Pszeudo kapcsolók és ál css (hover, első gyermeke, első sorban, és mások)
A pseudo-osztály szelektor és a pszeudo-in CSS (hover, első gyermeke, első vonalbeli, stb), a kapcsolat a címkék kódot html
Hello, kedves blog olvasói KtoNaNovenkogo.ru. Ma tovább a téma tanulmányozása lépcsőzetes stíluslapok és tele új referencia anyagokat.

Tárgy szelektor CSS. amely elindította az előző cikkben, még mindig nem fejeződött be, mert azt vizsgáltuk csak hétből öt lehetséges típusait (tag osztály (class), Id, sokoldalú és attribútumok), és balra pszeudoosztályban szelektor és az ál.
A kapcsolat a címkék HTML kódot - dokumentum-fa
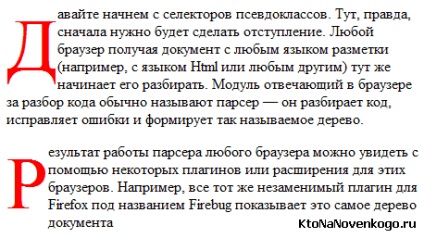
Kezdjük az ál. Itt azonban először meg kell, hogy a visszavonulást. Bármilyen böngésző. érkezett a dokumentum bármely jelölőnyelv, akkor azonnal elkezd szétszerelni. Modul felelős a böngésző, ami azt illeti, gyakran nevezik egy elemző - ez értelmezi a kódot, kijavítja a hibákat, és alkot egy úgynevezett fa.
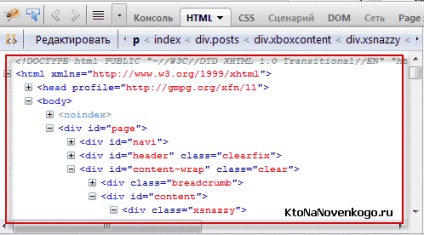
Az eredmény elemzés minden böngésző látható a segítségével néhány plug-in, vagy kiterjesztések ezen böngészők. Például mindegy nélkülözhetetlen plug-in a Firefox nevű Firebug mutatja, hogy ez a dokumentum fát:

A fa csomópontjait jelölt plusz jelet, amely kattintva látni fogja a részelemek Html jelölőnyelv. Az építőiparban a fa az eredménye az értelmező böngésző. Nézzük most meg az elvek a kapcsolatát egyes csomópontok.
Ezek a kapcsolatok is csak három (nagyon hasonló az építőiparban a családfa - a kapcsolat a rokonok):
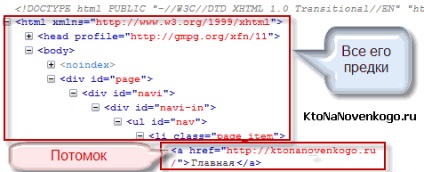
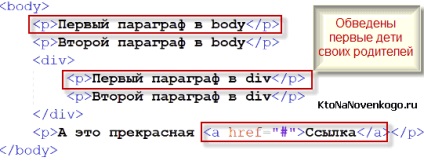
- Ősök és leszármazottak. Például, a címke látható a fenti példában, az összes többi elem leszármazottai. Számukra is, ő az őse - az előd. Ie minden benne van - a leszármazottai. Egy ősök tartalmazza az összes elemet, amelynek belsejében az elem rejlik.

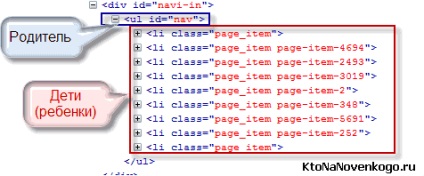
- Szülő és gyermek - a lánc ősök leszármazottai mindig két következő szintre, amely megfelel a fogalmak szülő és a gyermek. Ie minden HTML elem az egyik szülő (a legközelebbi őse), és ugyanabban az időben, ő lehet, hogy nem lehet egy vagy több gyermek.

