Létrehozása terhelését mutató
Modern weboldal régóta nem csak a html-kódot képet. Modern honlap lehetővé teszi a felhasználó számára, hogy új tartalmat újratöltés nélkül az egész oldalt. Rákattintottam a linkre a becenév - és pár pillanat múlva előttünk a készülék részletes információt a személy. Még feltölteni új darab információk nem frissülnek, és szükség van valamilyen módszert, hogy a látogató az oldalon: „Várj, ne menj! Most minden be van töltve, akkor a boldogság! "
A szerepe az informátor vállalnak idikatory folyamat - kis animált képeket. Forgó fények úgynevezett „spinner”. Ez a leírás, hogyan kell gyorsan és hatékonyan létrehozni egy hasonló mutatója.
Ha azt szeretnénk, hogy egy könnyű formanyomtatványt, nincs szükség még nyitott a Photoshop. Csak menjen a helyszínre, és ezáltal ajaxload.info mutató kívánt forma és szín.
Másrészt, a mutató nem feltétlenül kell a szokásos, akkor válasszon ki egy nem szabványos forma és szín. Például, az ilyen:
- Adobe Photoshop CS verzió és az idősebb
- Forrás logo (legjobb a hurok alakú vektor)
előkészítő munka
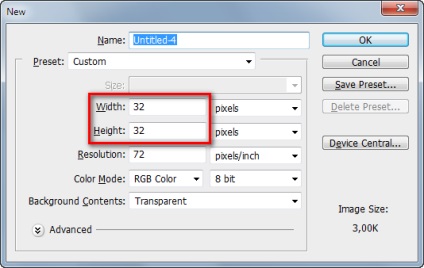
Az első dolog, hogy megtudja, a méret a jövő mutató. A szélesség és magasság kell lennie páros szám. Esetünkben - 32x32 pixel. Végrehajtja a parancsot a Fájl> Új és létrehozza a megfelelő méretű fájlt átlátszó háttérrel.

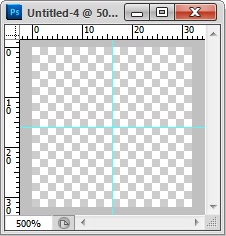
Marks közepén a vásznon:
- Engedélyezze sor, ha azok ki vannak kapcsolva (Nézet> Vonalzó vagy Ctrl + R)
- Hozzon létre két útmutatók metszik tsetre dokumentum (mert hoztunk létre egy dokumentumot, amelynek szélessége és felező magassága, ugye?)

Cozdaom alakítani a jövőben a forgódob. Tudod felhívni manuálisan ecsettel vagy tollal, de van egy üres vektor fájl (ez lehet * .ai, * .eps vagy * .pdf)
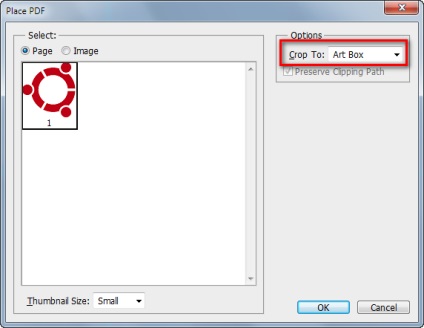
- Végrehajtja a parancsot a Fájl> Elhelyezés
- Az Import párbeszédablakban adja meg, iportiruemuyu - TÁMOP: Art Box. Ebben az esetben nem kerül ki egyetlen jelentős része a kép kép maga.

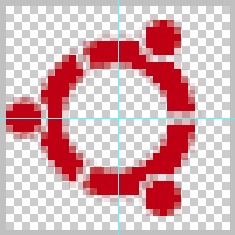
- Scale a beillesztett kép, ha szükséges
- Miután kiválasztottuk a megfelelő méretű, nyomja meg az Enter
- Kiegyenlítő réteg úgy, hogy a közepén a kör egybeesik a központja a dokumentum vászon

hatása forgatás
forgás utánzás elért öntészeti gradiens. Gradiens tolódott mindegyik keretben, és létrehoz egyfajta rotáció.
A Photoshop támogatja ötféle gradiens: lineáris, radiális, szögletes, visszavert és kvadratikus (lineáris, radiális, szög, visszavert és a gyémánt) rendre.
Ahhoz, hogy megteremtse a hatása forgatás ideális sarok gradiens, akkor használja.
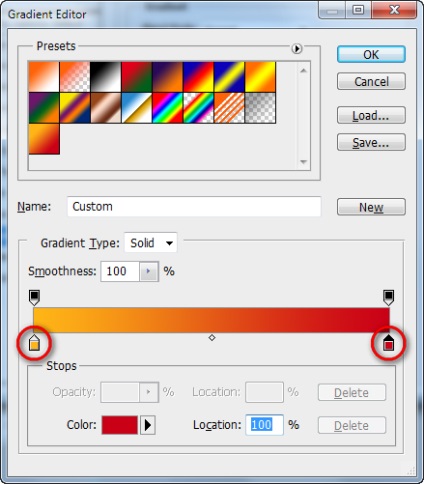
Az eset a kis - festeni a kívánt formában gradiens. Ezt meg lehet tenni többféle módon, de nem fogunk sietni, és válassza ki a legmegfelelőbb.
Nem kell csak egy sor árnyékos pixel, és animált képeket. Animáció elvégezni kockáról kockára. Az egyes keret, meg lehet változtatni a láthatóságát a réteg helyzetét és beállítását réteg hatásokat. Persze, akkor létrehozhat több példányban a réteg és a változás az töltse ki kazhlom rétegben. Majd módosítsa a fóliák láthatóságát az egyes keretekben. De van egy csodálatos réteges efeekt Gradient Overlay, ha használja azt - nem kell semmilyen további rétegek. Tehát úgy döntöttünk, hogy töltse ki.
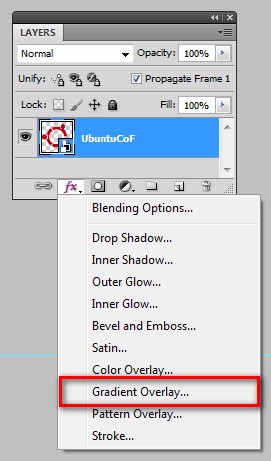
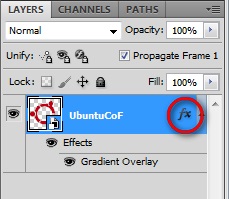
- Menj a Rétegek palettán, és kattintson a gombra, hogy hozzon létre egy új stilisztikai hatás 06.png
- A legördülő listából válassza ki «Gradient Overlay»

