Gyorsabb betöltés oldalainak drupal 7
Hiba Feldolgozási hiba: szintaktikai hiba, váratlan '[' W: \ home \ drupal \ www \ eladóval \ guzzlehttp \ psr7 \ src \ functions.php on line 78
Hmm, még a tartalmát a szöveg mező nem jelenik meg a bemutatót
Transzfer adatok az oldalról formába
Azt hiszem, sokan többször is találkozott az oldalakat, amelyek az oldalak nagyon lassan töltődnek jól megy. Általában ez az eredménye a kis sebességű internetkapcsolat, vagy (leggyakrabban) - rosszul konfigurált caching hely (a fogadó kérdéseket félre). Természetesen, ha van egy blog oldalon, a részvétel nem több, mint 1000 látogató - „fék” nem lesz észrevehető, de ha van saját online áruház különböző szűrőkkel választott és egy nagy nómenklatúra bázis, összefüggésben az azonos, még a taxonómia - a fékek garantált. Persze, senki sem hajlandó, hogy a megfelelő szerver beállításokat segít megoldani ezt a problémát, például bérelni egy szerver két naimoschneyshimi processzorok, mint Xeon L5335, memória 16 GB-os, de a SATA-meghajtó elindul, akkor gyakorlatilag semmi ijesztő, de még az ilyen együtt kell vigyázni caching oldalon.
A Drupal van több modul, amely lehetővé teszi a gyorsítótár a szerver oldalon. de én inkább használni az első helyen - Fokozza a modul, akkor töltse le innen. aki már többször megmentett. Igen, és a Drupal, ha emlékszel, van egy beépített cache ki a dobozból, ami a teljesítmény növelése a helyszínen, de nem olyan hatékonyan, ahogyan azt a modult. Úgyhogy most közelebb Boost - Majd én megmutatom, hogyan kell helyesen beállítani a modult, mert ha nincs megfelelően beállítva - a webhely nem valószínű, hogy kell betölteni egyáltalán.
Kezdjük a telepítés a modul, semmi sem nehéz, de ezen túlmenően azt tanácsolom, hogy felszerel is egy modult - Httprl. Azt kell mondanom, hogy ez nem egy modult, és egy könyvtár, amely kibővíti az, ebben az esetben a lehetőségét, kiemelés.
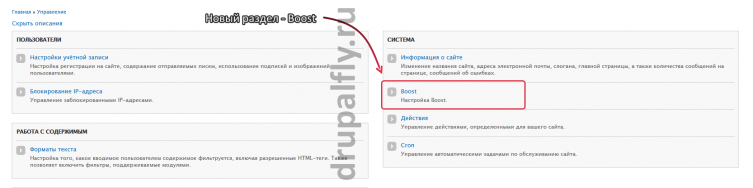
Miután telepítette és aktiválja a modulok a konfiguráció részben, akkor megjelenik egy új szakasz, amely az úgynevezett «Fokozza»

- Htacces
- beállításokat kiemelés
- Lejárat cache (lejárat)
- Lánctalpas
- hibakeresés
- fájlrendszer
Ezek a szakaszok fogjuk megérinteni egy kicsit később ebben a cikkben, és most is beállításakor gyorsítótár rendszert. Következő meg kell győződnünk arról, hogy van benne „Tiszta URL” a honlapon erre a módja „Configuration> webcímek”, és világosan látja, hogy a négyzet be van jelölve

Most le kell tiltani a caching anonim felhasználók (ha van aktiválva), erre van az úton „Configuration> Performance”, és távolítsa el a pipát a „Gyorsítótár oldalak anonim felhasználók számára.”

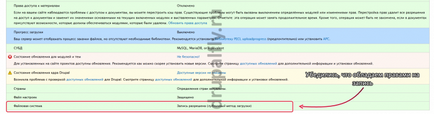
Figyeljük meg, hogy a többi cache opció is benne, akkor nem befolyásolja a munkáját kiemelés. Most el kell írási a fájlrendszer, és így természetesen tudom, hogy a sajátjuk, nos, akkor megy, hogy ellenőrizze a „Jelentések -> Status Report” részt, és vizuálisan ellenőrizze, hogy ugyanaz a szükséges jogokat.

