Körvonaldiagramok készítése a vázlatban

Bevallom, fogalmam sem volt, hogyan kell csinálni a pite chartokat néhány héttel ezelőtt. Nem gyakran dolgozom az adatokkal, és csak azt akarom, hogy a tervem szép legyen. Különösen a pénzügy területén, vagy a webhelyen található vezérlőpulton. Mindig hittem, hogy ez szükségessé teszi a harmadik féltől származó szoftvereket a létrehozott diagram későbbi átadásával. Kollégáikkal való beszélgetés után meglepődtem, hogy nem nehéz létrehozni a grafikonokat. Felhívjuk figyelmét, hogy az alábbiakban leírt módszer nem alkalmas pontos grafikonok esetén.
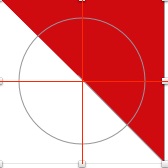
Átfedő maszk

Szögletes gradiens
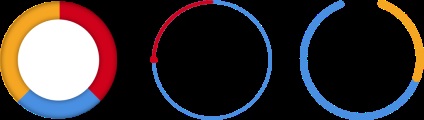
Szögletes gradiens használatával hozhat létre egy kördiagramot. A jó dolog az, hogy újra felhasználhatod ezt a kitöltést más körökben. Ennek a módszernek az a hátránya, hogy a kezdeti telepítés meglehetősen bonyolult.
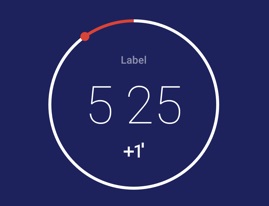
A lineáris ívek sok alkalmazásban nagyon népszerűek. Jó példa erre az alkalmazás "óra" az Androidban.

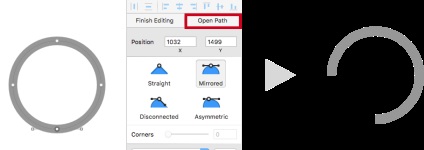
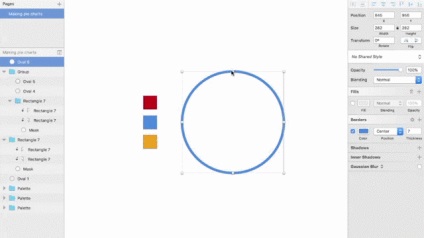
A maszkolás hatása hatással lesz (balra lent). Annak érdekében, hogy egy gyönyörű grafikon alakuljon ki egy ív formájában, ki kell használnia az ovális határ tulajdonságait és meg kell szakítani (Open Path).