Hozzáadása datepicker - naptár widget jquery - minden, ami a web programozás

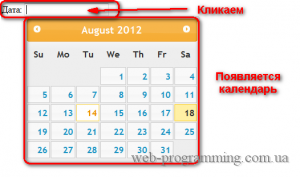
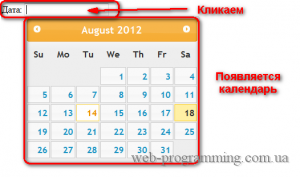
Kezdeni, adok egy jó példa arra, hogy mit szeretnék csinálni:

Nos, nyilvánvaló, hogy a kiválasztás után dátuma naptár eltűnik, és a kiválasztott dátum jelenik meg a mezőben.
Kezdjük végrehajtani.
Szerelése és csatlakoztatása a naptár - a widget Datepicker.
Menj a hivatalos honlapján jQueryUI. Ahhoz, hogy bármi extra a swing - kattintson a „Szüntessük meg az összes alkatrészt”
És válassza ki a „Core”:
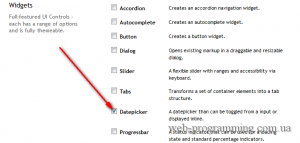
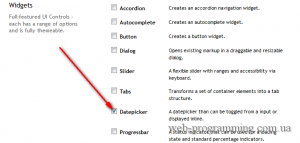
Nagyon jQuery. Ezután válasszuk ki a kívánt widgetet, ebben az esetben a „Datepicker”:

Ezzel szemben elvileg mindent. De ez a widget egy előre telepített térképek (témák)
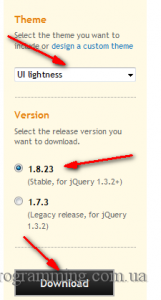
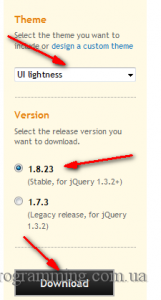
A jobb felső sarokban kiválaszthatja a megfelelő témát, válassza a változat a modult, majd kattintson a „Letöltés”:

A következő lépésben pikantéria az archívumban.
Nézzük csak megegyezni a szerkezet a mi oldal:
Most a fájlok jquery-1.8.0.min.js és jquery-ui-1.8.23.custom.min.js a letöltött kép kerül a js mappát. Most a mappa neve a téma datepicker (esetemben ui-könnyedséggel) a mappában css letöltött kép kerül a css mappában az oldalunkon. A telepítés naptár - widgetet jQuery Datepicker kész.
Térjünk a Datepicker kapcsolatot. Ahogy azt már mondtam, hogy szeretnék hívni a naptári kattintva a szövegmezőbe. Azt add fel input id = „datepicker”, hogy mi könnyen hivatkoznak rá.
Most írni egy kis script jQuery, amelynek hatására a naptár, amikor rákattint erre a vizsgálati területen:
Mentés és ellenőrizze.
Naptár beállítások - widgetet jQuery Datepicker.
Az első dolog, amit konfigurálni ezt a témát a naptárban. Az alábbiakban fogok tábla neve a téma Datepicker és megjelenítésére is:

Kezdeni, adok egy jó példa arra, hogy mit szeretnék csinálni:

Nos, nyilvánvaló, hogy a kiválasztás után dátuma naptár eltűnik, és a kiválasztott dátum jelenik meg a mezőben.
Kezdjük végrehajtani.
Szerelése és csatlakoztatása a naptár - a widget Datepicker.
Menj a hivatalos honlapján jQueryUI. Ahhoz, hogy bármi extra a swing - kattintson a „Szüntessük meg az összes alkatrészt”
És válassza ki a „Core”:
Nagyon jQuery. Ezután válasszuk ki a kívánt widgetet, ebben az esetben a „Datepicker”:

Ezzel szemben elvileg mindent. De ez a widget egy előre telepített térképek (témák)
A jobb felső sarokban kiválaszthatja a megfelelő témát, válassza a változat a modult, majd kattintson a „Letöltés”:

A következő lépésben pikantéria az archívumban.
Nézzük csak megegyezni a szerkezet a mi oldal:
Most a fájlok jquery-1.8.0.min.js és jquery-ui-1.8.23.custom.min.js a letöltött kép kerül a js mappát. Most a mappa neve a téma datepicker (esetemben ui-könnyedséggel) a mappában css letöltött kép kerül a css mappában az oldalunkon. A telepítés naptár - widgetet jQuery Datepicker kész.
Térjünk a Datepicker kapcsolatot. Ahogy azt már mondtam, hogy szeretnék hívni a naptári kattintva a szövegmezőbe. Azt add fel input id = „datepicker”, hogy mi könnyen hivatkoznak rá.
Most írni egy kis script jQuery, amelynek hatására a naptár, amikor rákattint erre a vizsgálati területen:
Mentés és ellenőrizze.
Naptár beállítások - widgetet jQuery Datepicker.
Az első dolog, amit konfigurálni ezt a témát a naptárban. Az alábbiakban fogok tábla neve a téma Datepicker és megjelenítésére is: