Hogyan hozzunk létre egy felugró visszajelzést a wordpress, Kostanovich Stepan blogján
Hogyan hozzunk létre egy felugró visszajelzést a WordPress programban?
Tehát, ha a visszajelzést, a "Hívás megrendelését" stb. Szeretne megjelenni egy felugró ablakban, akkor két plug-inet kell telepíteni a WordPress-ra: az Easy FancyBox és a Contact Form 7.
Talán már van a Contact form 7. plugin a blogodban a visszajelzési formanyomtatványhoz, mivel ez egyike a legnépszerűbb bővítményeknek, véleményem szerint. Ha a webhely nem rendelkezik ezzel a bővítménnyel, akkor elküldöm neked egy cikket, amely csak azt mondja, hogyan kell telepíteni a Contact Form 7 plugint.
Ezután telepítse az Easy FancyBox plugint.
Ha problémái vannak a plugin telepítésével a WordPress programmal kapcsolatban, azt javasoljuk, hogy olvasd el a kis kézikönyvet.
Tehát két plug-inet telepítettünk: Easy FancyBox és Contact Form 7. Mi a következő?
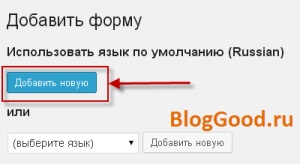
Ezután létrehozzuk az űrlapot a Contact form 7. plugin segítségével. Ehhez a menü jobb oldalán válasszuk a "Contact Form 7" menüpontot: => "Add new one".
Ezután kattintson a "Új hozzáadása" gombra:

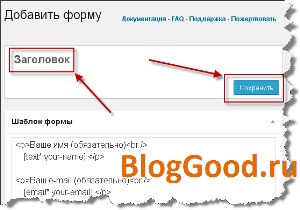
Most meg kell adnod egy nevet az új űrlapnak. Kattintson egyszer a "Cím" linkre, és írja be a mezőbe bármely nevet, például "forma-bloggood-ru". Miután megadta a nevet az űrlapnak, ne felejtse el a "Mentés" gombra kattintani:

Miután rákattintott a "Mentés" gombra. a 7. kapcsolatfelvételi modul rövid kódot (rövidített kódot) generál az űrlap kitöltéséhez. Ez a rövid kód az, amire szükségünk van. Másolja:


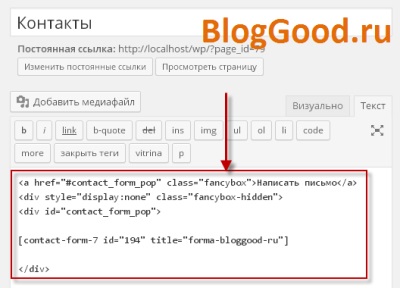
és helyezze be a következő kódot:
A szöveg helyett "... itt helyezzük be az űrlap rövid kódját (rövid kódját) ..." be kell illesztenie a 7-es kapcsolatfelvételi modul által generált rövid kódot. Az én esetemben így fog kinézni:

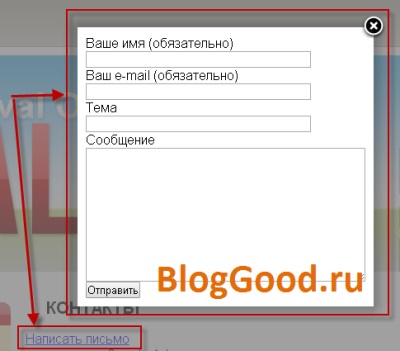
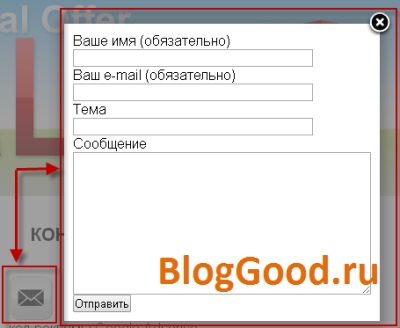
Ennek eredményeképpen a "Névjegyek" oldalon lévő "Írj levelet" szöveggel kapcsolatban egy link jelenik meg. Ha rákattint a linkre, a képernyő sötétedik, és megjelenik egy visszajelzési űrlapú ablak:

A link helyett egy gomb helyezhető el. Ehhez töltsd fel a gombképet a webhelyre, és illessze be ezt a kódot:
A 2. sorban adja meg a kép elérési útját
Ennek eredményeképpen megjelenik egy gomb az oldalon, amely megnyitja a visszajelzést:

Ha egy hivatkozást szeretne beilleszteni a menübe, akkor használja ezt a kódot:
Hol kell beilleszteni ezt a kódot?
Keresse meg a menükódot.
És a címkék között
- ...
Pontosabb megértéshez adok egy utalást:

