Hozzon létre egy wap-site
A legfontosabb dolog a WML
Ha ismeri a HTML, ez azt jelenti, hogy a legfontosabb dolog a WML már tudja. Ha nem - akkor vessünk egy közelebbi pillantást a sort:
Mit látsz az úgynevezett tag (címke angol nyelven). Különösen ez a tag, amely a WML elválasztani a szöveget bekezdésekre. Minden, ami a P és / p, a böngésző fogja érzékelni, mint egy bekezdés és a kijelző nélküli p és más „idegen” karaktereket. Ez könnyen belátható, hogy az első sorozat karakterek - ez a nyitó címke a második - a zárás. Felhívjuk figyelmét, hogy van egy felirat align = «igazítás» a bevezető részében a tag. Összehangolása - ez egy bekezdés tulajdonság, amely felelős az összehangolás. Például be lehet állítani, hogy Center (Középre), Bal (Balra igazítás) és még sokan mások.
paragrafus felírható:
Alapértelmezésben a bekezdés balra van igazítva - azaz, ha nem adja meg a címkét a nyitó része minden paramétert, a szöveg abba bezárva, majd balra igazított.
Most tegyük föl magunknak egy egyszerű kérdést: „Hogyan lehet használni a p címke megjelenítése érdekében a” Hello „az oldal közepére?”. A nyilvánvaló válasz az, hogy írjon egy ilyen szöveg:
Egyes címkék lehetnek mások, mint például a címke szoktam, hogy a betűtípus dőlt stb
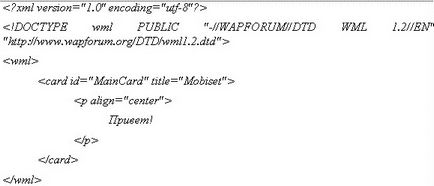
Minden WML-dokumentum áll csak ilyen címkéken. Talán már felmerült jogos kérdés, hogy ez hogyan néz ki a dokumentum. Most van egy választ.

Címkék, tartoznak más címkék tagolt.

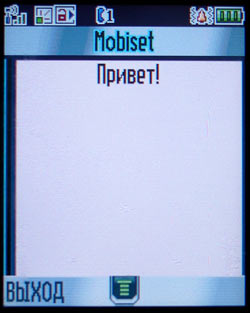
Itt látható a sablon oldalt a képernyőn mozgó Motorola V535

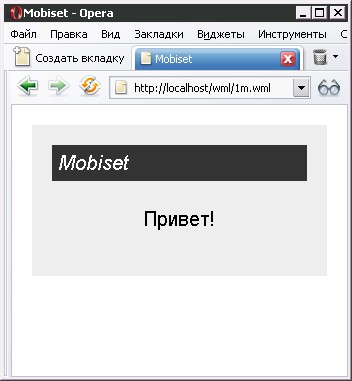
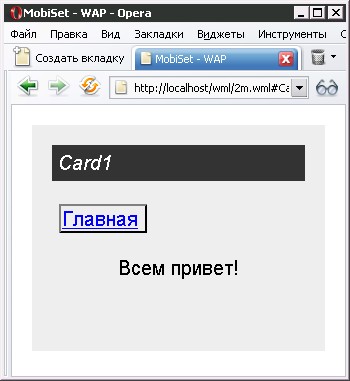
És így - Opera böngésző
Az adatok nagy része a papír között a címkék és a WML / WML. WML előtt a címke prológus - ő határozza meg az XML-verziót, URL-t és a dokumentum típus definíció dokumentum kódolását. Prolog jelen kell lennie minden WML-dokumentumot.
Tervezésekor a WAP-oldalakat az az elv, egy pakli kártya. A dokumentum tartalmazza a számos kisebb oldalak, amelyek közül csak egy jelenik meg a képernyőn, míg a többit a memóriában tároljuk, és várja a szárnyak. Megjegyzés: a címke és a kártya / kártya - ez az egyik tag a dokumentum kártyát. Ezek a kártyák is egy kicsit, eltérnek a személyi igazolvány - lehetőség Card igazolvány tag. Azonosító, akkor érheti el a térkép más térképeket. Ez azt jelenti, ha például az egyik kártyát jelenik meg a képernyőn, lehet helyezni a kapcsolatokat menni más térképeket. Között a kártya címkeparaméterek is beszélve még egy - címe. Annak tartalma megjelenik egy oldal fejlécében.
Ahogy már bizonyára rájött, hogy között található a címkék és a kártya / kártya, és megjelenik a képernyőn. Ebben az esetben a „Hello!”, Középpontjában a közepén.
Annak érdekében, hogy elérje a másik WAP-térkép dokumentum, akkor a következő séma szerint:
Ez a szöveg fog hozzá a WAP-oldalt gombra „Tovább” gombra kattintva a böngésző megjeleníti a térképen a neve NameOfCard.
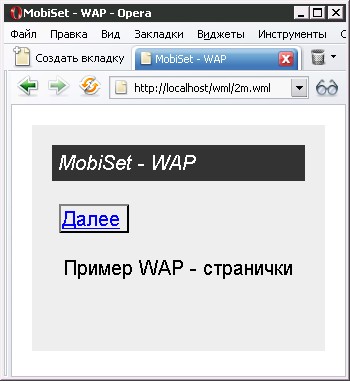
A következő példa WAP-dokumentum egy dokumentum két lap között, amely a navigációs:


