MODx forradalom tanulságait fejlesztőeszköz króm jelölő és stílusok
A fejlesztők számára, fontos, hogy megismerjük és megértsük, hogyan kell használni a böngésző stredstva fejlődését. Ebben a tutorial fogok bemutatni, megismertetni a Chrome fejlesztői eszközök. Meg kell tanulni az alapokat, kezdve az elrendezés és a stílus a weboldal.
Megjegyzés már használja vebinstrumenty .. E lecke alapvető megismerése Chrome fejlesztői eszközök. Ha más böngészőt vebinstumenty mint a Firebug a Firefox vagy a fejlesztési eszközöket IE, akkor ezen adatok nagy része ismerős lesz az Ön számára.
belépés
fejlesztési eszközök lehetővé teszik, hogy ellenőrizze mindent, ami lehetséges az oldalon. Például, akkor:
Az első lépések a Fejlesztői eszközök
Megjegyzés: Ez a leírás használja a Kanári Chrome verzió. Így néhány funkcióját ezt a cikket nem lehet elérhető a Chrome.
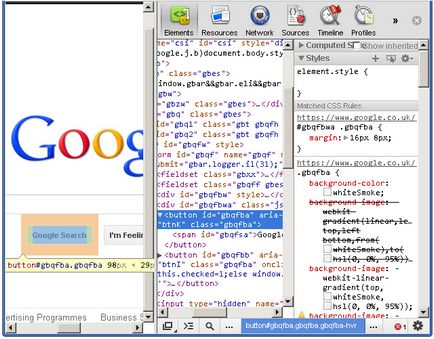
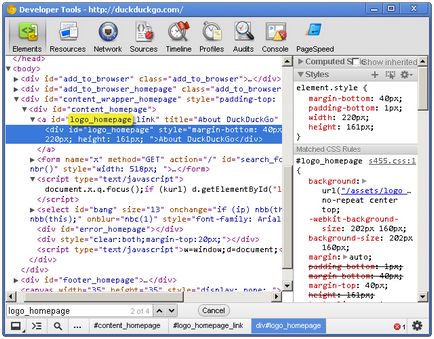
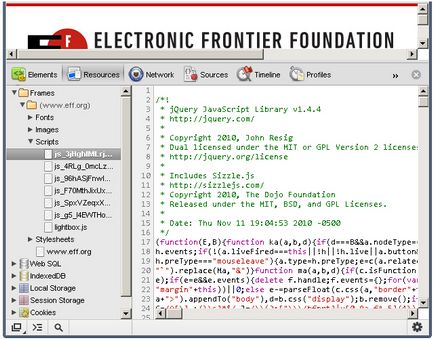
Először is, nézzük meg a tartalmát, az elemek panel. lássunk egy kis vezérlő elemek alul és felül. A kép körüli számozása a különböző felhasználói felület elemeit.
Ez jól tenné, ha választani a kimeneti, hogy hozzá vannak szokva. Kattintson a bal alsó oldalán a terület, és vegyük észre, hogy az eszköztár leválasztják a fő ablak -, hogy nagy a több monitort. Lenyomva tartja a bal ikon lehetővé teszi, hogy csatolja a jobb:

