Felugró ablak modális szöveges és előfizetési forma
Az oldalon található információk megcélzott elsősorban kezdőknek web-mester.
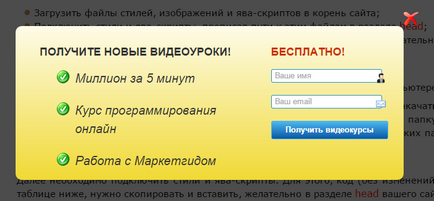
Így fog kinézni az ablakon az árnyékos háttérben az oldal; megjelenését a jövőben lehetséges lesz, hogy módosítsa a CSS:

A telepítési folyamat helyben
Megvalósítása ezt az ötletet, el kell végezni a három egyszerű, jól ismert, szokásos pitch:
- Töltse le a stílus fájlokat, képeket és java script a megfelelő mappát a gyökér a helyszínen;
- Csatlakozás stílusok és java script, írásban az utat, hogy ezeket a fájlokat a osztályvezető;
- Beírása kód felugró modális ablakok a szervezetben részben az oldalon, lehetőleg a záró címke előtt: