Alapjai web 1 óra
Alapvető ismereteket a web tervezése
Hírek web (WWW-WorldWideWeb) most népszerű és kényelmes internet-szolgáltatást. Weblapok és webhelyek általánosan használt a World Wide Web.
Módszerek honlapok tervezése és eszközöket, amelyekkel az építési végzik, nagyon változatos, lehet őket besorolni különböző szempontok alapján. A legfontosabbak az automatizálás mértéke tervezése egy telek (vizuális és programozható) és módszerek a fejlesztési folyamat.
Vizuális módszer lehetővé teszi, hogy az építkezés egy weboldal nagyfokú automatizálás. Ez a módszer származik, hogy csökkenteni kell a komplexitás a weboldal készítés és csökkenti az átfutási idő.
Nem lehet, hogy egy igazi web mester, nem tudván, alap HTML nyelvi konstrukciók, valamint a szakmai munka szükséges, hogy elsajátítsák a nyelvet HTML. Létrehozása egy oldal a HTML nyelv gyakran nevezik programozható vagy manuális tervezési módszerek.
Hogy közvetlenül a HTML kód egyedi fejlesztési eszközöket lehet használni, mint a Hotdog program Homesite és mások. Ezek a programok megkönnyítik a fejlesztő webhely belépési és szerkesztése alapszerkezete HTML.
Emellett Markup Language hipertext dokumentumok HTML létre weboldalakat használó más programozási nyelvek, mint a Java Script és a PHP.
Széles körben használják a web tervezése kapott szkripteket. Ezek tipikusan hozzon létre egy külön weboldal elemek, mint például a legördülő listák, dinamikus menük, órák, naptárak, stb
web design technika végrehajtását igényli site design néhány alapvető lépésből áll:
Weboldal fejlesztés témák, a célokat és feladatokat.
Logikai tervezés, amely a következőket tartalmazza: Telek szerkezet (lineáris, hierarchikus), partíció nevét, a kapcsolat közöttük, a készítmény nyújtott információ minden internetes oldalán.
Az azonnali létrehozását a helyszínen, amely magában foglalja a meghatározása a tervezési módszerek és eszközök kiválasztása érte.
Módszerek és tervezési eszközök weboldalak nagyon eltérőek, például, akkor létrehozhat dinamikus és statikus oldalakat.
Oldal található a dinamikus információk, amelyek a felhasználó által módosított vagy letölthető egy adatbázisban. Ezek az adatbázisok általában tartalmaznak olyan információkat, folyamatos aktualizálásra szorul. Például a helyén internetes boltban mindig naprakész információkat tartalmaz a további termékeket és árváltozások.
Statikus weboldal nem valós időben frissül.
Elterjedt interaktív oldalak. Az ilyen oldalak által generált szerver szoftver weboldalt. Az információ általában venni az adatbázisba. Nagyon gyakran használt differenciálódását hozzáférést a webhely, ahol a látogatók különböző jogok az információhoz való hozzáférés rajta. Az ilyen oldalak tartalmazhatnak különböző formáit kell tölteni.
Amikor weboldalak létrehozása használhatja kész sablonok, vagy az építési lehet végezni egyedi szoftver környezetben épült, főleg a grafikus képek, stb
Teszt kérdések:
Mi a két alapvető módszer a web design tudod?
Milyen eszközöket lehet használni a weboldalak létrehozására?
Mi a különbség a vizuális és a programozható módszerek web design?
Miért használja scripting?
Milyen lépéseket kell követni tervezése során a honlapon?
Fő ponyatiyaHTML. A fogalom a struktureHTML dokumentum
A.1 felépítése HTML dokumentum
A lényeg a HTML nyelvet - a jelölő szöveget vezérlő karaktereket - helyezett címkék szögletes zárójelben.
Címkék - bizonyos szimbólumok sorozatát között kötött karakter<(меньше ) и>(Tovább), amely meghatározza a következtetési szabályok a képernyőn megjelenő szöveg, grafika, hang, stb
A legtöbb tag párosítva, és hogy van nyitóelem <> és zárótag .
Köztük és kódok, amely azonosítja a böngészőt.
HTML-dokumentum mindig kell kezdeni könnyezést tag és a végén egy záró .
Alapvető címkék létrehozásához szükséges HTML-dokumentum egy egyszerű szerkezet, megtalálható a táblázatokban.
A cím blokk található címke
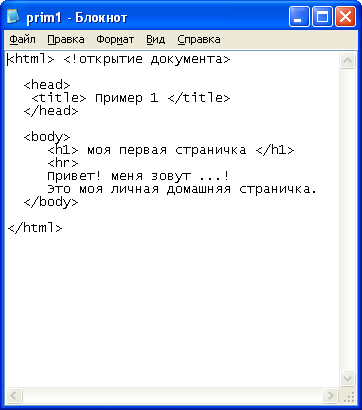
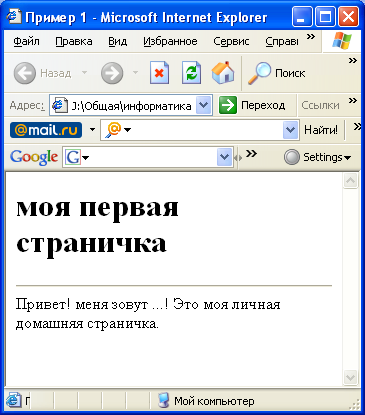
1. példa: hozzon létre egy egyszerű HTML-dokumentum Notepad. Mentsd el a fájlt létre prim1.htm. Dokumentum megnyitása a böngészőben.
A szerkezet ilyen dokumentum képviseletében a következő:
Megjelenése a Jegyzettömb és a böngésző (ugyanahhoz a dokumentumhoz):