Elements panel
Vessünk egy pillantást a panel. Vzlyanite nincs képernyőn, a számok jelölt az elemek panel. amely a későbbiekben kifejtem:
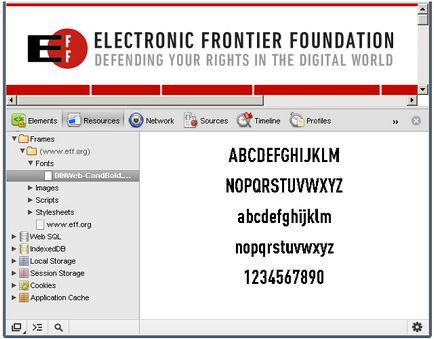
§ font szakasz csak a betűtípusok, hogy le kell tölteni a böngészőt.
további információk
Megváltoztatása DOM
Változás vseredine DOM elemek panel meglehetősen egyszerű folyamat. Ahhoz, hogy távolítsa el a csomópontot, akkor kattint rá a jobb gombbal, és válassza ki a Törlés csomópontot. Nyilvánvaló, hogy ha megszűnik a szülő csomópont eltávolítja örökösei. Hasznos: Azt is megnyomja a Del billentyűt a billentyűzeten, hogy törölje a kiválasztott csomópont.
Változás az elem típusa lehetséges, ha duplán kattint az elem nevét. Például: p-tag részben. Ha megváltoztatja az egyik elemről a másikra tim automatikusan megváltoztatja a kezdő és záró tag.

Attribútumok hozzáadása lehet jobb gombbal a tételt, majd a Hozzáadás attribútumot. A kurzor azonnal a megfelelő helyre, akkor kezd hozzá, hogy az elem a szükséges attribútumok, például: „title” class =. Tab gombbal pozícionálja a kurzort a következő pozícióba attribútumot.
Attribútumok szerkesztése hasonló hozzáadásával. Keresse meg a tulajdonság szerkeszteni, és kattintson dvoynyi változtassa meg a nevét vagy érték.
Szerkesztése nyers HTML lehet tenni a jobb egérgombbal az elemre, és válassza a Szerkesztés HTML-ként.
megtalálása elemek
Fejlesztő eszközök állnak rendelkezésre hasznos technika megállapítás tételeket a dokumentumban. Lebegő elemek Elements panel kezd világítani a megfelelő elemet azon az oldalon.

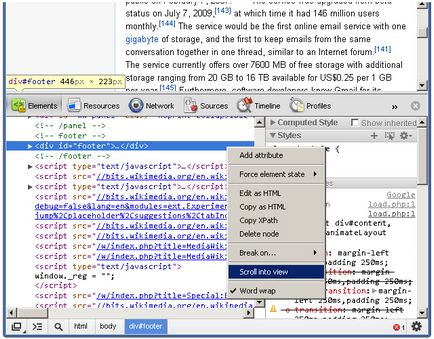
Előfordul, hogy a kötelező elemek nem láthatók, majd mentse a funkció Scroll felülvizsgálatára Scroll képbe - megtalálható vseredine menüből.

Developer Tools egy keresés funkciót. Ha összpontosítani Fejlesztő eszköztáron kattintson a Control + f, hogy nyissa meg a kereső ablakot. Vagy Mac Command + Option + f (. + F) Ez egy egyszerű keresési mezőbe.

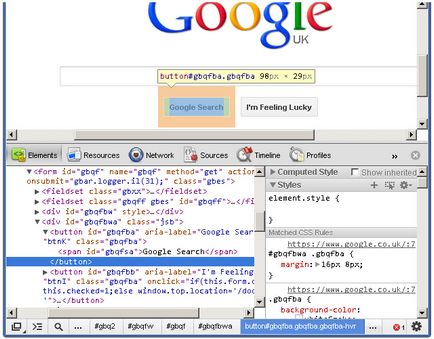
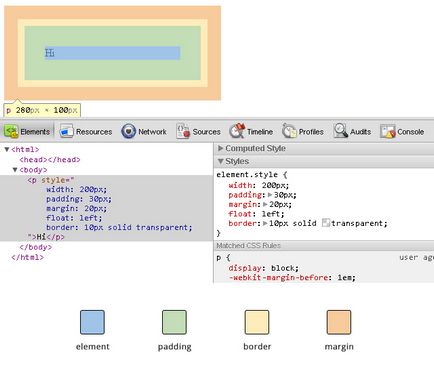
Mielőtt rátérnénk a panel stílusok (jobbra), az elemek lapra. tudjuk, hogy néhány információt a stílusok közvetlenül az elem, ha meg van adva a stílusok terén érte, padding és a határok. Amikor az egérrel egy ilyen elemeket ad nekünk egy téglalap alakú modell:

