Html - blokk elrendezés a honlap a kezdők példákkal
Jó napot, kedves olvasók. Oldal elrendezés - egy érdekes eset, amint elkezdik megérteni. Az egyetlen probléma az, hogy megtaláljuk egy igazán jó tananyag. Eleinte, a kód tűnhet nevetséges sor karakterek, de meg kell birkózni a titkos tudás, amiből egy meglehetősen egyszerű és egyértelmű algoritmus, valamint megkezdődik a bevételek és erkölcsi elégtétel.

Ma beszéljünk arról, hogy mi html blokk elrendezés és css. Mágikus programozási nyelv kevésbé ijesztő. Remélem, hogy a végén ezt a cikket, akkor megtanulják, hogyan kell láttuk egyes elemeit a kódot, és képesek legyenek a maga határozott döntést, hogy akkor kap szerepet ebben az egészben.
Miért van szerencsésebb, mint a kóder, a munka kezdetén sokáig
Kétféle elrendezés: blokk és táblázatos. Abban az ősidők elrendezés épült a táblázatok formájában. Először jött létre egyetlen, nagy.




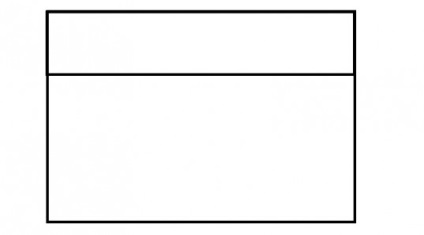
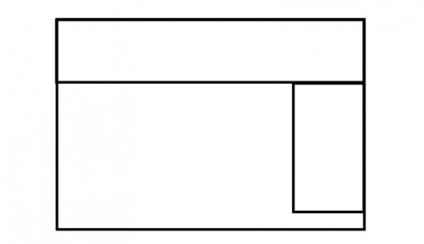
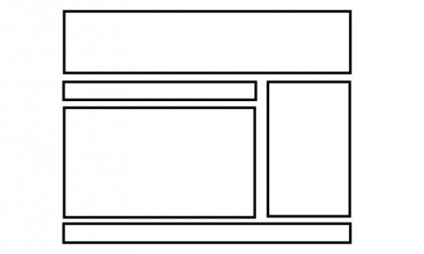
A legfontosabb része a tartalom. a cikk szövege a bevezető köszöntés vagy valami más.



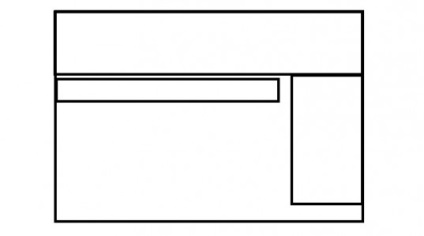
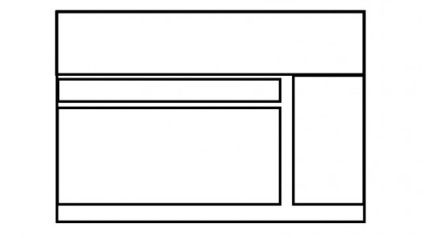
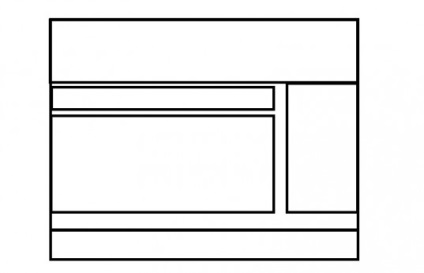
Modern honlapok épülnek blokkok, vázlatosan mutatnak példát, hogy megértsük. A különbség itt inkább az oldal kódja. Látod, nem volt jelentős jelei vannak. Blocks található egy bizonyos részét. Néha jöhet egymáshoz, vagy össze több elemet tartalmaz, de egy extra elem (nagy asztal) eltűnt.

