Mobile első stratégia mi ez, és miért érdemes odafigyelni
Mobil Internet használata, lehet, hogy észrevette, hogy egyes oldalak jobban néz ki, mint mások, és néhány nem működik egyáltalán. Talán még felhívta a figyelmet egy érdekes pillanat - függetlenül attól, hogy a tartalom mennyisége, egyes oldalak betöltése gyorsan, és amely éppen ellenkezőleg, nagyon lassan. Furcsa, nem?
Természetesen a sebesség az internet, valamint a tárhely, szerepet játszhat, de a legtöbb a sebesség oldalak betöltése attól függ, hogyan épült.
Ez azt jelenti, ha ez jött létre, tekintettel a kisebb teljesítményű mobil eszközök, a helyszínen lesz betöltve nélkül „buktatókat”, amelyek azt mutatják, amikor megpróbálja megnyitni a modult.
Ebben a cikkben, akkor hozzon létre egy webhely optimalizált mobil eszközök, az úgynevezett megközelítés Mobile első (első cella).

Két vitás kérdéseket tárgyalt összefüggésben Mobile First: tervezési filozófia és technikai végrehajtás. Fontos, hogy kezelni ezt a két kérdést külön-külön, hogy ne legyen összetéveszthető kifejezések használatát, mint a „adaptív tervezése”.
Történelmileg, hogy a webes tervezők kezdenek design webhely a nagy képernyőn, azaz az első és a „mester” design készült az asztali számítógépen, mivel ez azt jelenti, nagyobb funkcionalitást.
Sok eleme a design és a funkcionalitás, hogy jól néz ki és működik a számítógép asztalon, egyszerűen nem lehet sikeresen át a mobil Egy tapasztalt gyakran egy ilyen kísérlet is, hogy a webhely használhatatlan, vagy nagyon nehéz használni és navigálni.
Mobile első tervezési filozófia felforgatja a korábbi elképzelések fejjel lefelé. Bár sok fejlesztő még mindig nem kezdődik tervezése mobil eszközök, de most már figyelembe veszi a lehetőségeit és korlátait a képernyők. weboldal készítés design.
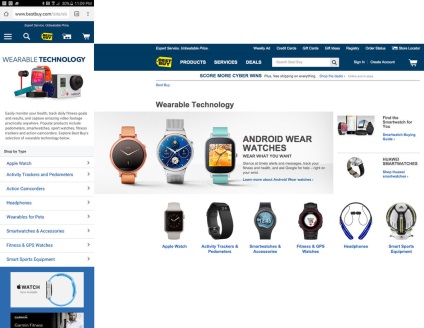
Tekintettel arra, hogy a képernyő a mobil eszközök kisebb, mint a számítógép, ez a megközelítés használ egy másik változata a helyszínen, így lényeges információk könnyen hozzáférhető, és lehetővé teszi, hogy elrejtse vagy megszüntetésére bármi, ami zavarja az értékesítési folyamatban.

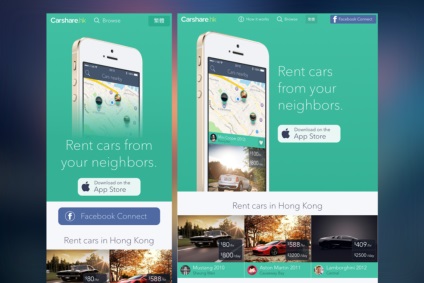
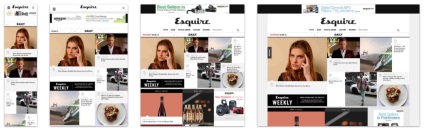
A bal oldalon - egy mobil változata a helyszínen, a jobb oldalon - a szokásos
A technikai oldala a kérdés
Például az ügyféloldali készülék vonzó lesz a HTML-jelöléssel, és érzékeli a CSS-fájl, amely figyelembe veszi a műszaki követelmények által jelentett a készülék és töltse le a megfelelő stílust és egyéb információkat, ami nagyban befolyásolja a használhatóságot és letöltési ideje szerint kapcsolat sebessége (WiFi, LTE, 3G, stb.)
Fontos megérteni a különbséget a tervezés első mobil és rugalmas mobil design, mint az utóbbi veszi a meglévő elemek és skálák alapján rájuk a képernyőn, de nem csökkenti a fájl méretét.
Miért kell figyelni, hogy az első mobil?
A válasz egyszerű - ez segít abban, hogy több profit. Hála Mobile első webhely betöltése gyorsabb, és ez számos előnnyel rendelkezik.
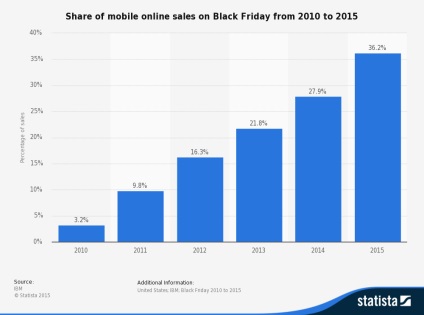
Ha ehhez hozzáadjuk a statisztikát globális internet-hozzáférés, amely szerint a mobil internet sokkal jobb hozzáférést a hálózathoz egy otthoni készüléken. Most már értem, hogy miért MOBLE első nyújthat valódi kézzelfogható előnyöket az online üzlet.

Optimalizálása a mobil eszközök ma annyira fontos, hogy néhány vállalat is használja sebességkorlátozás szimulálni lassú kapcsolatok adatátvitelhez. Például Facebook rendezi «2G kedden”, hogy lehetővé tegye a UX csapat, hogy értékelje a felhasználói élményt a mobil eszközök, sok ember a világon, akik vagy nem engedheti meg magának a nagy sebességű internet, vagy egyszerűen nem áll rendelkezésre.

Kezdjük egy mobil változata a honlapon
Mint fentebb említettük, a megközelítés Mobile első leegyszerűsítve azt jelenti, hogy ahelyett, hogy indul a teljes funkcionalitását a asztali számítógép, ami ezután csökkenteni, figyelembe véve a skála a többi mobil eszköz, akkor kezdődik egy szép és funkcionális mobil oldalon.
Ezért van, hogy újragondoljuk a felhasználói élményt, az alapoktól kezdve, figyelembe véve a korlátozott hely, a fájlok méretét, és így tovább. D. Ideális esetben a mobil oldalon kell semmi felesleges.
Ehhez indítsa el a legfontosabb, alapvető eleme, és továbbra is az utat felfelé (a folyamatot nevezzük progresszív tartozék).
A fokozatos javulás olyan dolgok, mint a vizuális hierarchia szerezni egy teljesen új értelmet és értéket:

Gombok, elrendezés, méretek és menü- mindent másképp néz ki ebből a szempontból.
Az asztali számítógépen, akkor kap a tökéletes pontosságú pixel az egér mozgását. Mobil eszközt csak ujjal ( „kolbász”) felelősek mozgó pont pont B. És ez nagyon bosszantó, ha megnyomja a menü, hanem blokiruesh gombot, vagy ha kell görgetni a hosszú szöveget a kis képernyőn.
Ezek a bosszantó hibák miatt a „top-down” design. Ez könnyen megoldható végrehajtási Mobile első, vagy progresszív javítása.
Néhány szó adaptív tervezés
Plus Mobile első terv az, hogy nem versenyez adaptív kialakítású, akkor is azt mondják, hogy ők egymásnak teremtették.
Az adaptív tervezés alapja a média lekérdezés koncepció és az adott eszköz egy adott képernyő mérete. Létrehozása reagáló web design, akkor kezdődik a nagy (asztali számítógép), majd csökken.
Ugyanakkor, ez nem olyan, mint az első mobil, amelyben az első terhelést az alapváltozat, amely kompatibilis teljesen minden platformon, majd tovább betöltött stílusok és funkitsional elérhető egy adott böngésző és platform típus, végül oda vezet, hogy eredményeket, ami általában jobban néz ki valamennyi eszköz, méretüktől függetlenül.

A különleges tulajdonságait mobileszközök
Valahányszor dolgozzon ki egy design valamit, akkor figyelembe kell venni a különböző funkciók és technológiák elérhetővé az Ön számára. Tervezésekor a website design a számítógép, akkor komplex karaktereket letölteni egy mobil eszköz, amely némi időt vesz igénybe, de a számítógép dolgozni fognak gyorsan.
Vegyük például, szállítás. Attól függően, hogy hol van a raktárban, áruszállítás is eltarthat néhány naptól egy héten. A pontos adatok vevő geopozitsii, akkor képes lesz arra, hogy kedvezményeket, a szállítás ingyenes, sőt a lehetőséget a saját szállítás, ha az ember a közelben.
A lehetőségek végtelenek, csak akkor kell gondolni tágabban és hogy minden rendelkezésre álló eszközt a különböző környezetekben.
Az első, a szükség van olyan speciális mobil oldalakon sok időt és erőfeszítést, de győződjön meg arról, hogy a felhasználók könnyebb lesz a célok elérése érdekében, annak ellenére, hogy sok az akadály.
Más szóval, ha fenntart egy mobil változata a honlapon elérhető az ügyfelek számára sokkal több, mint egyébként. Ez közvetlen hatással van a lényeg.
Nagy konverziók!
FIGYELEM! Ön egy elavult böngészőt használ Internet Explorer
Ez a weboldal épül a fejlett, korszerű technológiák és nem támogatja az Internet Explorer a második és a hetedik változat.