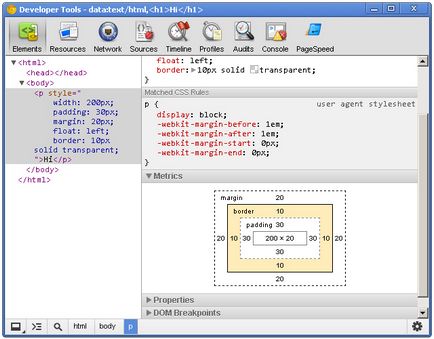
Térjünk át a Elements fül panel „mutatók”.

Ez lehetővé teszi, hogy vizsgálja meg mélyebben és megtudja, miért az elem teszi annyira. Ez is egy nagyszerű eszköz a tanuláshoz; Ha még nem látta a CSS Box Model. míg Diagram mutatók - egy nagy vizuális asszisztensként.
Mutatókat ablaktábla segítségével megtekintheti a méretei az elemek, margók, határok, és a különbözet. Ügyeljen arra, hogy hogyan lehet kiemelni egyes darabok képernyıkkel a böngészőben. Metrikák diagram azt is termel egy pixel mérete az egyes elemek, mint például a megfelelő stílust padding: 10px 5px (10px felső és alsó, jobb és 5px a bal oldalon) megjelenik a pontos méréseket mindkét oldalán az elem.
Beállítás stílus információ
Tekintse szórakoztató stílusban információkat, hanem a képesség, hogy azonnal szerkeszteni bármely elem - ez valami hihetetlen. Nem fontos - csináld kedvéért önképzés, kísérletezni tervezési, vagy bármi más - a lehetőségek adott nekünk révén a fejlesztő - ez valami elképesztő.
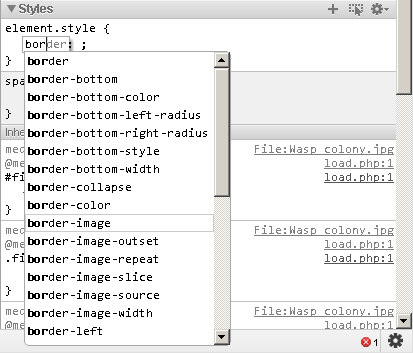
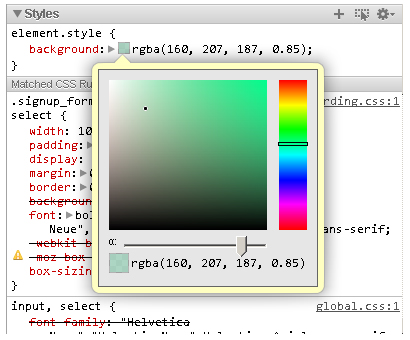
Ellenőrizze, hogy a Stílusok panel meg van nyitva, és kattintson csak a jobb zárójel. Látni fogja, hogy a kurzor automatikusan intézkedik magukat, hogy mi is azonnal levelet lehetőség a stílust. Írja be a nevét a paramétert, nyomja lapon, hogy a kurzort a következő pozícióba, és adjon meg egy értéket. Megyek hozzá a CSS:

Ha a paraméter neve, a Chrome és ad egy csipetnyi, akkor az automatikus kiegészítés. Ha megnyomja a lap legközelebbi bejelentés sootvetsvtie nyomtatható kiválasztja és a kurzort a helyi érték. Nyomja meg a jobb nyíl kurzor marad Mete lehetőség, de tele van a legközelebbi bejelentés megfelelő érték a nyomtatáshoz.
Az automatikus kiegészítés működik a paraméterekkel. Például egy kombinációja „pos” * fül * „fi” * * lapon hozzon létre egy paraméter stílus helyzet: fix. Amikor a bemenet pixel / százaléka, például 15%, vagy 10px, növelheti vagy csökkentheti az értéket a fel és le. Felhasználásának növelése 10 műszak fel nyíl.
Színe megváltozik értékek után a lehető bejegyzést, majd egy színes doboz balra az érték - akkor TSE a kis, színes négyzet balra az értéket hozza fel a színválasztó eszközt. Azt is válthat színt érték formátumok shift + kattintással a kis színes négyzetre.

létrehozhat egy új stílust szabályt, ha az + ikonra a panel stílus. A jelölést a formája:
Automatikusan segeneriruet következő:
Automatikusan segeneriruet következő:
Persze, stílus szabályokat meg lehet változtatni fog. Elements bár ad egy csomó szerkezete és stílusa az oldalt menedzsment képességek, de a fejlesztő eszközöket biztosít sokkal több, mint szükséges munkánkat.
forrás panel
Resources panel mutatja erőforrások felhasználásának oldal. Nézzük meg, hogy ez hogyan történik.
további információk
Developer Tools is egy keresési funkciót.
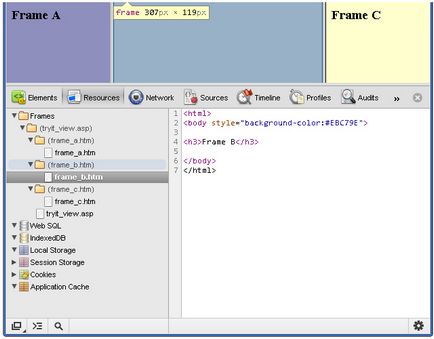
Annak ellenére, hogy nerasprostranonnoe keretek használata a modern weboldalak, meg kell érteni, hogyan kell ellenőrizni a frame. A következő kép, vegye figyelembe az oldalt oszlopok, ahol az oszlopok az egyes keret:

Mentheti erőforrásokat a számítógépen
Fontos megérteni, hogy a rendszer betűtípusok, például az Arial vagy Helvetica nem jelennek meg a betűtípusok; Betűtípus rész mutatja, csak a betűtípusok le a böngésző.

A font mérleg úgy, hogy beleférjen a forrás tartalom terület; Ezért, átméretezés az erőforrás tartalom területen is átméretezi az eszköz!
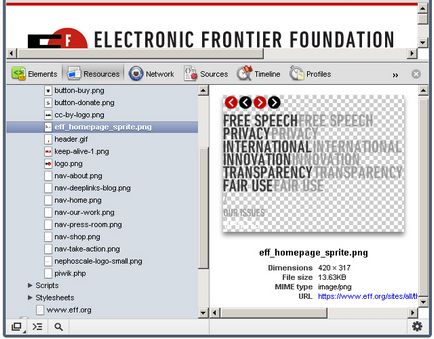
kép

Ha rákattint a JS fájlt jeleníti meg a tartalmát, és semmi több.

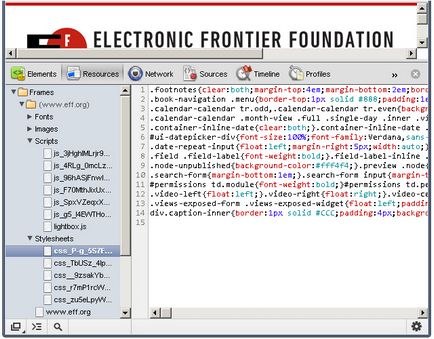
Megnézheti a különböző stílusok, betöltve a böngésző a weblapot.

Forrásokra, amelyek nem képes elindulni
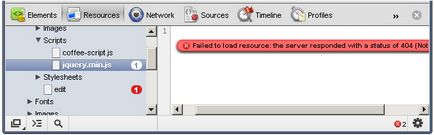
Ha a böngésző nem tudja betölteni az egyes erőforrás problémák miatt a hálózat, illetve a fejlesztő hibákat.

