Hozzon létre egy mobil vr-alkalmazás-menedzsment nélkül a botkormánnyal

A választott ellenőrzési módszer gyakran problémát a fejlesztő a mobil VR-alkalmazások, nem minden felhasználó ma egy vezérlő készüléken. Ebben a cikkben, azt fogja mondani, hogy egy érdekes rendszer nélkül joystick - GVRNavi, a funkcionalitás és képességek. mi is nyújt részletes utasításokat létre saját VR-alkalmazások ezt a rendszert.
belépés
A közelmúltban egyre inkább elterjedt alkalmazások és játékok a virtuális valóságban. És ha a HTC Vive, Oculus Rift, PS VR és mint minden tiszta, a virtuális valóság a mobil eszközök, van egy nagy probléma. Mint tudod, vannak különböző pontjain a virtuális valóság a mobil eszközök a Google Karton és VR BOX a Google és a Samsung Daydream Gear VR, amelyek sokkal drágább. Nem mindenki magában ellátási menedzsment, mint például a botkormány.
Tehát a probléma. Vegyük az alapvető módszereit mozgásának ellenőrzése nélkül joystick egy mobil virtuális valóság:
- A lényeg a mozgás. Alkalmas virtuális múzeumok és hasonló projektek. A fő probléma ezzel a módszerrel az, hogy nincs képes járni, mindkét irányba, azaz a szabad mozgást.
- irányába tekintetét mozgás. A szabad mozgás van, de nincs lehetőség valami, hogy fontolja. Szintén probléma van az állandó ütközések a falak. Ez alkalmas lehet futók.
- Virtuális joystick alább. A szabad mozgás van, de a gyakori váltás állandóan ki kell billenteni a fejét mélyen, ennek eredményeként - a nyak elkezd fájni. Abban a pillanatban, egy népszerű módszer.
- GVRNavi. Van szabad mozgás, nincsenek problémák túlzott dönthető a fej. Árnyoldala - ritka esetekben előfordulhat, hogy blokkolja a tartalmat. Ezt a problémát meg lehet oldani a beállításokat Asset.
Hogyan működik GVRNavi
mechanika leírása
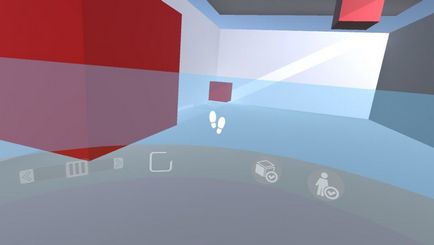
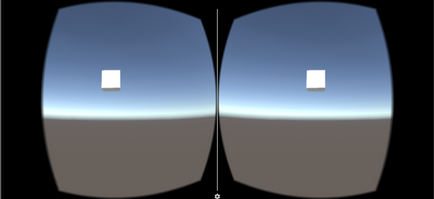
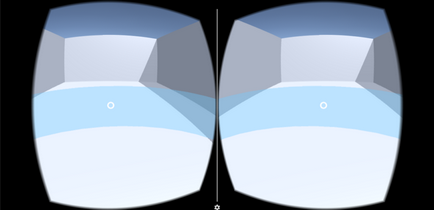
Walking végezzük a kurzor navigációs vízszintes csík (lásd. A képet). Ezt a sávot bővült, és a játékos kezd haladni. Ha a kurzor, hogy visszavonja a zenekar, a játékos megáll, és a sáv összenyomódik, anélkül, hogy eltűnnek a képernyőn.

