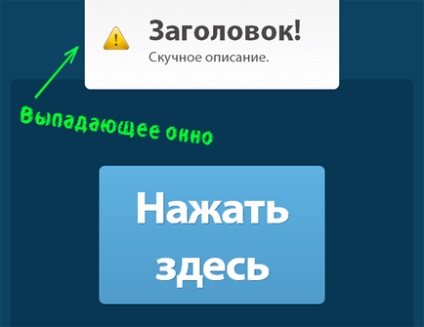
Plugin Információ legördülő ablak jquery és CSS3

Annak érdekében, hogy tájékoztassa a látogatók gyakran kell dinamikusan létrehozni és megjeleníteni egy üzenet doboz. Normális esetben az eljárás a fejlődés az információs ablak kapcsolatos keresést egy jQuery plugin-tároló és megvalósítási megoldások albumba alternatíva. De elhatároztam, hogy tölteni az időt, és olyan megoldást fejlesztett ki egyetlen ablak jelenik meg, és most bemutatja neked.


Kezdjük a kérdésnek a megválaszolása, akkor létre kell hozni egy ilyen hatás?
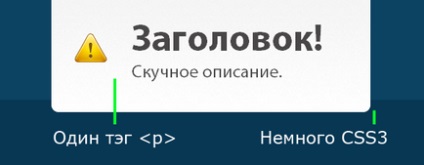
Ebben a példában az üzenet fejlécét, üzenet törzse és figyelmeztető ikon jelenik meg az egy címke
és manipuláció CSS. figyelmeztető ikon - a háttérben, és a rendszeres üzenet fejléccímkét vastag, belül elhelyezett egy bekezdés.

Plugin BounceBox jQuery
Plug-in, amely tárgyalja ez a bemutató, add hozzá a saját CSS-szabályok pozíciótól az üzenet ablakot, hogy elérjék hatása is veszteség, de még ki kell kódolni ablak tervezés a stílus fájlban.
styles.css - 1. rész
Leírja bounceBox design. Továbbá van egy pár szabályokat, amelyek által használt jQuery, használja őket rendelt „rögzített” ablak pozícióját, és középre közepén az oldal, hogy szükség van az animációt. Egy ilyen eljárás a távolságot a stílusok minták és stílusok a művelet hatását.
styles.css - 2. rész
A második rész a kód használják számos szabályt CSS3 gombok eléréséhez a fajta fényezett. Megjegyezzük, hogy a két szabály van jelen gradiens. amelyek célja a böngészők Mozilla Firefox és Webkit (Safari és a Chrome). Sajnos, ellentétben más szabályok CSS3, ők nem támogatják a szabványos szintaxist egy színátmenet megjelenítésére, amely létrehozza némi nehézséget a fejlesztők számára.
Fontos az is, hogy regisztrálja a színvesztés esetben, ha a böngésző nem támogatja a CSS színátmenetek.

Teljes CSS3 gomb - színátmenetek, lekerekített sarkokkal és szöveg árnyék
Először hozzon létre bounceBox plugin. Létrehozása egy plug-in jQuery - ez az a kérdés, bővítése a tárgy $ .fn új funkció. „Ez az” új funkció egyenértékűek a jQuery elemek, amely felhívja a módszert.
Mi négy különálló módszerek átalakítani div tag bounceBox (és alkalmazza CSS szabályok pozíció), azt mutatja, irha, vagy bekapcsolja az állami módszerével jQuery élő ()
Ha váltani, akkor egy belső változó, amely tárolja az állam a legördülő menüből.
Mindezek a módszerek lesz elérhető, miután csatlakoztatta a jQuery könyvtár és fájl jquery.bounce.1.0.js az oldalra. Törléséhez hatás veszteség akkor is kell egy plugin jQuery lazítás. amelyet beépítettek a plugin könyvtárat az archív fájlt.
A plugin nagyon könnyű használni, amit lehet, hogy az alábbi példát.
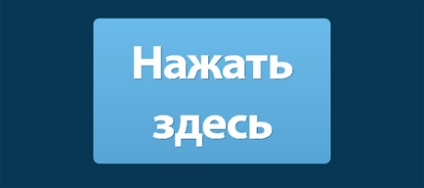
A fenti kód lefut, amikor egy esemény bekövetkezik a dokumentum elkészült, így biztosak lehetünk abban, hogy minden eleme a oldal állnak jQuery. Az első dolog, amit - átalakítani tag div #box a bounceBox, és kötődnek eseménykezelő egy kattintással a nagy gombot a grafikus oldal, vagy felugró ablakban.
Akkor tegyen semmilyen HTML tag a div és ez lesz helyesen konvertrovan a bounceBox. Akkor is használható több legördülő menüket az oldalon egyidejűleg.
BounceBox plug-in kész!
5 óra utolsó oszlopában „jQuery”
Ma szeretnénk, hogy meséljek TypeIt könyvtár - ingyenes jQuery plugin. Ön tudja használni, hogy szimulálja a gépelést. Ha minden megfelelően van beállítva, nagyon realisztikus hatás érhető el.
jQuery plugin létre egy idővonal.
jQuery plugin létre egy Gantt diagram.
Egy példa arra, hogyan hajtsák végre a letöltött fájl segítségével PHP és jQuery ajax.
wow, egy új leckét, és mi nem számítunk, nem találgatás)
Második =) A hűvös dolog ilyet mondani.
Csodálatos lecke)) Ui Egy kissé kínos pillanat -, amíg az oldal teljesen progruz „információs doboz” lóg a bal alsó sarokban
Sergey, a Google segít, hogy van egy kész modulok a szabad keresőoldalakon.
YO! Kick-Ass. Mindenütt csak ha megnyomják. És hogyan kell csinálni, hogy maga kiesett?

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!