- Nővér (testvéri) kapcsolat - ezek azok az elemek, amelyeknek egy közös szülő.
Önmagában a neve „pszeudo” azt jelenti, hogy a speciális kódot sem elemek (tag), mint osztályok (érték az osztály attribútum) senki regisztrált, de a legtöbb ilyen elemek előfordulhatnak időnként bizonyos dinamikus állapotban. amely találták ál-szelektor.
Selectors Pseudo - hover, fókusz, az első gyermek és egyéb
Például, Link és nézett szelektor minden böngészőben csak akkor lehet használni, hogy feldolgozza a linkeket:
Iánctaghoz önmagában nem látogatott link (amelyen a felhasználó még nem telt el), és nézett - látogatást. Így beállíthatja például színváltozást a már meglátogatott hivatkozások felhasználó, jól, vagy még valami más (adja meg a vizuális állapotban minden meglátogatott hivatkozásokat). Természetesen a látogatás figyelembe kell venni, pontosan az adott böngésző, és amíg a tisztítási fennállása óta.
A szintaxis az írás a pszeudo-osztály szelektor, hogy elhelyezi a vastagbél név után html elem. amelyekre használja azt (a: látogatott).
A következő három választó (aktív, lebeg, és a hangsúly) lehet használni bármely tag:
Aktív megfelel az egér bal gombját, hogy elem a HTML kódot, amelynek neve korábban már regisztrált, hogy az ál-választó (ebben a példában a címke Hiperlinkek A). Amint a felhasználó megnyomja a bal gomb - a pszeudo-aktív eltűnik.
Ebben az esetben, ha lebeg a kurzort szövegbekezdést, és kattintson a bal egérgombbal, azt látjuk, hogy a szín az e bekezdés pirosra változik. Miután ismét a gombot visszatér a szín egy bekezdés az alapértelmezett. Ie Az ál-aktív dinamikus és működni fog teljesen olyan címkéket (pl Div, stb a konténerek). Ha rákattint ez a tétel, meg tudja változtatni a vizuális megjelenés összhangban a kívánságait.
Hover - ez lehetővé teszi, hogy módosítsa a megjelenését bármely elemének html-kódot, amikor lebeg az egeret. Ha a kurzor elrablását vizuális design elem visszatér az alapértelmezett.
Az ál-fókusz - lehetővé teszi, hogy módosítsa a vizuális identitás a címke fókuszban van. Mint ismeretes, a hangsúly a weboldalon lehet mozgatni a Tab gombot a billentyűzeten. Sőt, a hangsúly csak akkor lehet átcsoportosítani a következő elemek között: link és űrlap elemek HTML-ben.
Pszeudo-aktív és lebeg a böngésző IE 6 munka csak az elemek a hivatkozásra, és a fókusz nem működik egyáltalán az IE 6 vagy az IE 7.
Az utolsó hívott ál-first-child (első gyermeke, a fordítás).
Ez a bejegyzés azt jelenti, hogy minden eleme a oldal forráskódját, amelyek az első gyermek a szülők, akkor festett vörös.

Első gyerek az IE 6 nem működik. ami szomorú.
Selectors ál - első vonalbeli (levél), előtt és után
A fejlesztés során a koncepció CSS választók pszeudo tervezett levelet kettőspont megkülönböztetni őket ál, de amíg a szintaxis hogy mindegyik vannak írva a vastagbélben. Talán ez majd be a szükséges változtatásokat a jövőben.
Szerint a „pszeudo” nyilvánvaló, hogy az ilyen címkék html kódot nem. Abban a pillanatban, csak négy pszeudo és kapnak helyet az valamivel magasabb szám. Valószínűleg, ez úgy értendő, a neve az, hogy az első vonalbeli fog mutatni az első sorban és az első levél - az első levelet.
Ráadásul mindkét ál csak a blokk szintű tag (fejezetek, bekezdések, konténerek, stb), és mivel ez szomorú, de a böngésző IE 6, ők is nem működik.
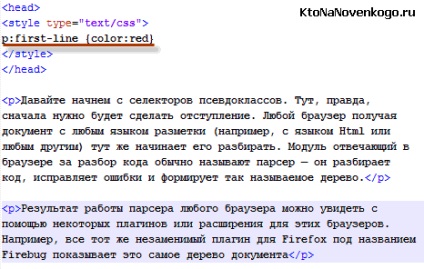
Mi fog adni? Minden fejezet egy weboldalon, az első sorban a szöveget festett vörös. Az egyszerűség kedvéért csatlakozni HTML CSS nyelvet stílus tag és felírni a megfelelő ingatlan használatával pszeudo-elsővonalbeli választó rész:

