Hogyan kell hatékonyan használni az üres helyet a web design
Számunkra, a tervezők, nehéz nem kell figyelni, hogy az ilyen dolgok.
Az egyik alapvető elveit munkánk eltávolításával jár üregek egy kreatív megközelítése. Annak ellenére, hogy ez a lényege az üzleti, ez nem olyan nehéz. És, hogy mennyire hatékonyan használja terek a design?

Van egy üres hely?
Ön képviseli a hézagok, rések között design? Ez a leginkább elterjedt a logikát, amikor beszélünk a megüresedett területeken a tervező tervez. De ez rossz megközelítés. Hiányosságok a tervezés nem csak térben betét - ez a legfontosabb eleme is, amely hordozza a jelentését!
Érvénytelen lehet, mint a megoldás között a tégla vagy ragasztóval ólomüveg mozaik. Szemünk vannak szokva, hogy a tartalmak blokkok és ólomüveg ólomüveg. Spaces ugyanaz - ez töltés között, amely rendelkezik a tartalmi területek és segít, hogy formálja a teljes tervezési irányt.

Mint Laid ragasztó nélkül mozaik, terveinket hézagmentesen egyszerűen színes káosz. Ha megtanulják a fontos az úgynevezett üres helyet a design, akkor jobb lesz kész a leghatékonyabb módon.
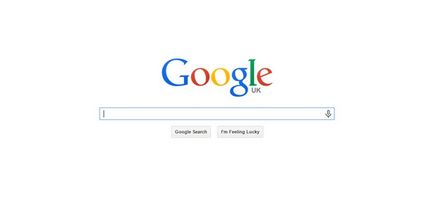
Most, amikor rájöttek, hogy fontos a hézagokat munkánk, meg kell érteni, hogyan kell használni őket. Ehhez tegyük a gyakorlat. Új lap megnyitása a kedvenc és lépjen a google.com. Mi az első fogások a szeme? Lefogadom, hogy már figyel, hogy feltűnő a Google logó, ugye? Hol található? Természetesen, a szemed talált rá nem a jobb felső sarokban, de a keresési szokás kezdődik. Miért, akkor a figyelem azonnal összpontosított az oldal közepén, megkerülve a többi része?

Biztos vagyok benne, ha már fogott. Hiányosságokat. Google felhasználja a fehér üres hely a látogató, hogy összpontosítson koncentráció az oldal közepén, ami a lényegét. Terek - az egyik legegyszerűbb és leghasznosabb módszer manipulálása a közönség figyelmét.
Használhatod őket az elhelyezését szemantikai ékezeteket az elrendezés. Ha a fókuszálás a közönség figyelmét ezekre a területekre tudjuk kiemelni a fontos tartalmat és hatékonyabban közvetíti a jelentését, hogy a látogató.
Irányítja a hangsúly közönség terek a tervezők egy egyszerű módja annak, hogy megszervezi az elrendezés elemeit. Az azonos módon használjuk üres terek elválasztására szövegblokkokkal és javítja az olvashatóságot fontos helyeket, akkor is hatékonyan használják őket, hogy kiemelje fontos blokk oldalsablonhoz.

Adunk hasznos tanácsokat a következetesség biztosítása behelyezésekor hiányosságokat az elrendezés. Ezek szerint lehet csoportosítani tartalom blokkok. Törekedjünk, hogy racionalizálja, szabványosítása használata terek behúzni, blokkok, szöveges és grafikus elemekkel. Dolgozzon ki egy egységes elosztási rendszere tartalmat a semmiből minden oldalon.
Az egyik szép képességgel a terek az, hogy nagyon könnyű beállítani. Ebben az esetben tudnak adni egy feltűnő hatást. Ne féljen kísérletezni!
Hála a mágikus jellemzői, hogy irányítsák a közönség meg a megfelelő helyeken, terek nem igazán segít, hogy kiemelje a legfontosabb tervezési elemeket. Alapján az előző rész, a tábla, a megsemmisítés a tartalma folyamatos gyorsan felhívni a figyelmet, hogy illeszkedjen szakaszok. Manipulálják az ingatlan, hatékonyan és pontosan.

Rendszeres használata az üres helyet a munka is segít, hogy felhívják a figyelmet a stílus a szemében a közönség. Tanulmányozása látogató elrendezett oldalak, ő fejlesztette ki az erős benyomást cég, kiváló minőségű design. A névjegy a munkát - az ügyes használata az üres területeket, hogy összpontosítson a lényegre.
Ennek kiváló példája a legegyszerűbb ezen elv végrehajtásával nyújt egy kis változás az intervallumot a karakterek között fejlécet szeretne választani. Amikor úgy érzi, az eredmény, megy előre - meg kell változtatni az értékét intervallumok között szakaszok az elemek a elrendezésben. Ez működni fog.
Az összes fenti vonatkozik az irányt véve a látogató. Ez a cél, amelyre a használata terek illik a legjobban. Csak azért, mert a név „space” nem lehet következtetést levonni, hogy ő volna, hogy fehér! Nincs tervezési íratlan törvény, amely meggátolja, hogy az egyik szín vagy teljes hiánya az egyik fő eleme.

Kiváló példa szemlélteti ezt odnostranichnik Gucci divatot. Ha csak egyetlen tartalmi oldalon, akkor válik rendkívül fontos, hogy hatékonyan használják terek. Ez segít, hogy összpontosítson a hallgatóság figyelmét a terméket, ebben a konkrét példában. Blocks tartalom gyakran úgy tervezik, hogy hozzon létre a folytonosság között - az egyik ömlik a másik logikus módon. Megváltoztatja a színét az üres helyet bennük, akkor válassza szét minden egyes területen, miközben megkülönböztetve azok jelentőségét. De ez attól függ, hogy az elrendezés blokkok és a színek. Így lesz elérni hangsúlyt a tartalomra minden blokk nem zavar az egész oldalt, hogy hozzak. Remélhetőleg ezek a tippek segítenek, hogy vizsgálja felül a hozzáállása a rések a tervezési munka és nyit új távlatokat!