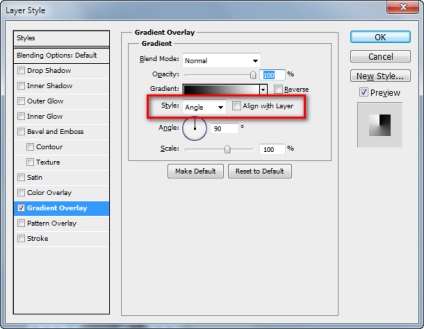
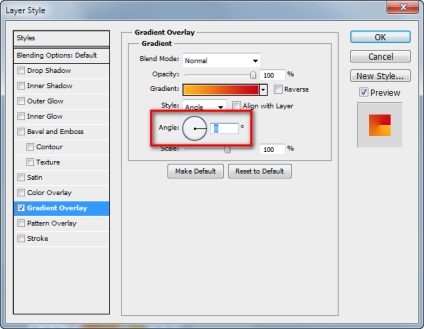
- Válassza ki a kívánt «Angle» gradiens
- Kikapcsolva az opciót «link Layer» bármilyen gradiens található mértani középpontjában a vászonra


animáció létrehozása
Animáció forgási - keretek sorozata, melyek mindegyikében a gradiens van kapcsolva egy pár fokkal. Először létrehozunk több támogató (kulcs képkocka) a forgatási szög 0 °, 90 °, 180 ° és -90 °, és majd hozzon létre közbenső keretek
- Nyitott Ablak> Animáció paletta
- Ha már telepítve van a Photoshop CS4 Extended vagy a Photoshop CS5 Extended, akkor lehet, hogy az üzemmódválasztó palettán. Ha a jobb alsó sarokban a paletta van ilyen ikon - kattintson rá. Ha nem - ez rendben van
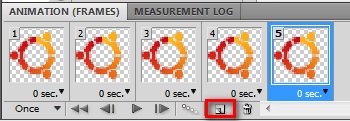
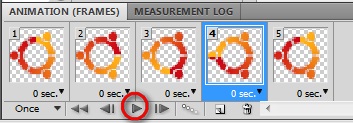
- Készítsen öt fő kereteket kattintva «duplán szereplő kijelölt keretek» paletta «Animáció»

- Válassza ki a második keret
- Dupla kattintás a réteg hatása a «» Rétegek paletta
- Változás a gradiens forgatási szög 0 °


- Hasonlóképpen, a változás a forgási szög Grad harmadik és negyedik keret -90 ° és 180 ° -kal
- Vizsgáljuk meg az animációt kattintva «lejátszódó» paletta «Animáció»

Animációs rándulások és nem érzi zavartalan a folyamatot. Meg kell adnia köztes képkockák. Ahhoz, hogy kiemelkedő eredményeket értek el, miközben időt takarít vospolzuemya mechanizmus automatikusan létrehozza köztes képkockák
- Válassza ki az első és a második képkocka az animáció tartja a Shift billentyűt
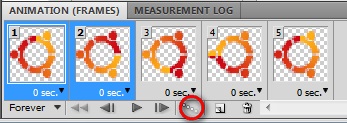
- Nyomja meg a «Twin animációs képkockákat»
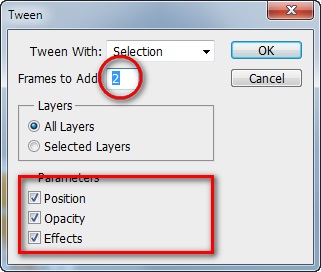
- A nyílt, adja meg a következő párbeszédablak jelenik meg:
- Keretek hozzáadása: 2
- Ellenőrizze az összes lehetőséget a Parameters rész


- Hasonlóképpen létre közbülső keretek között a fennmaradó kulcsképek
- Test animáció
Ahhoz, hogy távolítsa el a „botladozó animáció” - távolítsa el a keretszám 13 (utolsó)
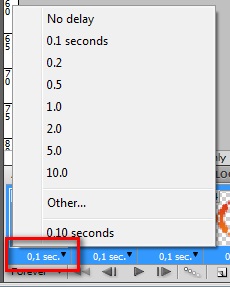
Ahhoz zamedilit animáció sebessége, ha az összes képet, és adja meg a késedelem a keretek között 0,1 s, illetve adja meg a lehetőséget a legördülő listából alján a keret.

Mentse az animációt hívja a parancsot a Fájl> Mentés webre és eszközökhöz. és kiválasztja a következő lehetőségek közül:
- Fájl formátumok - GIF
- Módszer gerjeszteni paletta - Adaptív
- Színek száma - 32
Meg kell, hogy itt van egy állapotjelző sáv:
Töltse az archívum a kiindulási anyagok és a keletkező fájl.