blokkok hézag végzik segítségével CSS, ez egy speciális programozási nyelv. Nehéz eltévedni, ez kevésbé terjedelmes, mint előállítható az asztal elrendezése, minden teljesen logikus, világos és kényelmes kódoló. Hála a blokkokat lehet megoldani több feladatot sokkal könnyebb szerkeszteni dokumentumokat, és az oldalak betöltése sokkal gyorsabb.
Lépésről lépésre: hogyan lehet a weboldalak
Elemezzük lépésről lépésre, hogyan kell csinálni a portálon alakítjuk elektronikus erőforrás. Ez nem nagy ügy. Igen, van, hogy némi erőfeszítést, hogy megtanulják, de ez hozza nem csak erkölcsi elégedettség, hanem a betevő. Smink - ez egy eset, amelyben nem sok ember belekeveredni.
Több, mint 80% -a csak nézd meg a furcsa sor karakterek emlékezni az iskolai tananyag matematika: a logaritmus, differenciálművek - őrült, ijedt és felejtsd el ebben a témában: „Menjünk a kínai fogja tanulni, hogy könnyebb legyen.”
Már láttam néhány algoritmust, és megállapította, hogy vannak ismétlődő elemek a karakterkészlet. Ez jó, és akkor ért egyet, nem is volt olyan rossz.
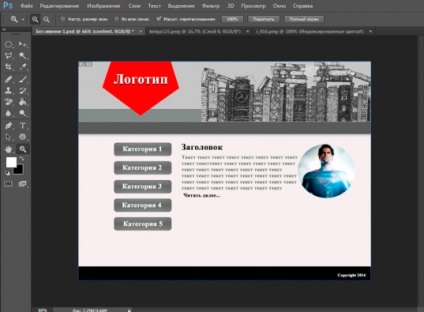
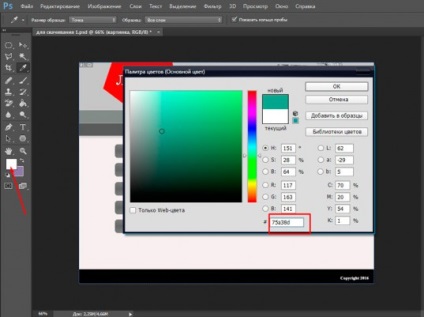
Nézzük, hogyan létre a helyén. Először is, a tervezők dolgoznak a Photoshop. Kapnak nagyjából képet. Bár ez csak egy kép, azonban megvannak a különbségek.

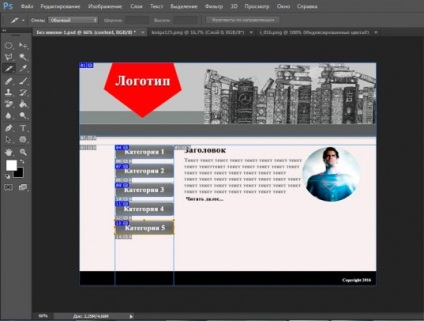
Ez történt egy speciális formátumban fotoshopovskom ilyen jegyzetblokk vordovsky txt vagy doc. A PSD, így a neve ebben a formátumban vannak vágott blokkok. Erre a célra van egy külön gomb a menüben a bal oldalon.

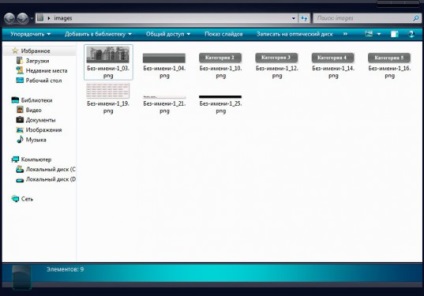
Miután a papír vágás. Lehetőség van a „Export web» és az eredmény megjelenik a számítógépes képek mappában, hogy a kódoló használja terjeszteni a képek az oldalon.

Csináltam ezt a verziót a pillanatban, ez nem helyes. Csak azt akartam, hogy mutassa meg a közelítő eredmény. Tudod letölt egy elektronikus változat az én psd-elrendezés (letöltés), és próbálja meg, hogy a saját, a megfelelő verziót, hogy milyen lesz a kép hasznos helyet és hogyan kell vágni. Ugyanakkor megpróbál önállóan dolgozni egy sablont a Photoshop.
A kezdők, webes tervezők és tervezők nem csak érdekes, hanem hasznos. Változtatni a színét, átrendezheti az elemeket települések, módosítsa a sablont, és mi jól néz ki, és milyen változtatásokat nem tetszik.
Az első honlapján. Fészekrakó mindössze öt perc alatt
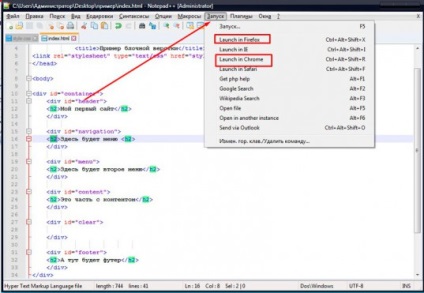
Fent az elrendezés, akkor a munka a program Notepad ++. Ma már nem fog kitérni a program az Adobe Dreamweaver, mint Ez egy olyan téma, de megjegyzem, hogy ez csak létre a webes tervezők.
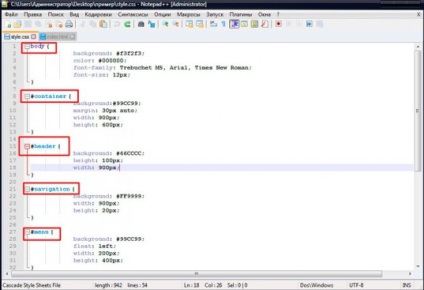
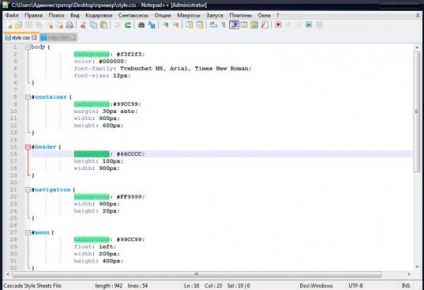
A munka a helyszínen általában nem indul létrehozásával style.css fájlt, de azt gondolom, hogy mivel akkor lesz érdekes. Ez az alapvető dokumentum, amely leírja, hogy hogyan fog kinézni a portált. Ez egyszerű. Még az angol tanulás nem szükséges.

Háttér - ez a háttér színét.

Kétszer kattintva a Photoshop a színpaletta, megtalálja más színek.

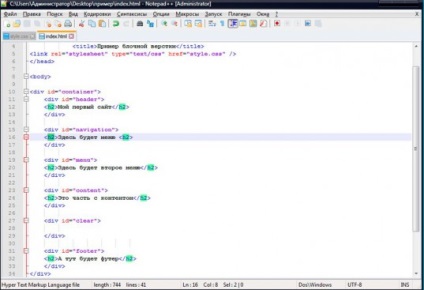
Itt fog kinézni html dokumentum a szöveges. Már ismeri menük test és konténerek ... h2 tag is meg kell ismernie az Ön számára. Ez fejlécét. Írja be a szavakat bennük.

Töltse a két dokumentum egy mappát, és nyissa meg a Notepad ++, majd módosítsa a szín és a szöveget, majd futtassa a index.html bármilyen böngészővel (letöltés).

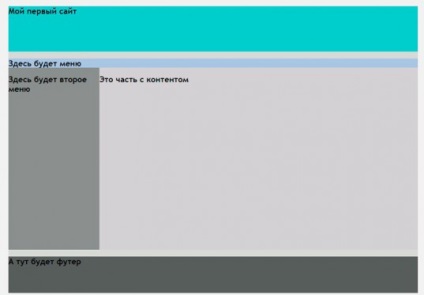
Beszerzése körülbelül kiviteli alak.

Gratulálok. Ez az első oldal az interneten! Megcsináltad, akkor sikerült volna. Természetesen, hanem a szín, és helyezzen be egy képet, hogy kivágjuk a képek Photoshop dokumentumba. Ehhez csak be kell állítani az utat. Mint látható, semmi bonyolult nincs szuper.
Amint azt már említettük, a legnehezebb része az elrendezés - az, hogy megtaláljuk a jó képzési anyagok. Magam kezdődött könyvek, és csak két héttel később volt képes arra, hogy az első index fájlt. Érted, anélkül, hogy a stíluslapok (CSS) a következőképpen nézne ki.
Sok sikert kívánok a törekvések. Biztos vagyok benne, hogy hamarosan elkezdődik a nem csak tanulni, hanem dolgozni az interneten, valamint hogy megvalósítsa a hihetetlen projektek!