Gyönyörű ingatlan egy html-betűből smartresponder
Lépésről lépésre útmutató, hogyan kell létrehozni HTML-mailt a levelezési listára látványos SmartResponder - azok számára, akik nem tudják, HTML-kódot, de kicsit is képes működni, a Dreamweaver, sőt kissé tudja SmartResponder.
Ez valójában csak akkor, amikor kell csinálni egy-két alkalommal, természetesen!
Én leginkább tetszett kapni ilyen szép leveleket képekkel és személyes fellebbezést név szerint. Magam is alig várta, hogy megtanulják, hogyan kell létrehozni egy ilyen levelet, de amikor hivatkozva kollégái hallotta a gondatlan: „Igen, ez történik a HTML-kód”, és én visszavonuló szomorú. HTML-kód mindig rám tulajdonát szuper programozók, akiknek szükségük van, hogy tanulmányozza a hosszú és kemény.
Azonban csak egy fél órás leckét a híres blogger Alexander Rizun végre eloszlatta az én

Ezért úgy döntöttem, hogy írjon egy lépésről lépésre útmutató azok számára, akik ugyanabban a kételyek magam nem is olyan régen. Plusz magam, amikor hirtelen valami podzabudu!
Lépésről lépésre:
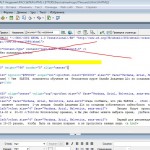
Sárga marker kép megjelölt helyen, hogy kell, hogy fordítsanak figyelmet a működés során.
1. Először hozzon létre az egyik meghajtó egy új mappát, és nevezzük el adás. Ha tetszik a mappa már létezik, akkor HTML-levél mappát, vagy valami ilyesmi.
2. Nyissa meg a Dreamweaver CS3 szoftver (a továbbiakban rövidítve DW). A bal felső sarokban a

3. Most menjen vissza, és válassza ki a Fájl-Mentés másként ... Adja meg a szükséges okmány értelmében a nevet (ebben az esetben az index.html, mert nem fogja fel ezt az oldalt az interneten, és még arra is Cirill), és mentse a létrehozott kapcsolattartó 1. igénypont KÖZVETÍTÉS mappa - HTML-maileket. Hívtam Pismo1.html.

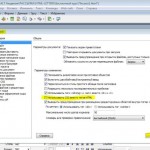
Szerkesztés - Beállítások (Settings) - Általános és vegye ki a pipát a jelölőnégyzetet: CSS használata helyett HTML. Megerősítjük az akció OK. Mindez szükséges Smartresponder (a továbbiakban: SR) képes megfelelően kezelni a HTML-kód elő a DW.

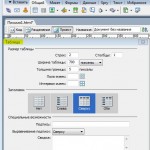
5. Kezdje alkotnak egy szép levelet. Ismét megy a legmagasabb menüből válassza: Táblázat beszúrása, és állítsa be a paramétereket az asztal, ahogy a képen. A levél ne legyen széles. Azért választottam 700 pixel, de az előadás voltunk tanácsos választani 650, vagy akár 600 A határ lehet állítani (Van 5 pixel), de akkor általában eltávolítás mozgató 0. Azért választottam a 2 sor és egy oszlop. És azt tanácsolom, hogy győződjön meg arról, az első betű a modell, annak érdekében, hogy „töltse a kezét”.
7. Ezután az a táblázat alján, mielőtt szöveget másolni megkérdőjelezik a kurzort a központ és a felső szélén (a címet alapértelmezett hoztak a központban és a közepén. Ez alkalmas definíció szerint). Most helyezze be a levél szövegét üres vagy létrehozása írni ott a DW. Továbbá, mivel a követelés 6, válassza ki a kívánt betűtípust, méretét és helyzetét az oldalon.
9. Most meg kell befejezni a levelet a kapcsolattartási információkat a fényképes és kakoy-


15. Ügyeljünk arra, hogy az e-mail spam. hogy biztosak legyünk a szállítás. És, persze, meg kell próbálni, mielőtt elküldi az előfizetők! Teszt gomb mindössze a jobb Küldés gombra. Pár percet töltött lehetővé teszi, hogy elkerüljék számos bosszantó pillanattal később.
Ha valaki úgy gondolta, hogy túl hosszú volt, csak úgy tűnik! Miután eltelt összes lépést egy-két alkalommal, akkor létre bármilyen írást, amit a képzelet képes csak 10-15 perc. Például, szeretem beszúrni képeket az üzenet fejlécében. És mi érdekes történt veled?
Örülnék, ha a lépésről lépésre útmutató, hasznos volt az Ön számára!