Hogyan készítsünk tooltip
Üdvözöljük a Projekt „honlapján a semmiből!”
Először is, ez a projekt célja azoknak, akik próbálnak létrehozni egy oldalon magad, azaz a kezdők számára. Ennek megfelelően, az összes információ meghatározott elérhető minden szakaszában építkezés kíséri screenshotok, amely lehetővé teszi a kezdő webmesterek gyorsan és könnyen megszokja ezt a nehéz kérdést.
Itt lehet letölteni orosz változat WebPageMaker, WordPress, Joomla, Adobe Muse, valamint útmutatást, hogyan kell telepíteni a WordPress és Joomla tárhely és kézikönyvek telepíteni témák (sablonok) ezen CMS.
Kívánok minden jó szerencse és merész ötletek inkarnációja a webhelyen.

Üdvözlet minden az olvasók a projekt helyszínének a semmiből! Ma elemzik a témát tooltips. Hogyan adjunk egy tooltip a kép és a szöveg? Kiderült, nagyon egyszerűen.
Azok számára, akik még mindig nem érti, miről van szó, részletesen ismertetjük az. A tooltip egy opcionális szöveges üzenet jelenik meg, ha fölé viszi egy képet vagy egy szöveget (szó, kifejezés). Fontolja eszközleírásai html-oldalak írt önállóan vagy létrehozott WebPageMaker programot.
Kezdjük a képeket. Felvehet egy szabványos tip használata nélkül CSS stílusokat, meg fog jelenni, mint a standard szöveget a kis bekeretezett. És akkor adjunk hozzá egy tooltip, hogy jelenik meg a kép alján egy sötét háttér. Az első lehetőség a legegyszerűbb, és egyáltalán nem igényel speciális ismereteket és készségeket.
A második lehetőség valamivel bonyolultabb, mivel magában foglalja bizonyos minimális konfiguráció, például használhatja stílusok adja meg a háttér színét a tooltip és a betűtípus színét. De ez a csúcs és úgy néz ki, sokkal inkább lenyűgöző, mint a standard. Amikor az egérrel a kurzort a kép, az alsó része a kép túl sötét áttetsző háttér szöveggel kéri, amelyben akkor egy leírást a képet.
Kezdjük a legegyszerűbb megoldások alkalmazása nélkül CSS. Hozzáadása tippeket ilyen módszer használható a cím attribútum tag . Mivel a nyomokat használt szöveget idézőjelbe.
Itt egyetlen kódsort hozzáadott címkék között
elég felett lebeg kép tooltip. Mi ebben a sorban, meg kell változtatni? Először is, ez a neve a kép, én nevezte tri_dorogi.jpg, akkor adja meg a nevet, hanem képein.Ezután adjon meg egy alternatív leírás a kép, ez az, amit a felhasználó lát, ha a kép nem tölti be, megvan, „kiválasztása az utat.” És végül - ez a szöveg maga tippeket, ahelyett, hogy „melyik utat választani?” Ön adja meg a célzást.
Hogyan néz ki akcióban könnyen látható lebeg a képet. Azonnal prompt jelenik meg a kurzor.

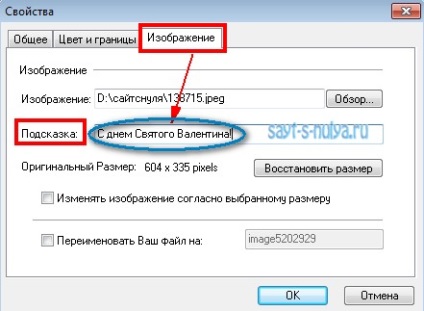
Most lássuk, hogyan hajtják végre WebPageMaker. Terhelést a munka területén a kívánt képet, kattintson rá, és menjen a RMB helyi menüben az utolsó bekezdésben a „Tulajdonságok”. Ott, a kép lapján a Tipp mezőbe belépünk a szöveg jelenik meg, ha lebeg át ezt a képet.


Mint látható, WebPageMaker program minden egyszerűsége lehetővé teszi számunkra, hogy könnyen hozzá pár kattintással tipp, hogy a képeket. Az eredmény egy pillantást az alábbi képre három kölyke.
Tehát, képekkel válogatni, most lássuk, hogyan kell hozzáadni egy tooltip a szöveget. Nem hiszem el, de, hogy ez olyan egyszerű, mint abban az esetben a képet. Add tooltip a szövegben, akkor egyetlen kódsort között elhelyezett címkék
a megfelelő helyen az oldalon.Lány ül a börtönben, és köpött az utcán.
Vigyük a kurzort a szöveg a puzzle alatti és látni az eredményt - lesz a válasz a rejtélyre.
Lány ül a börtönben, és köpött az utcán
És biztos lehet benne, hogy a válasz a puzzle, vesszük példaként bármilyen szöveg jelenik meg, ha fölé viszi az „A” mellé a rejtélyt.
Guess: „Egy szó 5 betűs” e „és nincs más magánhangzók?”
Ebben az esetben az „A” gombot egy kép, így használjuk itt a sort, ahol tanácsokat képeket. Az egyetlen hátránya, ezeket a tippeket, hogy nem tudjuk létrehozni a helyét bármely adott helyen képeket, lebegnek a kurzor alatt, és ezek megjelenése meglehetősen egyszerű - szövegállományban vékony keret.
Ki fogadja el az ilyen ötletek - a gyakorlatban alkalmazni, akik nem szeretik az ilyen primitív fajta tooltip várom a következő anyagot, amelyet figyelembe kell venni hézag tooltips keresztül CSS stílusokat.
Ennél amíg az összes, hogy hamarosan találkozunk! SW. Svetlana (SvetLana_TSV)