MODx forradalom
Így biztosítva a siker az első screenshot az előző cikkben, vázlat, most költözik tovább „a kapacitás növelése” a mi vizsgálati helyszín. Azt akarom, például, hogy egyfajta „üres”, egyszerűen tegye a sablont standard helyszínen, így először is, vigyázni többé-kevésbé szabványos szakaszok a helyszínen, és a menü segítségével, amelyek ezeken a területeken jelenik meg a látogató.
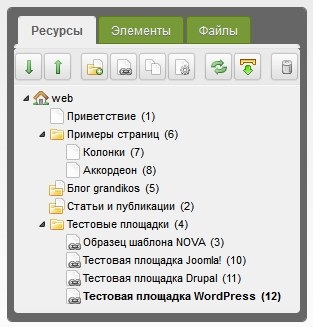
Kezdeni partíciók a következő elemeket tartalmazza:

A jövőben olyan témák listáját, természetesen bővül, de most, hogy teszteljék a „többszintű” menüben a MODx Revo, ez elég.
Nos, kezdjük kezelni a végrehajtása a menü?
Először is, megtalálni és telepíteni a kiegészítőket MODx - Wayfinder. Hogyan keressen és bővítmények telepítéséhez én a cikkben említett „MODx Revolution - Beállítások”
Most, a Wayfinder kódrészletet és hogyan „dolgozzon” az összes, kedvesség, hogy látjuk a menüben, az eredeti forrás sablont. A legördülő almenük és onnan, ha mozog a vonalakat.
Mindezek szépen végre a CSS osztályok és Java script. Ebben a szakaszban, akkor ne érintse meg a forrást, és próbálja meg darabokat MODx Rtvolution létre a szükséges HTML-sablonok és helyezze őket attribútumok Wayfinder kódrészletet.
A fő célja a Wayfinder generálni navigációs menü automatikusan frissül az eszközölt változtatások a dokumentum fát ( „Erőforrások” admin), de ezt a részletet lehet használni más célokra.
(Használt hívásakor részlet)