szöveg. A szöveg grafikai formája és stílusa tipográfia. A megfelelő megközelítéssel a tipográfia átalakíthatja e-mailjeit. A probléma azonban az, hogy nem minden betűtípus jelenik meg minden postafiókban és minden eszközön. Először is meg kell határoznia a "webes biztonság" határait.
"Nem biztonságos" betűtípusok és azok használata
Egyes betűtípusok helyesen jeleníthetők meg minden eszközön és minden e-mail kliensen. Ezek az úgynevezett "web-safe" betűk:
- Arial
- futár
- Grúzia
- Helvetica
- Lucida sans
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
És mivel mindenhol megjelennek, biztonságosan használhatja őket e-mail marketing kampányaiban. Az egyetlen hátránya ezeknek a betűkészleteknek a nagyon korlátozott számuk.
Ebben az esetben, mit kell tenni a felület-tervezők? Szerencsére számos módon megoldható ez a probléma.
Először is, a betűk megfelelő elrendezésével nemcsak betűtípusokat, hanem képeket, behúzókat, helyeket, szöveges munkát stb. Is használnunk kell.
Másodszor, a "webes biztonság" határain túl is meg lehet jeleníteni a nem szabványos betűtípusokkal történő szövegírással. Az egyik legnépszerűbb módja az internetes betűkészletek letöltése, amikor üzenetet nyit meg például a Google webes betűtípus-szolgáltatásából. A "font alapú CSS-halmok" kialakítása lehetővé teszi az eszköz számára, hogy egy gyakoribb alternatív fontra váltson.
Most pedig térjünk vissza az e-mailek és tipográfia tervezéséhez. Helyesen választhatja ki a kampány e-mail marketing betűtípusa 3 tippet.
Tipp # 1: Válassza ki a megfelelő betűtípust az üzenet törzséhez
A kép a w3schools.com-ból származik
Milyen betűtípusokat javasol az e-mailek beágyazására az Arial és a Helvetica alternatívájaként? Grúzia vagy Verdana. "Ami az e-maileket illeti, általában néhány bekezdésen keresztül nézünk" - olvasható a cikk. - A betűk nagy távolsága nagyban felgyorsítja az olvasást ... És a jelek segítenek megkülönböztetni a leveleket egymás között.
Postafiókunkban jó példákat találtunk a serif betűkészletek használatára. Globális Oktatási Társaság Közgyűlése. általában a levél fő szövegével a Georgia betűtípust használja:
A brit divat Dunhill, amely a luxusruhák termelésére specializálódott, Grúziát is előnyben részesítette:

És a kulináris helyszín A Kitchn választja a Georgia fontot:

De sok levelet is találtunk, amelyekben a sans serifs családot használták. A sans-serif betűtípusokat leggyakrabban kis szövegblokkok (1 vagy 2 sor) vagy nagy címsorok választják ki, ahogy ez a levél a Canopy honlapján található:

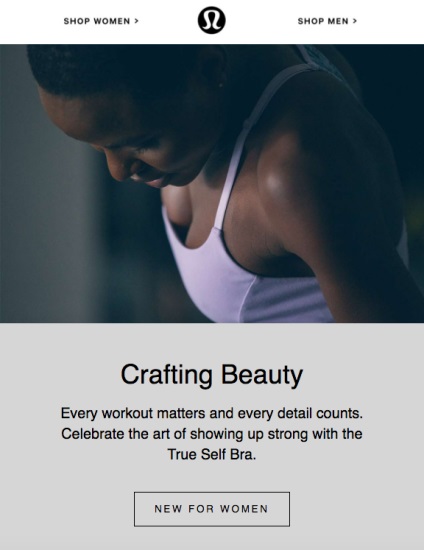
A Lululemon prémium osztályú sportruházat amerikai márkája szintén előnyben részesít egy "serif" betűtípussal:

Általános szabályként, ha az üzenet felépítése hosszú blokkokból áll, akkor használjon serif betűtípust. A Grúzia és Verdana betűtípusok olvashatóbbá teszik a szöveget. Azonban rövid betűk és egyedi szövegrészek esetén a sans-serif betűkészletek jobban megfelelnek.
Tipp # 2: Válassza ki a címet a betűkészletek kombinálásával vagy a betűtípus stílusának megváltoztatásával
a) A címet használja ugyanazt a betűtípust, mint a betű testét, de nagyobb (és / vagy más színt és stílust alkalmazzon, például ha félkövér vagy csak nagybetűkkel írja be).
A cím és a tartalom ugyanazt a betűtípust használva a levél egyszerűvé és egyszerűvé válik. Ez az egységesség megadja a márka felismerhetőségét, feltéve, hogy a címek vizuálisan eltérnek a fő szöveg méretétől és / vagy betűstílusától, vagy szétválaszthatók. Ezenkívül a levél minden e-mail klienst megfelelően megjelenít.
A fejlécek betűméretének legalább a szöveg fő betűméretének kétszerese kell, a fejléc és a tartalomblokkok üres sorral vannak elválasztva az olvashatóság javítása érdekében. Ezen az elven alapul, hogy a Canopy, a Kitchn és a Lululemon megjelentetik levelük címét.
b) A címhez válasszon egy betűtípust, amely különbözik az üzenet testtöredcstől (és / vagy más színt és stílust alkalmaz, például ha félkövér vagy csak nagybetűkkel írja be).
A cím betűtípusának és a levél fő szövegének különbsége kellemes vizuális kontrasztot eredményez. "A betűkészletek kombinálásának legnépszerűbb alapelve a főcím apró betűkészlete és a főszövegből álló serif betűkészlet kombinációja," jelentette ki a Smashing Magazine. "Ez a klasszikus kombináció használata szinte lehetetlen hibát követni." A titok nem az, hogy kombinálja a betűkészleteket, amelyeket sok egyedi jellemző különböztet meg. Ez a tipográfia nem kívánt konfliktusához vezethet. Általában a "webes biztonságos" betűtípusok nem túlságosan sokszínűek, így egyszerűen kombinálhatja a serif család szinte bármilyen betűtípusa aprított típusát.
A webes biztonságú betűtípusok a következők:
- futár
- Grúzia
- Times New Roman
A webes biztonságos sans-serif betűkészletek a következők:
- Arial
- Helvetica
- Lucida sans
- Tahoma
- trebuchet
- Verdana
Még akkor is, ha különböző betűkészleteket kombinál, a cím betűmérete még mindig legalább kétszer akkora, mint a szöveg szövegének betűmérete (színben vagy telítettségben is különbözhet). A Közgyűlés fenti e-mailje kiváló példa az Arial betűtípus kombinációjára a fejlécben és Grúziában a levél fő szövegében.
c) Írja be a címet egy nem szabványos betűtípusba, és illessze be a betűhöz képként.
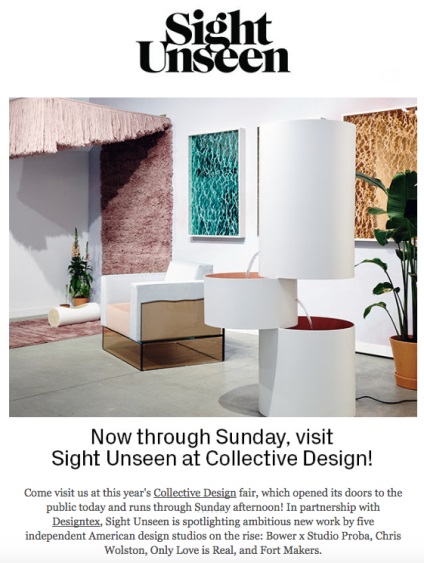
Sok márka a logók és a levélfejlécek segítségével lehetőséget ad a vállalati identitás bemutatására. A tipográfia annyira egyedi lehet, hogy inkább a betűkből álló betűkészletet képként formázza, nem pedig szöveget. Ebben az esetben egy nem szabványos betűtípust javasoljuk beilleszteni a képbe, mert különben egyes levélkliensekben nem jelenik meg. Másrészről, amikor összeállít egy üzenetet, ne hagyatkozzon kizárólag a képekre, mert egyes postaládák alapértelmezés szerint blokkolják a letöltést. Mindazonáltal egyes vállalatok vállalják ezt a kockázatot betűk és közönségük alapján. Így például a Sight Unseen (Sight Unseen) dizájner belső terei online boltja a vállalati címhez illeszti a leveleket:

Adja meg a márka azonosságát egyszerűen az üzenet tetején, a márkajelzést és a nem szabványos betűtípussal, és a levél többi címsorára és testtörténetére használjon "web safe" betűtípust.
3. szabály: Helyesen húzni a linkeket
Lululemon ezt a megközelítést alkalmazta, amikor megírta a leveleit. A cím, a leíró rész és a cselekvésre ösztönző gomb összekapcsolódik, így az olvasók szinte minden levélelemre kattintva több információt kaphatnak. Bár a hivatkozások vizuálisan nem vizuálisan azonosíthatók, az ösztönös kattintás átirányítja az előfizetőket a Lululemon webhelyére. Így a levél aláhúzással vagy új színekkel nem túlterhelt, a design egyszerű és elegáns marad.

Kísérletezzen a levelek linkjeinek megtervezésével, próbáljon megtalálni az egyensúlyt, amely megfelel a márkának, és hangsúlyozza annak esztétikáját. Győződjön meg arról, hogy a levélben szereplő linkek rendkívül egyszerűek és tömörek.
Összefoglalva: a legjobb gyakorlati technikák
- Az üzenet törzséhez válassza ki a "Web Safe" betűtípust. Ha sok a szöveg a betűben, próbáljon meg egy serif betűtípust használni.
- Használjon sans-serif betűtípust a címhez. A fejléc betűmérete meghaladja a fő szöveg betűméretét.
- Növelje a linkek hatékonyságát, minél több információt kössön a levélre anélkül, hogy megsértené a tervet.
Egyéb anyagok a blogban "Pechkin":
Segíthet és pénzt küldhet a fejlesztéshez