Amikor ez megtörténik, akkor lesz egy kis piros üzenet a megfelelő objektum. Szám azt jelzi, a hibák száma és tartalma a panel több információt nyújt a hiba.
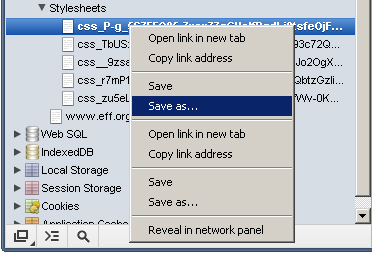
Minden erőforrás egy helyi menü; míg a jobb kattintással erőforrás menü jelenik meg, ehhez hasonló:

Ön tudja menteni a forrás a számítógép, nyissa meg a forrás egy új lapon, és nem sok más tevékenységet. Ha duplán kattint a forrás objektum megnyílik egy új lapon.

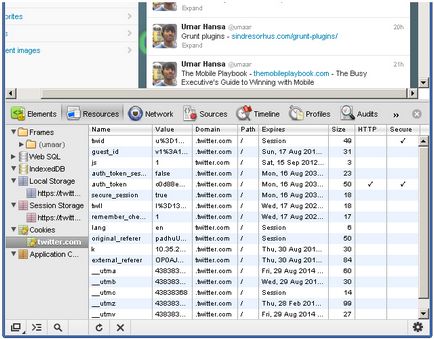
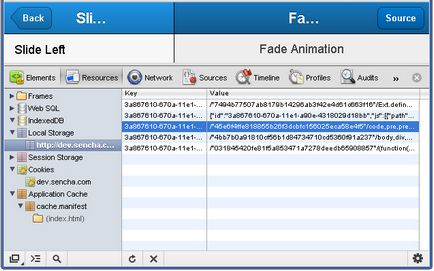
helyi tárolás

Ennek értéke kulcs kezdődik:
Steve Souders írt tárolására tárgyakat helyi tároló (Eng.); ez egy érdekes és csodálatos a helyi tárolás használatát, amelyek javíthatják a webhely teljesítményének különösen a mobil eszközök.
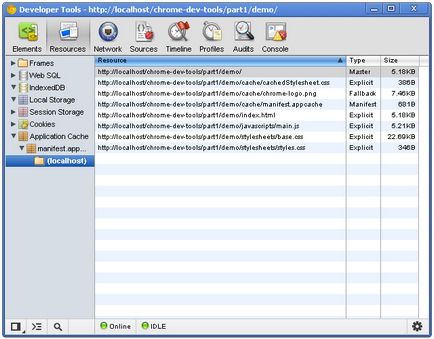
alkalmazás-gyorsítótár

Három oszlop van, amelyek azt mutatják:
- Resource - teljes elérési útvonal a forrás. Fájlkiterjesztések - általában tárgyak és html fájlokat. Az erőforrások - nyilvánvaló fájlt!
- Típus - eltérhetnek. Írja be a „Nyilvánvaló” - egy egyedülálló típusú fájlt, ami csak egy nyilvánvaló. Egy másik típusú - explicit. Erőforrások, amelyek kifejezetten definiálja az nyilvánvaló. Típus jelzi tartalék erőforrás úgy működik, mint egy hát az egy másik forrás. Mester Type - olyan erőforrás, amely elindítja a cache maga az oldal.
- Méret - az erőforrás mérete kilobyte vagy byte.
hamarosan folytatjuk
A második részben tartjuk több panelt és a fókusz egy kicsit a sebességet, hogy javítsa a felhasználói élmény (UX ezért költözött :)
News. Természetesen Chrome Developer Tools! Amellett, hogy ez a csodálatos iskola nyitott Chrome fejlesztői eszközök. ahol lehet felfedezni az egészet csak akkor kell a tudás az angol nyelvet.