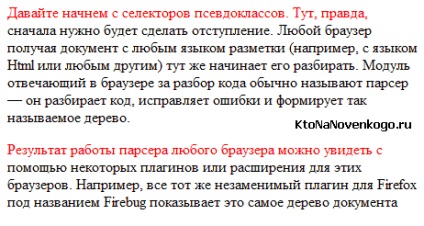
Aztán, ahogy azt terveztük, mind az első sorban a bekezdésben piros színnel kiemelve:

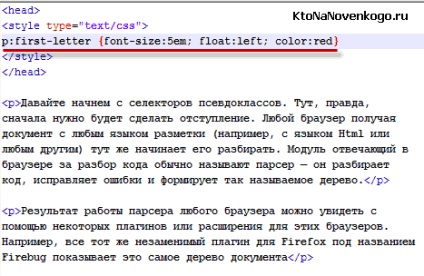
Nos, a segítségével az első betű lehet tenni, például az úgynevezett iniciálé (amikor az első betű a bekezdés egy nagy méretű és színű). Ehhez lehet majd regisztrálni az alábbi CSS-választó az olvasztott ál:
Mintegy Em, Ex, pixel, és egyéb dimenziói CSS, már tárgyalt. A forráskód és hozzáadjuk a tulajdonságokat majd kinéznie:

A weboldal az eredeti levél maga hozta létre a választó első betű, a következő lesz:

A maradék két ál-előtt és után van szükség megalakult a tartalmak menet közben. Nézzünk egy példát:
Ennek eredményeként, a végén minden egyes pontját a weboldalon automatikusan hozzáadódik a töredék általunk jelzett CSS tulajdonát «tartalom» (ez csak a pszeudo-előtt és után), és ez a darab lesz festve piros:

Ha ahelyett, hogy «után» használt «előtt» a kiegészítő tartalom lenne hozzá minden bekezdés az oldalon, de még mielőtt a tartalmát. Felmerül a kérdés - és amit fel lehet használni a gyakorlatban?
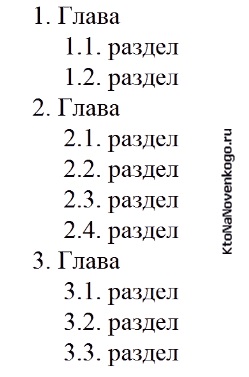
Kiderült, hogy ezek felhasználásával ál-is, például egy komplex számozási típus „5.2.13”. Html szokásos módon ez lehetetlen, de korábban - lehetséges.

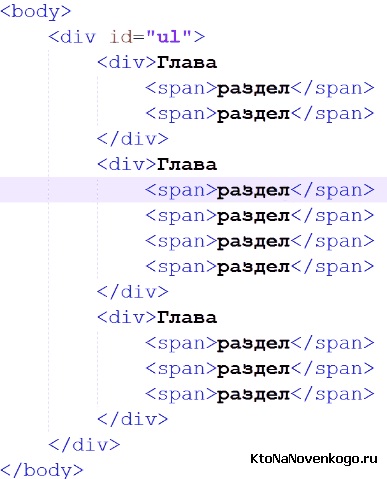
Ahhoz, hogy egy ilyen kemény számozott lista, egy meglehetősen egyszerű html kód:

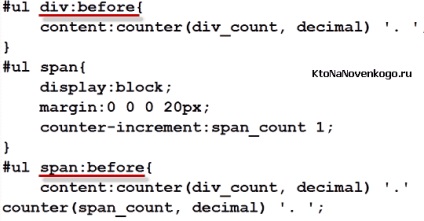
De ugyanakkor van, hogy egy bonyolult kódot a CSS stílusok segítségével természetes pszeudo-előtt és után:

Minden nagyon szép, de sajnos a előtt és után nem támogatja az IE 6 és IE böngészők 7. Alas. A következő cikkben fogunk beszélni a kombinációja CSS választók és rangsorolja őket.
Sok szerencsét! Hamarosan találkozunk a blogoldalakon KtoNaNovenkogo.ru