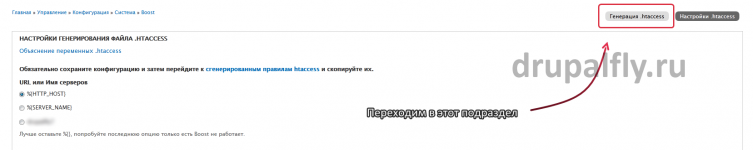
Most megyünk a nagyon összetett folyamat konfigurálását, nevezetesen konfigurációs .htaccess fájlban. Ugrás a szakasz a beállításokkal «boost», azaz a szakasz «htaccess», ahol az alapértelmezett rendszer maga teszi ki, hogy a legmegfelelőbb paraméterei azt ajánlom, hogy ne érintse meg (csak ha nem nagyon szükséges, abban az esetben nem cache-teljesítmény), aztán igények alfejezet „generálása .htaccess»

Ha biztosítjuk a kódot kell beilleszteni a .htaccess

Most is a kis, nyissa meg a fájlt szerkesztésre .htaccess (azok számára, akik nem tudják - ez a fájl a gyökér a helyszínen, az oldalán a szerver) - Azt is javasoljuk, hogy egy biztonsági másolatot a fájl, és tárolja biztonságos helyen. Másolja a kódot, hogy adott nekünk növeljék, és illessze be az alábbi sorokat:
De a fenti sorok
Értem vonal - 111

Ezután kattints a mentésre, ha dolgozott egy távoli szerver - a perezalivat fájlt, valamint a csere, majd örvendezni gyors eredményt, azaz a rakodási oldalak. Annak érdekében, hogy a rendszer működik az Ön számára, vagy sem, akkor nézd meg a szerver oldalon -, hogy létrehozott cache mappát, amelyben meg kell lennie cache-oldalak html formátumban. Most térjünk vissza a mi részből áll:
Azt hiszem, már értem, mi ebben a szakaszban van szükség, akkor konfigurálja a beállításokat a .htaccess fájlt. Szeretném azt is megjegyezni, hogy a kimenet a generált kódot a beállításokat a „Beállítások .htaccess», így ha hirtelen szeretnénk változtatni a beállításokat - meg kell újra létrehozni a kódot, és illessze be a .htaccess.
Itt meg a cache beállításait a rendszer, vagyis milyen oldalakat kell használniuk caching, és amelyet át lehet ugrani, azzal a lehetőséggel, hogy írjunk egy maszk URL, például rekord
Fog beszélni alkalmazás modul az összes URL-t, amely a szó lecke /
Azt is megadhatja, hogy milyen típusú caching, HTML caching már tartalmazza az alapértelmezett, de lehet, hogy csak az XML és AJAX caching, például ha van egy weboldal egy csomó Ajax formában.
Itt meg kell választani, mi a teendő, ha a rendszer érvényességének időtartama a cache befejeződött.
Ebben a részben, akkor aktiválja a caching oldalak, amíg valaki szólt hozzá.
Ez az opció lehetővé teszi, hogy magad minden oldalt az oldal, és adja meg, hogy cache-változata jelenleg a könyvtárban van egy korona indítani, ezért nem ajánlott beállítani az időt a túra oldalt több mint 30 másodpercig, vagy kap egy fejfájás koronával.
Ebben a részben, akkor aktiválhatja a hibakereső kimenet minden oldalt az oldal egy nagyon hasznos dolog a fejlesztők számára. Nyomtató információk zajlik az egységet, amely szükséges lesz, hogy a kívánt térségben.
Itt vannak a beállítások, amelyek csak a fájlrendszer, és lehetséges, hogy a gyökér könyvtárat és a könyvtár nevét, amely tartalmazni fogja a gyorsítótárat. Valamint azt a karaktert, amely felváltja a jel „?” - ez szükséges, hogy hozza létre a nevét tárolt oldalakon. A név a oldal épült az URL-t és tárolja a fájlt HTML formátumban, de ahogy sejteni lehet a fájl nevét kell hiányozhat írásjelek, akinek van.
Nos, ez - Azt hiszem, egy gyorsítótár rendszert, rájöttünk, és most tudod összehasonlítani rosszul konfigurált szervereket.