Az első kártya a dokumentum Opera

A második kártya az a dokumentum az Operában
Különböző elemeit, a WAP-oldalak
Figyelembe vettük csak egy sablon WAP-oldalt, különösen navigálás a WAP-oldalt, így hozzá szöveget szálakat. De általában több oldalak és egyéb tartalmak - a link menni más weboldalak és fájlok letöltésére, képeket, táblázatokat.
Ahhoz, hogy hozzá az oldalon linkek más források, használja az alábbi szerkezetet:
Címkék közötti és / a kiadjuk hivatkozás szövegét, és a paraméterek a href link is. Továbbá annak érdekében, hogy nyissa meg a fájlt található ugyanabban a könyvtárban, a fájl megtekintésekor a böngészőben, akkor elegendő, mint a paraméter határozza meg a href a fájl nevét. Például ahhoz, hogy nyissa meg a WAP-oldalt, akkor használja ezt a linket:
Ahhoz, hogy hozzá egy képet, hogy a helyszínen, hogy megjelenik a böngészőben, akkor a következő címkét:
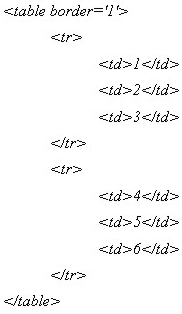
Megjelenítéséhez egy táblázatot, akkor használja ezt a struktúrát:


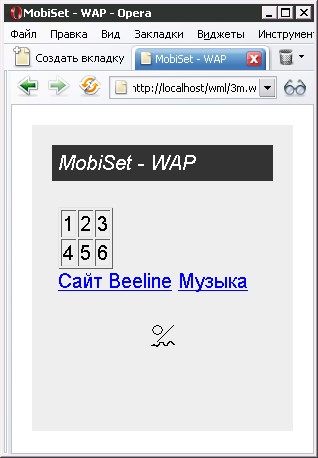
WAP-oldalt, tele különféle elemek Opera
Ez a kód lehetővé teszi, hogy helyezze be a dokumentum táblázatot, amely a 3 oszlop és 2 sorban. Címkék és asztal / táblázat elején és végén az asztalra. Border tulajdonság határozza meg a vastagsága határait az asztalra. Belül a táblázat címkéket tr és / tr kiosztott külön vonalak és belsejében a címkék felhasznált címkék td> és / TD (táblázat elem), amelyen belül tartalmazza az elemek a táblázat sorait. Kiderült, hogy a sorok számát a táblázatban határozza tr tag és az oszlopok száma - td.
További információ a WAP és egyéb mobil technológiák lehetnek a következő weboldalakon:
Most lehetősége van arra, hogy kísérletezzenek WML, és a következő alkalommal beszélünk PHP és a MySQL.
Előnyei iPhone 6S
HTC bevétele 27% -kal nőtt
Bemutatta a frissített VR-sisak Samsung Gear VR
A Samsung bejelentette a Galaxy Note 7 planshetofon
Pletykák az új funkciók „intelligens” karórák Samsung Gear S3