1. ábra - bemutató GVRNavi
Szervezése menük és almenük a virtuális valóság, anélkül, hogy a joystick
A navigációs panel lehet több színben (eltérő vagy azonos). Az átmenet a következő csík extra nélkül eltűnnek a túlzsúfoltság a képernyőn.
A menüpontok a navigációs sáv, akkor lapozzunk balra vagy jobbra, csak elfordította a fejét.
Szervezése menük és almenük a tárgyak a virtuális valóság
Amellett, hogy a navigációs sáv, akkor nem tud egy menüt a tárgyak a virtuális térben. Ezzel szemben a navigációs sáv, a menü az objektum nem mozog a felhasználó kilátás.
A legnagyobb plusz plug-in, amely nem rendelkezik túl sok rázza a fejét (fel és le), hogy el járni. Elég kényelmes a használata a bemutató, és a dolgok a műfaj játékok quest, kaland, futó, stb amelyek nem igényelnek aktív mozgás oldalra.
Részletes utasítások alkalmazások létrehozásában GVRNavi
edzés
Telepítse Unity Daydream technikai előzetese. Biztosítania kell, hogy a létesítmény olyan komponenst tartalmaz „Android Build Support” Android vagy „iOS építsünk Support” iOS-re. Ahhoz, hogy összeállítsa a VR-alkalmazás iOS-, akkor rendszeresen Unity3D verzió 5.2.1 és magasabb.
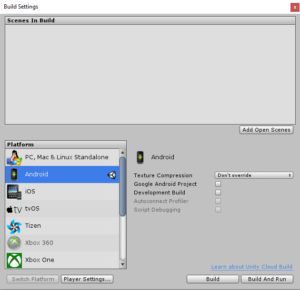
Hozzon létre egy új projektet. Választott a platform a projekt: a Fájl → Beállítások → Építőanyag Android vagy iOS.

2. ábra - Ablak „Build Settings”
Akkor menj a File → építsünk Beállítások → Player Settings. Tegyen egy check in előtt „virtuális valóság Támogatott”, és válassza ki a „karton”.
3. ábra - az ablak „Player Settings”
Töltse le és import Google VR SDK Unity (abban az időben az írás, verzió 1.30) és GVRNavi.
Beállítása Google VR SDK
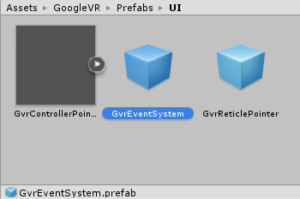
A kezdéshez meg kell adni, hogy a jelenet a prefabs szabványos Google VR SDK, amely biztosítja az irányítást a kamera a térben és a munka rendszer az események:

4. ábra - GvrViewerMain.prefab

5. ábra - GvrEventSystem.prefab
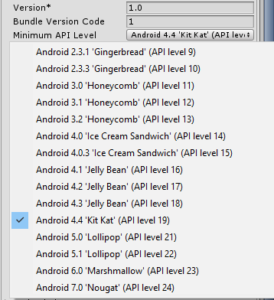
Vegye figyelembe, hogy amikor létrehoz egy beépített Android File → Építőanyag beállítása → Player Settings érték „Minimum API Level” kell lennie legalább 19, vagy fordítási időben hibát esik.

6. ábra - Window "PlayerSettings"
Ellenőrizze a Google VR

7. ábra - egy bemutató Google VR munkák
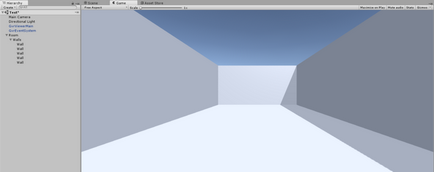
Felállítása előtt GVRNavi gyűjteni egy egyszerű jelenet a standard kockákra.

8. ábra - Készítsen egy egyszerű jelenet
Alapvető beállítások GVRNavi
Most meg kell adni a helyszínre panel Eszközök / GVRNavi / prefabs / VRPlayer.prefab.
9. ábra - VRPlayer.prefab
Panel egy egyszerű vezérlő, amely lehetővé teszi a kamera mozog vízszintes síkban. Ez tartalmaz egy kamerát a gyermek tárgyakat, így ha hozzá panel a helyszínre, hogy törli a kamera adunk automatikusan létrehoz egy új jelenetet.
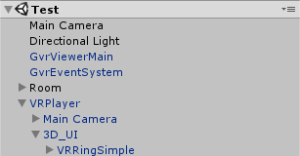
Most adjuk hozzá a helyszínre háromdimenziós gyűrűt. Amikor az egérrel a látvány lehetővé teszi a mozgást is. Ehhez hozzá a helyszínre panel Eszközök / GVRNavi / prefabs / VRRingSimple.prefab és rendelje hozzá a gyermeke 3D_UI.

10. ábra - A helyszín a komponens „VRRingSimple”
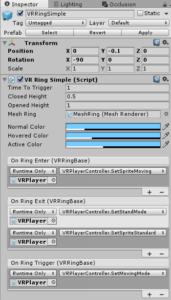
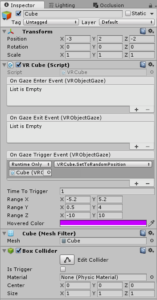
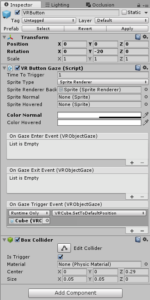
Ezután válassza ki egy eseményt a komponens „VRRingSimple” szükséges reakciókat, amint az a lenti képen:

11. ábra - Komponens „VRRingSimple”
Event „On Ring Írja” nevezik, amikor a látvány érintkezik a gyűrű alakú. Event „On Ring Exit” nevezik, amikor a látvány ki a gyűrű területen. Event „On Ring Trigger” hivatkoznak, miután a látvány bejut a gyűrű alakú, és adja át egy bizonyos idő, amely alatt a látvány marad a gyűrű (az idő változtatásával módosítható értékek „TimeToTrigger” komponens „VRRingSimple”). Ütemezett események kapcsolati reakció kapcsolja ki / be módot a kamera mozgatása és a változás a textúra a látvány.
A komponens „padlólap Rotation” hozzá kell rendelni a „Transform” kamera karaktert. Ha ez nem történik meg, a gyűrű nem forog, ha forgatható a kamera elől, és nem tartoznak az ütköztető gyűrű (LHC mindössze előtt a gyűrű).
12. ábra - komponens „padlóburkoló panelnek Forgatás”
Ellenőrizze GVRNavi
Most kezdjük a színpad és a dolgokat a látvány a gyűrűt. Érintkezés után a gyűrűt a látvány a terület nagyított, egy második start jel érkezik, akkor kezd előrelépni.

13. ábra - bemutató GVRNavi
A gyűrű lehet forgatni a kamrán belül, változó a mozgás irányát. Miután látvány hagy zóna gyűrűk esemény generálódik, és a kamera megáll.
Hozzáadása az interaktivitás a helyszínre
Hozzon létre egy új objektumot, amely vezérelhető - például egy kocka. Inicializálása az új anyag, amely jelzi, hogy a nem-fehér színű, és hozzárendelni a kocka.

14. ábra - létrehozása egy új tárgyat a szakaszban
VRCube.cs létre egy fájlt, és illessze be az alábbi kódot:
Kinevezték a kocka forgatókönyvet. Ez lehetővé teszi számunkra, hogy kölcsönhatásba lépnek a kocka segítségével látvány. Amikor égetés ravaszt kocka fog mozogni egy véletlen pontot a térben az említett tartományban. Hogy befolyásolja a szem IGvrGazeResponder objektumot végre kell hajtania a felületet. így VRObjectGaze forgatókönyvet. ahonnan öröklődik VRCube.
Vector paraméterek „rangeX”, „rangeY”, „rangeZ” jelzik a különböző értékek a megfelelő tengelyek, ami lehet egy kocka, ha megváltoztatja álláspontját. Paraméter „hoveredColor” - a szín lesz rendelve az anyag a kocka, ha lebeg a látvány a kocka.

Illusztráció 15 - Object "Cube"
A funkcionális változás a színkódolt a script módszer, így rendelni egy reakció az eseményekre van szükség. De ahhoz, hogy változtatni a helyzetét a kocka térbeli kell állítani, amely kiváltja a reakciót a kiváltó esemény - hívja SetToRandomPosition () függvényt. amely ugyanabban a forgatókönyvet, „VR Cube”.
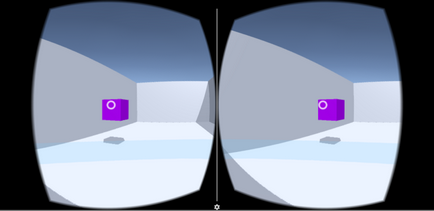
Most már tudja mozgatni a kurzort a kocka, és ellenőrizze a színváltozás és a változás a pozíció a kocka, amikor a trigger jelentkezik indításkor jelenetet.

16. ábra - egy bemutatót a script „VRCube”

17. ábra - egy bemutatót a script „VRCube”
Mi teszi a másik lehetőség - a kocka vissza az eredeti helyére. Ehhez hozzá a helyszínre panel Eszközök / GVRNavi / prefabs / VRRingContainer.prefab. Ez a második típusú gyűrű GVRNavi dugót. Ez lehetővé teszi, hogy rögzítse a gyűrűt a többi elemet, mint a gombok, jelölőnégyzetek, scrollbars stb Ez a gyűrű ugyanaz, mint az első, legyen gyermeke 3D_UI.

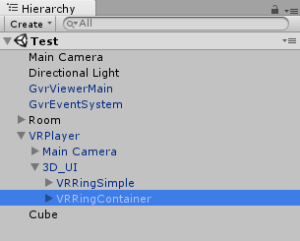
18. ábra - A helyszín a komponens „VRRingContainer”
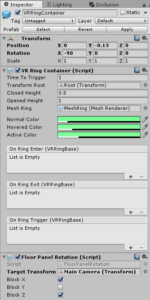
Nem szabad elfelejteni, hogy meghatározza a „Transform” kamera a script „padlólap Rotation”, ahogy mi is bemutattuk az első gyűrűt. Arra is szükség van, hogy álljon le a gyűrűt, úgy, hogy nem éri el az első gyűrűt.

19. ábra - egy összetevője „VRRingContainer”
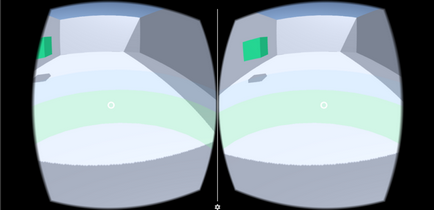
Most fut a jelenetet. Amikor az egérrel a látvány az első gyűrű lesz a második alatta.

20. ábra - bemutató „VRRingContainer” komponens
Most már nem csinál semmi jót, így leállítja a lejátszást jelenetet, és kiegészíti, hogy valami hasznos.
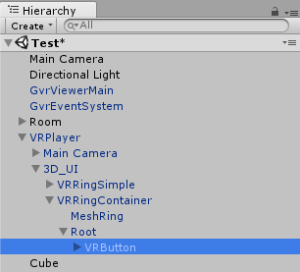
A gyűrű van egy gyermeke Root. Ez szolgál a tartály más VR-objektumok csatolva lesz a gyűrű. Hozzá a tárgy Root előregyártott VR-gomb Eszközök / GVRNavi / prefabs / VRButton.prefab.

21. ábra - A helyszín a komponens „VRButton”
Elhelyezkedés a kulcscsomó vezérli a változás vektor „forgatás” a komponens „Transform”, ahelyett, hogy „helyzet” a vektor. A forgatókönyvet, a gomb „VRButtonGaze” hozzá kell adni a választ, hogy egy kiváltó esemény választ.

22. ábra - Komponens „VRButton”
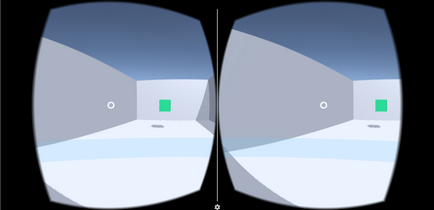
Ha rákattint a fegyvert helyzetben a kocka visszaállnak az eredeti.
következtetés
Ez minden, amit el akartam mondani. Most is létrehozhat saját egyszerű VR-alkalmazásokat. Kapcsolat fejlesztők GVRNavi lehet e-mailben - [email protected]. Sok szerencsét!
A leggyorsabb - két promo kódot ingyenesen letölthető Asset GVRNavi származó Unity Asset Store:
Meg kell aktiválni a promóciós kódot a felhasználói beállításokat, majd plug-in lehet ingyenesen letölthető.
Az anyag megköszönni a cég Garpix.
Javasoljuk, hogy olvassa el az útmutató a fejlődő alkalmazások vegyes valóság: