Vector Graphics - számítástechnika, programozás
1.3. Micrografx tervező augusztus 7
1.4. Macromedia FreeHand július 10
1.5. Corel Xara 1,5 11
1.7. Fractal Design Expression 14
1.8. Összehasonlítva a jellemzői a programok 15
2. formátumok CG 19 fájlok
3. Az alapelv grafikus objektumok 22
4. Az vektorgrafikus 23
5. vektorgrafikus az interneten 25
Listája használt információforrások 30
Szinte a kezdetektől a számítógépek és a számítógépes grafika jelent meg, amely most úgy szerves része a globális technológia. Eleinte csak egy vektorgrafikus - képalkotó segítségével az úgynevezett „vektorok” - funkció, amely lehetővé teszi, hogy kiszámítja a helyzetét egy pontot a képernyőn vagy papír. Például, a függvény, amelynek grafikonja egy kör, egy egyenes vonal, vagy más bonyolultabb görbék.
A gyűjtemény az ilyen „vektorok” és egy vektorgrafikus kép.
A fejlesztés a számítástechnika és a technológia, számos konstrukciós módszerek grafikus objektumok. De kezdeni, mi határozza meg a „grafikus” kifejezést. Ez egy nagyon grafikus képet, vagy annak egy részét. Attól függően, hogy milyen típusú számítógépes grafika, ez a kifejezés úgy értendő, mint pixel vagy sprite (bittérképes grafikus) és a vektor tárgyak, mint például kör, négyzet, vonal, görbe stb (A vektorgrafikus).
Ahhoz, hogy tovább küzdjenek a tárgyak felhasználásával épült vektorgrafikus, meg kell érteni a különbséget a két alaptípusa számítógépes grafika - raszter és vektor.
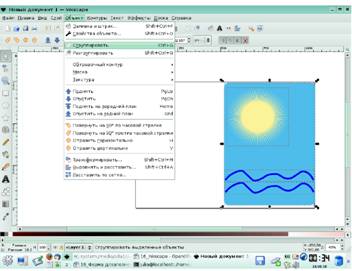
Vektorgrafikus leírni képeket vonalak és görbék, az úgynevezett vektorok, valamint leíró paraméterek a szín és helyét. Például a fa lemez kép által leírt pontokat, amelyeken keresztül a vonal áthalad, ezáltal egy hurkot a lap. A színes lappal van beállítva a szín és a területen belül a hurok.

1. ábra. Példa vektorgrafikus
Vector képviselet leírni az elemek a kép matematikai görbék a színeket és a kihasználtság (emlékezzünk, a kör és a kör - különböző formájú). Red ellipszis fehér alapon írjuk le mindössze két matematikai képletek - a téglalap és ellipszis megfelelő színben, méretben és helyeken. Nyilvánvaló, hogy ez a leírás vesz fel sokkal kevesebb helyet foglal, mint az első esetben. A másik előnye - minőségi méretezést bármely irányba. Növelje vagy csökkentse a lehetőség, hogy növelje vagy csökkentse a megfelelő együtthatók matematikai képleteket. Sajnos vektoros formátumban lesz hátrányos, ha át képeket a nagyszámú árnyalatok vagy a kisebb alkatrészeket (például fényképeket). Minden perc után csúcspontja ebben az esetben nem lesz bemutatott halmaza egyetlen színes pontok, és egy komplex matematikai képlet vagy meghatározott grafikus primitívek, amelyek mindegyike egy formula. Ez ahhoz vezet, hogy a súlyozást a fájlt. Ezen túlmenően, a képátvitel raszter-vektor formátumban (például a program Adobe Strime vonal vagy Corel OCR-nyom) vezet örökséget ez nem lehetséges méretezés rendesen egy nagy út. Számának növelésével a lineáris méretei részek vagy árnyalatok egységnyi területen már nem lesz. Ez megkötés felbontású beviteli eszközök (szkennerek, digitális fényképezőgépek, és mások.).

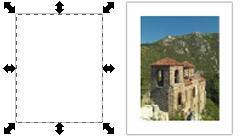
2. ábra. Példa rasztergrafika
Szerkesztésekor rasztergrafika szerkeszti pixel helyett vonalak. Rasztergrafika függ a felbontás, mert az információ a képet leíró van rögzítve egy rács egy adott méretű. Szerkesztésekor rasztergrafika, annak minőségét bemutatása változhat. Különösen átméretezés bitmap grafikus vezethet „razlohmachivaniyu” a kép szélei, mert a pixelek lesznek újra elosztják a hálóra. Nyomtató rasztergrafika a készülék kisebb felbontású, mint a kép maga, csökkenti annak minőségét.
Az alapja rasztergrafika előadás egy pixel (képpont), amely jelzi a színe. Amikor leírja, például a piros ellipszis fehér alapon szükséges meghatározni a színét minden pont egy ellipszis, és a háttérben. A kép képviseletében a nagyszámú pontot - minél több, annál jobb a vizuális kép és annál nagyobb a fájl. Ie és még egy kép leírható a legjobb vagy a legrosszabb minőségű összhangban a képpontok száma egységnyi hosszúságú - Megjelent (jellemzően pont per hüvelyk - dpi vagy ppi - ppi).
Továbbá, a minőség is jellemzi a színek számát és árnyalatok, amelyek kaphatnak minden egyes kép pontot. A nagy számú árnyalatú a kép jellemzi, annál nagyobb a szükséges bitek száma leírni őket. Vörös lehet a szín számát 001 és lehet - 00000001 Így a jobb a kép, annál nagyobb a fájl mérete.
Bitmap képviselet általában használt fényképészeti kép típusát, nagy számú részre vagy árnyalatok. Sajnos, méretezés az ilyen képek bármilyen irányba általában rontja a minőséget. Mivel a pontok számát elveszett apró alkatrészek és deformált feliratok (bár ez lehet, hogy nem lesz olyan észrevehető csökkenti a vizuális mérete a kép - azaz, miközben a felbontás). Hozzátéve pixel romlásához vezet be az élességet és a kép fényességét, mert új pontokkal kell adni árnyalatú, közepes két vagy több szomszédos színeket. Gyakori formátumok .tif. gif. jpg. png. bmp. PCX et al.
Így a választás a raszteres vagy vektoros formátumban függ a célok és a munka a képpel. Ha szüksége van egy fényképes színhűség, célszerű a raszter. Logók, ábrák, design elemeket célszerűen bemutatott vektoros formátumban. Magától értetődő, hogy a raszter és vektor grafikákat képviselet (szövegként) jelennek meg a képernyőn, vagy a nyomtató egy sor pont. Az interneten, a menetrend kerül bemutatásra a raszteres formátumban, olvasható a böngészők telepítése nélkül további modulokkal - GIF, JPG, PNG.
Bővebben: rajzoló program





Az elmúlt években aktuálissá vált kérdések a szabad szoftverek használata az oktatásban. A szabad szoftverek használata az oktatásban, különösen az iskolai gyakorlatban széles körben vizsgálták, és támogatja az állami szinten végrehajtási programokat. Az egyik legnagyobb problémája, képzés alapján szabad szoftver.





a lapon. A menüpont a „data” 1. „Sort” adatrendezési lehetőségeket. 2. „Filter” befogadás szűrés funkciót. 3. A „Szöveg oszlopok” osztja oszlopokat. 2.2. Ábrázoljuk a funkció intervallumon [-] lépésekben segítségével progresszió. 1. A konstrukció a grafikont a szükséges eszközöket, hogy az Excel az A1 cellában írási X, és a B1 cellába - y. 2. B.