Weboldal készítés MODx
Létrehozása site MODx. 4. lecke - tervezés
Ahogy megbeszéltük, az egyik első leckéket kellene elsajátítania MODx mi lesz a termelés egy kis weboldal. Ezekre a célokra, úgy döntöttem, egy érdekes mintázat az európai stílusú (ami most az úgynevezett „standard” az interneten). Letöltés egy sablont MODx. Ebben az archívumban van 3 mappa és a fájl 3:
- Kezdőlap jQuery galéria
- belső oldalon két oszlopban további navigációs
- oldal egyik oszlop a teljes minta szélessége
Logic Storage szolgáltatás sablon fájlok egyszerű:
A script mappa tartalmaz scriptek, képek üzletek sablon képek és stílusok könyvtár - CSS-fájlokat.
HTML-fájlok, amelyek szintén megtalálhatók az archívumban, a mi jelölő HTML, azt szeretnénk, hogy helyesen megjeleníteni mindhárom típusú oldalak:
- index.html (ez az alapértelmezés) - a főoldalon
- style-demo.html - belső oldal két oszlopban további navigáció,
- teljes width.html - oldalt az egyik oszlop teljes szélességében a minta.
Most lehet kezdeni a tervezési integrációjára.
manager mappát, ne érintse meg, és az admin felületen nem jelenik meg. Ezért az a legjobb, hogy hozzon létre egy új mappát, nevezd el valamit, és csomagold ki a fájlt is.
Itt fogjuk kezelni a minták és újakat, ha szükséges. Törléséhez vagy szerkesztéséhez először rá kell kattintani a linkre, hogy a sablon nevét.
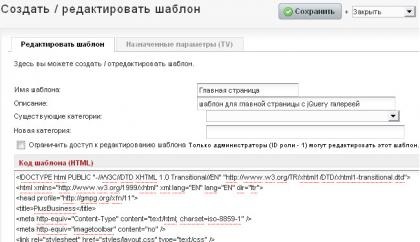
Kezdésként nézzük végre a főoldalon. Kattintson az „Új sablon”, és töltse ki:
- Sablon neve (lehet oroszul)
- Leírás (nem tévesztendő, ha a sablon sok)
- sablon kódját - html-kódot a kívánt sablont.
Mivel mi csinálunk egy sablont a honlapon, nyissa ki az index.html fájlt, hogy már a tervezés és másolja az összes kódot ezen a területen. Ne felejtsük el, hogy mentse
Itt egy példa a kódot befejezett

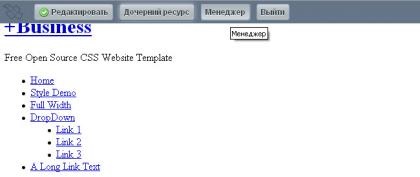
És ha nem teszünk megnyitja a helyet, láthatjuk itt is egy ilyen horror

Semmi szörnyű történt, mert mi van bejegyezve a sablont más módon stílusban. Ezért ismét nyissa meg a sablont szerkesztésre, és hajtsa végre a következő lépéseket:
Ezután mentse el a sablont, majd menj nézd meg a helyszínen. Ha az összes utak megváltoztak helyesen, akkor egy nagyon simpatichnenkuyu főoldalon.
Alapvetően ez az egész a tervezési integrálódott MODx sikerült. Leírtam, hogy tovább tart, mint te.
Hogyan - minden. kéred. És a belső oldalakon is átírják, vagy mi?
A bevezetés után más oldalak a webhelyen, amíg siet -, mert egy csomó idő, hogy átírja szakaszai kód nem érdekli. Egy kicsit később (a következő leckében) fogok beszélni olyan dolog, mint „darabokat” - nekik a sablon integráció ennél is gyorsabb.