Html kódot, HTML5 kódot raskhlopom teljes képernyős (html bővíthető)
Funkcionalitás banner Ismételt adva ADFOX:
# 45; méretei az összecsukott és kibontott állapotok Banner képpontokban, vagy 100%;
# 45; 10 különböző irányokba rahlopa;
# 45; beállítás a találatok száma egy raskhlopnutom;
# 45; sebesség beállítás az animáció és a raskhlopa skhlopa banner;
# 45; elmozdulás a tartalom raskhlope.
HTML kód követelmények (kód fejlesztők)
Készítsük el a HTML kódot a kód alábbi követelményeknek:
1 # 46; A maximális engedélyezett karakterek száma HTML kódot - 65000.
2 # 46; Csatlakozás fájlokat HTML kódot:
Ha a HTML kódot tartalmaz fejléc fájlok (js, css, képek, flash), majd használja a változók helyett linkeket fájlokat:
Kép 1 - 5. kép Amikor létrehoz egy banner ADFOX, hogy illeszkedjen a változó vezetője feltölteni a fájlokat. Linkek a fájlokat fogja helyettesíteni a szerver a HTML kódot segítségével változókat.
Minden változó az űrlap% nazvanie_peremennoy%, mint például, pl.% User1%,% referencia%,% célt%,% eventHTML1%, stb „HTML kód” csak akkor használható a terepen. Az include fájlok, változók nem fog működni, a változók helyett abszolút linkeket kell használni.
Csatlakozási példa js és css fájlokat:
Ha több mint 5 fájlt, akkor abszolút linkeket fájlokat. A fájlok elérhetők legyenek. Nem megengedett a kódot kell használni a relatív elérési utakat fájlokat.
3 # 46; Counting rákattint a banner
4 # 46; Counting kattintások több linkeket a HTML banner
Fontos linkek és változókat kell jelenteni, hogy a menedzser, adjunk hozzá egy banner ADFOX.
5 # 46, menedzser, adjunk hozzá egy banner, hogy a rendszer:

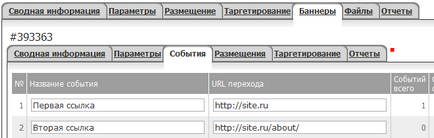
A statisztikák szerint a banner kell tekinteni az összes megjelenítést és konverziót, és az Események lapon, akkor kap az adatokat át közvetlenül minden link.
Ahhoz, hogy a rendelkezésre álló események 1-től 29. Az „Esemény №30” (event_30) már használt sablon kódját.
6 # 46; Hívás raskhlopa / skhlopa funkció
Funkcionális raskhlopa / skhlopa növekednek vagy mérete csökken a tartály HTML kódot.
Következésképpen a változás a megjelenített tartalom a tartályban raskhlopa skhlopa vagy a fejlesztő a banner HTML kódot.
expandStart - függvény nevét, hogy növelje a méret a tartály (raskhlopa banner).
expandEnd - függvény nevét, hogy visszatérjen az eredeti mérete a tartály (skhlopa banner).
Ha mouseover és mouseout eseményeket. ajánlott kijelöli saját iframe elem, amely a HTML-tartalmának a banner. Szintjén e ugyanazon elem okoz skhlopa funkció (expandEnd) és raskhlopa (expandStart). Ez okozza, hogy bizonyos esetekben az esemény adatait által kijelölt elemeket a iframe, lehet, hogy nem működik, ha azok előfordulnak.
7 # 46; Ha a HTML kódot használják textarea tag, el kell menekülni a backslash záró címke.
8 # 46; Tájékoztatás a tartályt, amely akkor lesz eltávolítva HTML banner kódját
A szinkron beillesztési kód:
Az aszinkron betét kód:
Élvezze az [RND] a HTML kódot a banner, akkor egy változót
var RND =% random1% ||% véletlenszerű%
Elkészítéséhez szükséges utasítások HTML5, ami az Adobe Edge-Animate
Az Adobe Edge-gombok kattintani, add kódot, ahol N - a hivatkozási számot 1-től 29:
Követelmények elkészítésében raskhlopa Adobe Edge-Animate:
1 # 46; kell készíteni egy hirdetést, amely olyan elemeket tartalmaz skhlopa és raskhlopa;
2 # 46; réteg raskhlopa elhelyezett elemek szint felett, ez adott Kijelző tulajdonság: Off;
3 # 46; Stage mérete legyen 100% * 100%;
Gombkód raskhlopa:
ahol ExpandState - a név az elemek jelenjen meg, amikor raskhlope.
Gombkód skhlopa:

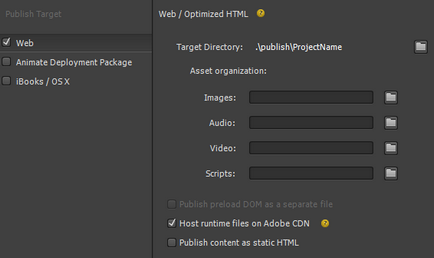
A projekt létrehozott Adobe Edge-animálása a következő sor fájlokat:
A kapott fájlokat szükséges ahhoz, hogy a következő módosításokat:
több
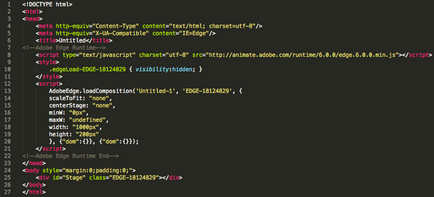
1 # 46; Nyissa ki a fő HTML fájlt [A projekt neve] .html a notebook.

Az Adobe Edge-kódot adunk meg a gombot.
A HTML banner kódját, a címke után