betűméret css, betűstílus a css, valamint hogyan lehet díszíteni szöveget css
Szia, ma fogunk beszélni, hogyan határozza meg a beállításokat a betűtípus honlapunkon a CSS eszközök nagyban leegyszerűsíti a regisztrációs oldalon. Azt is érdemes megjegyezni, hogy akkor nagyon gyorsan és könnyen változtatni a betűtípust, nem csak egy adott helyen és teljesen megváltoztatni a betűtípust minden oldalon.

betűtípus stílus CSS.
Annak érdekében, hogy számunkra, hogy állítsa be a betűtípust a CSS meg kell használni az attribútum a font-family stílusát, és adja meg az egyik betűtípus stílus neki. Most, a legtöbb ember használja webhelyek létrehozásához kizárólag biztonságos betűtípusokat. Úgynevezett biztonságos betűtípusok, amelyek a működési környezet windose alapértelmezett (a legnépszerűbb operációs rendszer), és ennek megfelelően a szöveg mindig jelennek meg helyesen. Hadd felsorolni a betűtípus, hogy nyugodtan használja a weboldal vagy blog. Ezek a betűtípusok közé tartozik:
arial Black
Arial
Comic Sans MS
Courier New
Grúzia
hatás
Lucida Console
Lucida Sans Unicode
Palatino Linotype
Tahoma
Times New Roman
trebuchet MS
Verdana
Ha webhelye kiválasztottunk egy ilyen betűtípusok, a kijelző problémák nem merülnek fel, és az összes oldal jelenik meg helyesen. Nézzünk egy példát fogok mutatni, hogyan lehet beállítani a szöveg stílusát az Ön honlapján.
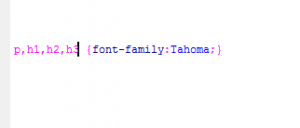
Például vozmem mindig ugyanaz a darab szövegét az előző cikkeket. Mint talán emlékeznek egy korábbi cikkben Hogyan hozzunk létre egy bekezdés szövegének html, arra a következtetésre jutottunk a paragrafus, és most már csak be kell állítani a stílust egy bekezdésre. Ehhez fogjuk rendelni egy paraméter stílus Tahoma szöveget és ez hogyan fog kinézni a fájl bekezdés stílusok:
Miután alkalmazza ezeket a paramétereket a szöveget, akkor láthatjuk az eredményt.
Miután az alkalmazás paramétereit stílusokat.
Vegyük észre, hogy a szöveg változott csak a bekezdések, a honlapon, fejezetek, listákat, és így tovább, hogy az alapértelmezett betűtípus és a fejezetek és listák voltak ugyanazt a betűtípust, hogy a felvenni kívánt nevüket a stíluslapot.

Azt is meg több mint egy, de több betűtípust lehetőség az oldalon. Ehhez egyszerűen meg kell adni a szükséges betűtípusok, vesszővel elválasztva.
Most lássuk, hogyan működik. A böngésző olvasni a parancs megkeresi a számítógépen az első megadott betűtípust, ha a betűtípus nem található meg a számítógépen keresi a következő font, és így, amíg nem talál egy font, vagy amíg felsorolja ezeket a betűtípusokat. Ha ez megtörténik, sem a betűtípus nem található, akkor a szöveg jelenik meg az alapértelmezett betűtípust.
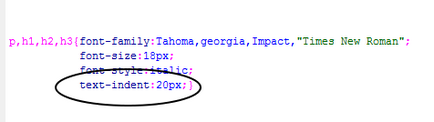
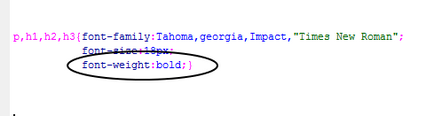
Azt is meg kell emlékezni, hogy ha a betűtípus neve két vagy több szót, amire szükség van, hogy aláírja a nevét idézőjelben, hogy a böngésző megérteni, hogy ez egy cím betűtípus és a szöveg helyesen jelennek meg. Ez a helyzet már látható a fenti képen, és azt hiszem, meg fogja érteni, hogy van ez, hogy végre.
Betűméret CSS.
Nézzük most kérni a betűméretet honlapunkon, és ehhez meg kell használni a font-size csapat és ez az, amit úgy néz ki a gyakorlatban, és elmondom, többet használja ezt a lehetőséget. Tegyük kérje szöveg méretét 18 pixel.
Most nézzük meg, mi lesz, miután ezt a szöveget.

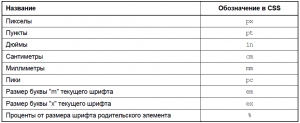
Most a szöveget oldalunkon fog kinézni a méret tizennyolc pixel. Méretének megadása lehet nem csak a pixelek és százalékponttal, és így tovább.

Mindezek dimenziók léteznek, de közben az elrendezés a sablon, vagy saját honlapja hasznos lesz csak a pixel, minden más méretben van szükség, csak akkor, ha foglalkozik valaki másnak a sablont. A design általánosan használt egyetlen dimenzió pixelben.
Szöveg kijelölése félkövér vagy dőlt.
Ahhoz, hogy a szöveg, akkor jelöld ki a szöveget félkövér kell használnunk a lehetőséget font-weight, amely merész és normális megfelelő beállításokat, a szöveg félkövér és normál, ill. Itt van, hogyan néz ki a gyakorlatban.

És most nézzük meg alkalmazásának az eredménye ez a lehetőség.

Ha azt kérdezzük, mi a normális paraméter szöveg rendes zsír. Azt is beállíthatja a zsír egy speciális paraméter digitális formában, ahol a normális zsírtartalom megegyezik a szám 400 700. Minden közbenső félkövér számok növelheti vagy csökkentheti az értéket a zsír.
Annak érdekében, hogy válassza ki a dőlt betűs sorban, meg kell állítani a tulajdonság font-style: italic és válassza ki a szöveg dőlt betűvel. A kód a fájl így néz ki:
És most nézd meg az eredményt.

Díszítő szöveg CSS.
Most nézzük egy ilyen fontos pillanatban, mint a díszítés a szöveg CSS, ezek a funkciók gyakran használják a design a kijelző linkek az oldalon. Dekoráció szövegének CSS használatával történik a parancs text-decoration, amely négy ingatlan hangsúlyozni, aláhúzott overline-top aláhúzás vonal throudh-áthúzott szöveget, sem hiányában formátumban.
Alapértelmezésben minden szöveget beállítása sem, és kiemelni a kapcsolatokat, és figyelembe kell venni a weboldal készítés, vagy sablont. Íme néhány példa a következő parancsok egy CSS fájlban.
Szöveg igazítás CSS.
Fontos tudni, hogy a design a szöveg igazítását a CSS, amely lehetővé teszi, hogy összehangolják a szöveget az oldalon az olyan paramétereket, mint az indoklás, hogy a jobb és bal oldalán. Ehhez regisztrálni kell a tag paraméter text-align és válassza ki azt az egyik lehetőség maradt (balra igazított), center (középre) és a jobb (jobb indokolt).
Azt is beállíthatja a piros vonal a bekezdés. Miután beállítottuk a lehetőség van minden bekezdés után beljebb bizonyos méretet. Ahhoz, hogy ezt elérjük, állítsa be a paramétereket a text-indent és vastagbél, és meg kell adni a kívánt méretet behúzni. Most már behúzni az első betű egy bekezdés a huszonegyedik pixel.