Hogyan hozzunk létre egy pozíciót joomla template
Írja be az a művelet eredményét (számokban):
14-9 =? frissítés
Címlap A Joomla Fejlesztési Joomla 1.5 Hogyan hozzunk létre egy pozíciót Joomla Template
Nem tetszik: 1
Nincs fordítás elérhető.
Jó napot, barátaim. Fogok beszélni, hogyan kell építeni a pozícióját a sablon Joomla modul a mai cikkben. A téma nem nehéz, de hasznos lesz mindazoknak, akik a Joomla sablon kész, de a jelenlegi számát és / vagy elrendezése a modulok ez nem teljesül.
Tehát, amire szükségünk van:
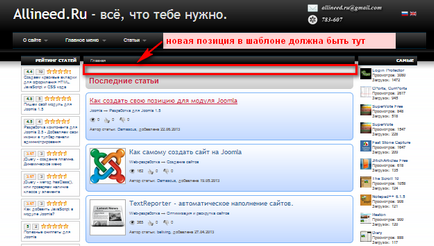
- Nyílt terep a böngészőben, és meghatározza a helyét a jelenlegi helyén sablon, ahol akarunk modulokat.
- Alkalmazásával meghatározott speciális szerszámok fejlesztő - a „belső kör” a jövőnk helyzetét, vagyis néhány eleme HTML-jelölés, amely közel helyezkednek el a helyszínen az állítólagos egy új helyzetbe. Ez segít nekünk megtalálni a megfelelő helyet a sablon kódot, amely kódot egy új helyzetbe.
- Változás index sablon fájlt - ez általában a index.php a gyökérkönyvtárban a sablon
- Változás egy speciális nevű fájlt templateDetails.xml. amely tartalmaz egy leírást az összes rendelkezésre álló pozíciók Joomla sablon

Ok, már azonosított a helyét a vizuális jövőbeni helyzetét a sablon, amely azt szeretné, hogy a modulokat. De ez nem elég - meg kell értenünk, ahol hozzá kódot beilleszteni a Joomla helyzetbe.
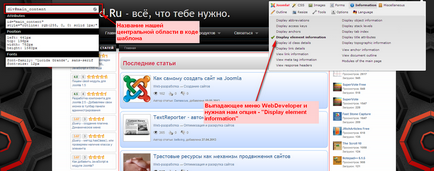
Állítsa Webdeveloper bővítmény a Chrome, és meghatározza a helyét a sablon, ahol hozzá kódot Joomla pozíció
Kattintson az ikonra, és válassza ki az elemet a „Display elem információ”. Ez fog épülni a kurzort az elemek és területek a helyszínen, és megkapjuk a szolgáltatás információt a kódot, hogy felhívja őket. E művelet után a kurzor átváltozik egy kereszt, és kiemeli a piros négyszög minden területén az oldalon. Mi érdekli a központi terület nagysága, a dolgokat rajta, és kattintson a bal egérgombbal. Ezután felugrik egy ablak, amely információt a területen - a bal felső:

Így szerint kapott információk Webdeveloper, megtudtuk, hogy mi érdekli a központi régióban - a DIV # main_content. Ez oznachet, hogy a mi sablon kódját, meg kell találni a DIV-elemet a id = „main_content”. Most ez a kis - talál a blokk, és add meg az új helyzetben a sablon
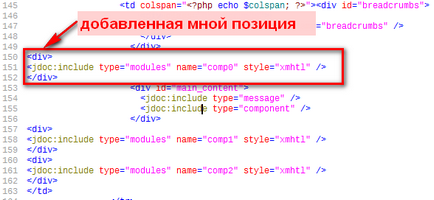
Hozzáadása a pozíciómintát
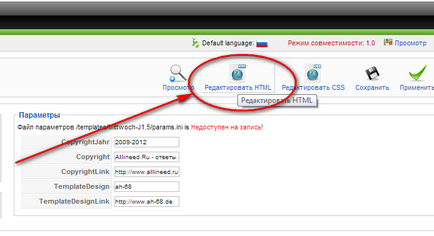
Egy másik módja - azoknak, akik dolgoznak az oldalon keresztül tárhely, és nem férnek hozzá a fájlrendszer - az menjen a helyszínre adminisztrációs panel, válassza a „Extensions” -> „Template Manager”. Ezután válassza ki a jelenlegi sablon és a sablon tulajdonságai kattintson a „HTML szerkesztése” gombra:

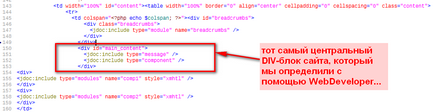
Az olyan esetekben, megnyitja szerkesztésre az index fájlt index.php sablon. Ezután találunk azonos DIV-blokk, ami már Webdeveloper plugin. Én dédelgetett a kód DIV-blokk, akinek szeretnék beilleszteni egy új sablont helyzet a következő:

Most adjuk hozzá az egység szerkezete a következő formában:
az alábbiak szerint:

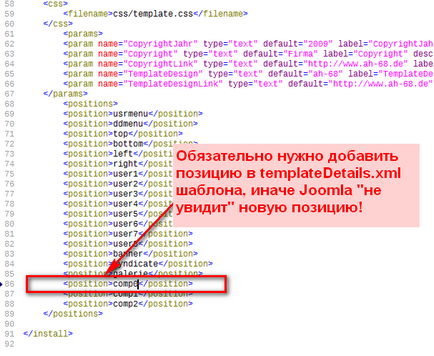
Ennyi a helyzet hozzáadjuk a sablont, így már a „mondd” róla Joomla. Ehhez hozzá kell adni információt egy új pozíciót egy speciális templateDetails.xml fájlt. Ugyancsak a gyökér sablon könyvtárat. Meg kell nyitni szerkesztésre (itt már kell a hozzáférést a fájlrendszer - ha dolgozik a tárhely, akkor letölteni egy fájlt FTP-n keresztül, szerkesztése és feltöltése a szerverre újra). A fájl elemet tartalmaz,

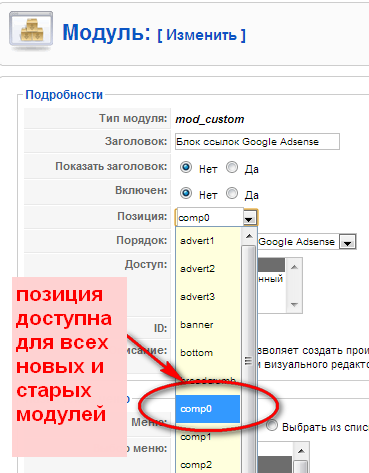
Ez minden! Most nyugodtan menjen Joomla adminisztrációs panel, válasszuk ki bármelyik modult, és telepítse a saját, létre saját kezét neki a helyzet. )


Ez minden. Remélem, hogy ez a lecke segít létrehozni egy jó pozíciót a modulok Joomla sablonokat. Sok szerencsét!