Stílusok használatával mozgathatja a kurzort css3

Ebben a cikkben, akkor felfedezni a CSS kurzor ingatlan, ami, ahogy az várható volt, meg lehet változtatni a kurzor stílus Az egér mozgatása közben az elem fölé. Ez nagyon hasznos lehet az interaktív webes alkalmazások.
Stílusok a kurzor CSS2
A CSS2-ben kínált viszonylag kicsi a választék kurzor Styles (felett lebeg az ingatlan, hogy milyen a kurzor):
Stílusok a kurzor CSS3
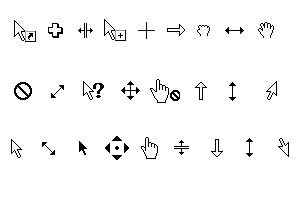
A CSS3 van egy sokkal nagyobb választék. Ezek a stílusok dolgoznak IE9 és a legújabb változat a Firefox, Chrome, Safari és az Opera, ha másképp nincs feltüntetve:
Különleges kurzorok különböző böngészők
Mozilla és néhány változat a Chrome és a Safari széles választékát kínálja a stílusok a böngésző előtagok valószínűleg lesz része a CSS3 specifikáció:
Egy egyéni kurzor
Végül, akkor létrehozhatunk saját kurzor képe alapján, például
kurzor. url # 40; images / cursor.cur # 41; ;
kurzor. url # 40; images / cursor.png # 41; x y. auto;
- Internet Explorer for Windows igényel fájl mutatót (kiterjesztés .CUR).
- Firefox, Chrome és Safari megköveteli a kép - javasoljuk a 24 bites átlátszó PNG.
- Firefox is szükség van egy második paraméter használható régebbi böngészők.
- Ez nem működik, amíg az Operában.
- x és y - további funkciók a Firefox, Chrome és Safari, amelyek meghatározzák a pontos helyzetét a mutató viszonyítva a bal felső sarokban. Ha elhagyjuk, akkor az alapértelmezett - 0 0.