A.2 készítése HTML-dokumentum
HTML-címkék tartalmazhatnak attribútumokat, amelyek jellemzői vagy tulajdonságai jelölő elem a dokumentumban.
Képesség rekordok a tag az alábbiak szerint:
<тег атрибут1=значение атрибут2=значение …>
címke
megjelenését meghatározza az egész web szélén, míg egyes elemeit, például a fejezetek, táblázatok lehetnek különleges design.Válasszon egy oldal színes, háttérképet és színét a szöveg nagyon fontos, mert befolyásolja a vizuális észlelés az egész oldalon.
Oldal megadott színt atributombgcolor és a szöveg színét -rekumbens. Az érték a szín határozza meg a nevét az angol vagy a hexadecimális kódot.
2. példa Ez a példa a kék oldalain két módja van:
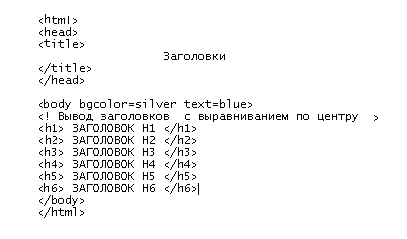
Amikor weboldalak képződését jelzi, sem Urs-fejlécek, amelyek által kijelölt H1, H2. h6. Leírni szinten használja a címkéket, például a harmadik szinten -
align = center - a cím középre;
align = left - Fejléc balra igazítás;
align = right - cím jobbra igazítva.
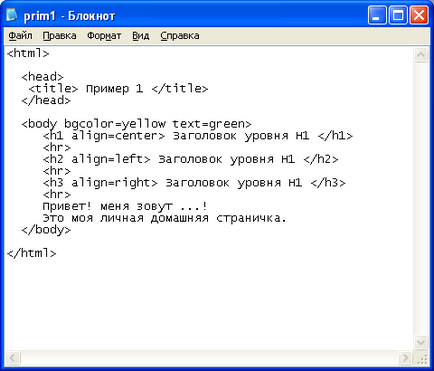
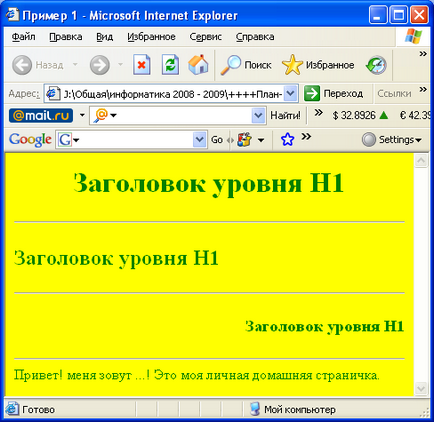
3. példa: Transform a korábban létrehozott HTML-dokumentumot a sárga háttérrel és zöld színben. Szövegek származnak h1 szintű címsor, H2, H3, hozza azokat megfelelően a központban, a bal és jobb szélén a dokumentumot.
Hasonlítsuk össze ezt az előző példában:


Teszt kérdések:
1. amely megteremti HTML dokumentum?
2. Mit jelent a címkék és attribútumok a nyelv a HTML?
ünnepély

a) Mi a háttér és a szöveg színe lesz a weblapon?
b) Ha a megjelenítő címoldalára egy weboldalon méretük növekszik vagy csökken?