Esemény bekövetkezése, ha változik a jelölőnégyzetet javascript

Leírás: Egyszerű közös és hasznos script, hogy általában végez semmilyen műveletet, amikor az állam jelölőnégyzetet. És ebben az esetben egyszerűen tartályok látható vagy láthatatlan állapotától függően a megfelelő négyzetet.
HTML kód (írja be a címkék között
és ):Ajánlom ezt a cikket egy ismerősének:
Ha tetszett az oldal, a link meg (az oldalon, a fórum, a kapcsolatot)
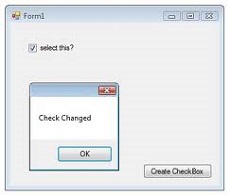
Úgy néz ki, mint ez:
Michael! Js készített forgatókönyvet, hogy rákattint a mellette található jelölőnégyzetre címke fogalmaz, „a madár.” (Element) .checked = true; Mindenhol működik, kivéve opera (((Nem tudom, hogyan kell legyőzni ez?
Ezek mennek a dolgok nélkül JS. Például így:
Ez osztály! Köszönöm.
Kezdő vagyok. Igyekszem nem ugyanaz a dolog, de egy négyzetet több DIVam. Ez csak akkor működik, az első. Mit kell tennie, hogy nyissa meg?
Ha szeretne egy négyzetet, hogy nyissa ki az összes div, akkor tegye az összes div másik div 1, és ez az, ez az 1 div és nyitott. Természetesen mind a belső legyen display: block; és a felső display: none; először.
nem sok baj. div-ek a különböző osztályok összekeverjük. azaz van néhány négyzeteket, mindenkinek meg kell nyitni a div-ek, amelyek össze vannak keverve egymással. valami ehhez hasonló. Pontosabban van egy lista a név második világháború résztvevők. menj alfabetikus sorrendben. Ki közülük meghalt a háborúban, aki aztán vissza. és mindegyik - a saját sorsát (részletek). Aztán ott van a négyzetet 3: 1- „halott” 2- „Visszatérő”, 3 „Részletek”. DIV „részletek” - a belső DIV, azaz DIV-ek egymásba ágyazott.
Ezután át egy tömböt az ID funkciót. És a függvény belsejében végighalad a tömb, és nem display: block; minden azonosítószámát az átadott tömb. Ha itt minden nagyon töredékes, akkor más módon.
Michael, köszönöm az összes korábbi válaszokat, mind segítettek a fejlesztés során. De itt van az a kérdés merült fel újra. hogyan lehet egy négyzetet jelölje meg a kívánt üzenetet törölni, és közvetítik ezeket az üzeneteket a kiválasztott műveletet? Tehát csinál, mint a phpmyadmin, hogy megjelölje a vonalakat, és küldje el a szerver?
Tartsa a nevét, és az érték változás. Ezután az átadás megy minden szereplő adatok négyzetet, vesszővel elválasztva.
És hogyan tehetünk azért, hogy egy új réteget nem esik ki, ha az állam a négyzetet, és például, ha megnyomja a gombot? Ebben az esetben, hogy előírja helyett if (cb.checked)? És akkor használja ahelyett, hogy a rétegek
?Igen, minden rendben van: if (cb.checked). és