Memo webdesigner 11 fontos pontokat
Mind a programozás és a tervezés a projekt két oldala van. Az első és legfontosabb az, hogy is néz ki és működteti a projekt maga. És a második -, hogyan épül, és milyen gyorsan tudja megérteni, mik a belsőségek.
Ebben a cikkben, akkor kapsz egy konkrét ajánlásokat, amely segít, hogy az állapot tervező több tiszteletet, és a pálya elrendezése könnyebb és érthetőbb.
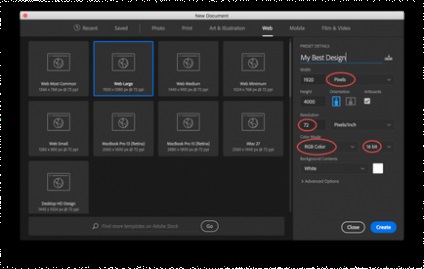
Készítsen egy dokumentumot alapuló web szabványok

Használjon moduláris rács

Moduláris rács legyen az egyik első feladat a műszaki tervezés. Kezdetben, meg kell határoznia, hogy milyen moduláris háló fogják használni a jelenlegi projektben, és kövesse az egészet a belső oldalakon. Moduláris rács segítségével a felhasználók gyorsan navigálhat a felületet, és megérteni sok mindent ösztönösen.
Moduláris rács egészen más, mint a tüdő és összetett. A fő szabály -, hogy tartsák eredetileg kiválasztott moduláris háló az egész projekt. A téma a moduláris rács egy külön cikket a jövőben, azt fogja mondani, többet róluk és azok használatáról a különböző helyzetekben.
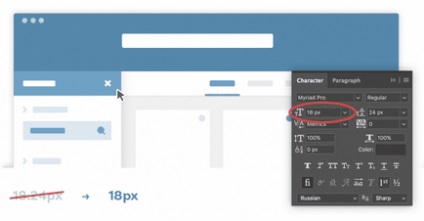
Felhasználási egész értékeket elbutáskodik

Csak egész számokat minden szöveg, blokk méret és egyéb elemeket. Ha betűmérettel 14px helyett 14,25px, nem valószínű, hogy rontja a design, de megtartja a pontosság és az egyértelműség elrendezés színpadon. Megjegyezzük, hogy ha egy jól átgondolt moduláris rács, a következő mező a blokkok, hogy egész szám lehet. Így, miután a rögzített szabályokat az előző bekezdésben ( „Modular Grid”), akkor automatikusan megkönnyíti a feladatok teljesítése szerepelnek ebben.
Ugyanez vonatkozik az ikonok, logók, képek. Használja az egész számok és minden ezeket az objektumokat. Logo méretei 151,5 × 183.4px - egyértelműen az eredménye „és így húzta.” A maximálisan kihasználja a matematika. Kiszámítja a méret, a térköz és helyzetét.
Csak vektoros objektumok

Egyszer régen hosszú idő helyszínek fix szélességű és árnyékok / színátmenetek gyűjtött apránként PNG fájlokat. Most használata teljesen ingyenes a legtöbb CSS3 és a HTML5 és kompatibilis az összes népszerű böngésző. Ezzel kapcsolatban, akkor van egy alapvető szabály: minden design elemek vektor, kivéve a fényképeket.
Unifikatsiruyte minden

Használja minden fejlécet ugyanazzal a betűmérettel, minden összefoglalók, illetve túl. Logikáját követve a tervezés a szerkezet.
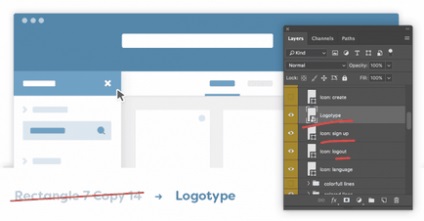
Kérdezd réteg logikai neveket. Része a személy lesz nehéz megérteni a réteg „number 169”, míg a réteg „logó” és tiszta gyöngyöket.

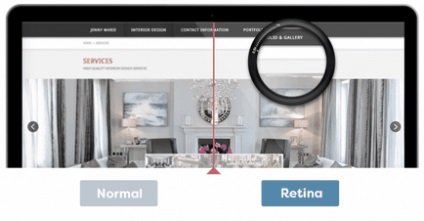
Ne feledkezzünk meg a Retina-kijelzők

Kijelzők nagy sűrűségű ppi vált általánossá. Ha képeket használni a csúszkák, a háttér és egyebek segítségével fotók, legalább 2-szer nagyobb, mint a kívánt méretet. Hogy a minőség nem szenved, persze, meg kell tenni őket egy intelligens objektumban, majd méretezni, hogy a kívánt méretet.
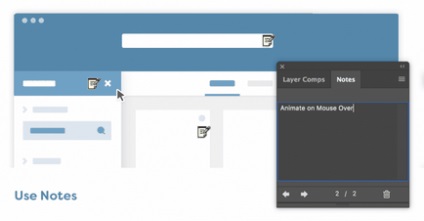
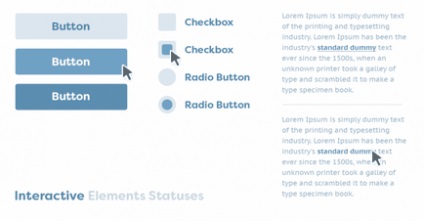
Az állam interaktív objektumok

Mező értékeket a maximális

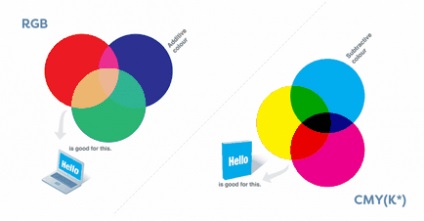
Design honlapok - ez nem nyomtat

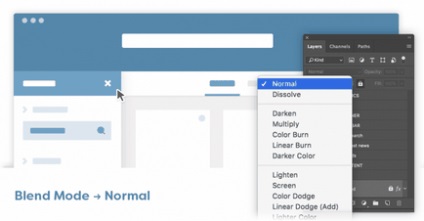
Ne használjon színes overlay

Kezdetben meg kell birkózni az alapvető készségek webes technológiák és építkezéseken. Ne kérjen bizonyos sloevna overlay hatásokat ezer rétegeket. Meg kell világosan megérteni, hogy ez az elrendezés szinte lehetetlen előírni. És ha lehetséges, nehéz munka, amelyben a végeredmény valószínűleg eltér az eredetitől. Szintén próbálja használni átlátszó elem csak akkor, ha 100% -ban biztos, hogy nem lesz nehéz átvinni a tervezéstől a végtermék.