Qwertypay - hogyan lehet létrehozni és helyezzen be egy teaser a poszt, blogopraktika
Ha még nem regisztrált qwertypay - csinálni.

Ezután válassza ki, hogy hány blokkot jelennek meg. Válassza ki a vízszintes 2-es típusú, 3-a óta nem fér a szélessége. Vonásszín a fehér háttér nem fontos most. Természetesen, ha van egy sötét oldalon, majd válassza ki a színeket.

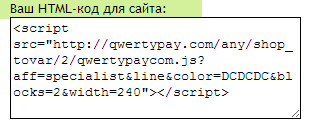
Hogyan lehet beszúrni egy teaser qwertypay a postán? Mint látható, a teaser-kód - egy script, mint a post script nem kerülnek olyan szükséges emlékeztetni cikkemet shortcodes.
Ki nem olvasni, olvasni. Ezek közül kettő, ebben (Mi WordPress shortcodes?) Én elmagyarázni, hogy mit és miért shortcodes.
A második cikkben Hogyan hozzunk létre shortcodes? - mutatok egy példát egy egyszerű shortcode és hogyan lehet létrehozni azt.
Lásd még: You Tube küzd megtévesztés?
De most, hogy mindent a nulláról nem magyarázza, adok a kész kódot helyezze egy funkció php fájlt. Akkor helyesnek kell lennie.
Szóval A következő lépések.
Most adtam be a kódot shortcode. Azt is meg kell teremteni, ahelyett
Tegyen be egy script, hogy a másolt egy notebook, hogy már megvan
Minden a forgatókönyv tizerki functions.php fájl neve egy kódszó «qwerty», mert ez az, hogyan azonosították azt a mi kódot.
ahol qwerty - egy kódszó, és qwertypay - a függvény nevét.
Beírása qwertypay teaser az oldalsávon - ez egy szelet tortát.
Így van ez mind kész. Helyezze a poszt néz ki egy kicsit bonyolult, de aki kitalálta, hogyan lehet dolgozni shortcodes, hogy megbízzák a vállára. És a többi - ez egyszerű.
Hajrá! Akik még nem regisztrált qwertypay - ez aranyos banner megmutatja az utat.
Értékesítés tételek révén Tekstseyl! - szövegírás, kezdtem, hogy a pénz, és ez az, ami elvezet jövedelem ezen a napon!