Ikonochny font hogyan kell csatlakoztatni font félelmetes és dashicons
Ikonochny font - ez csak egy betűtípust tartalmazó karakterek betűk helyett. Ezek alapján lehet tervezni CSS körülbelül olyan sima.
Ikonochnye betűtípusok és vált népszerűvé után ott a terjedését a mobil eszközök.
Végtére is, a kisebb a képernyő, annál kisebb legyen az ikonok rajta. Ezen túlmenően, az ikonok kell skálázható. Ikonochnye betűtípus tökéletesen megfelel ezeknek a követelményeknek.
Korábban, amikor a használt kézzel rajzolt képek, akkor meg kell rendelnie, hogy keresse meg a tervező, vagy ingyen. És milyen nehéz volt felvenni ezeket a képeket, mivel a méret, szín és stílus!
Most, az Advent a ikonochnyh betűtípus, csak regisztrálni kell a kijelölés ikon és ez azonnal megjelenik az oldalon.
Ezek a betűtípusok lehetővé teszik a lehető legkisebb erőfeszítéssel a design honlapján ugyanabban a stílusban.
Előnye ikonochnyh font képest képek:
- Tudják alkalmazni bármilyen CSS tulajdonság: adja meg a méretet, szín, háttér, árnyék, gradiens, ál-osztályok: hover. fókusz - intézkedik, amit akar.
- Ők lehet animált.
- Méretezhetőek - ezek csökkentheti vagy növelheti a minőség romlása nélkül, így helyesen jelennek meg, mind a standard, valamint a Retina-kijelzők.
- Összehasonlítva a grafika, akkor gyorsabban töltődnek be.
- Ahhoz, hogy a betűtípusok ikonochnyh látogató böngészője küld egy HTTP kérést, amely megkülönbözteti őket a boot rajzfilm ikonok. A kisebb képek az oldalon, annál kevesebb kéréseket a szerver, ami azt jelenti, hogy az oldalak betöltési sebessége gyorsabb lesz.
- Ezek minden böngésző támogatja (még a nagyon régi verzió).
Ikonochnye betűtípusok nagy készletek ikonok különböző témákban. Ezek a betűtípusok, sok - elég belépni a keresett szavak «ikon font», hogy legalább egy tucat.
Természetesen, 150 ikonok - ez nem sok, de néhány közülük lehet találni az Ön számára releváns.
Hogyan lehet csatlakozni a Dashicons?
Helyezze az alsó a fájl functions.php a téma ezt a kódot:
Dashicons lehet használni a HTML-kódot osztályok és dashicons dashicons- *:
Itt lehet kiválasztani a megfelelő ikont, és kattintson rá. Ez jelenik meg a lap tetején, és a következő látni fogja a nevét az osztály ikonok, mint például a «dashicons-facebook».
Miután elmentette az oldal a poszt helyett span sots.seti Facebook ikon jelenik meg. A szabványos alapértelmezett mérete 16 × 16 képpont, de ez növelhető a CSS.
Ugyanilyen egyszerűen hozhat létre más társadalmi ikonok. hálózatok, például a Google+ vagy a Twitteren:
Ez az, amit megvan:
Azt is hozzá Dashicons az elemek segítségével a választó: mielőtt a CSS:
Ikonochnomu font Beállítható bármilyen színű, színt lehetőség, mint ez: color: # 237DA5;
És azt is, hogy bármilyen, például a következők:
De ez a téma egy másik post.
Ezeket eredetileg a keret Twitter Bootstrap, de akkor a fejlesztők úgy döntöttek, hogy külön is használható.
Betűtípus Awesome font körülbelül 360 ikonok és rendszeresen frissítik új.
Ikonok csoportokra osztjuk:
Hogyan lehet csatlakozni a betűtípus Awesome?
1. lehetőség: Rakj be egy közvetlen link a betűtípust a header.php fájl, a címkék között fej - / fej:
2. lehetőség Tudod letölt a betűtípust a Betűtípus Awesome hivatalos honlapján. töltse fel webhelye beírja a mappa elérési útját a betűtípust a kiszolgáló:
3. lehetőség: És a legtöbb helyes, hogy csatlakoztassa a betűtípus Awesome a functions.php file:
Ebben a példában az utat «font-fantasztikus» mappában található, amely a téma mappáját.
Hogyan kell használni a félelmetes ikonok?
Másolja a kódot - ebben az esetben ez lenne:
és tedd a megfelelő helyre a webhelyen.
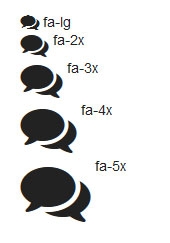
Hogyan lehet növelni a méretét a betűtípus Awesome?
Osztályok növelésére használt ikonok méretét:
Hivatkozva a példa:
Itt mi történt:

Font Awesome ikonok, valamint Dashicons teljesen ingyenes.
És végül, egy pár hasznos plugin, amely segít automatizálni a folyamatot.
Widget ikon. Tartalmaz 640+ szép ikonok betűtípus tervezett Twitter Bootstrap.
Egyszerűen válassza ki a betűtípust, és az ikon könyvtár és jeleníti meg bárhol a WordPress oldalon.
Betűtípus Awesome menük. Ez lehetővé teszi, hogy adjunk font ikonok WordPress menüben, valamint a bejegyzések és oldalak.
↓ Mint mindig, egy archív tippeket és kódját a legizgalmasabb ikonok letölthető én előfizetők
Már letöltött 25 idő (s)
nyitott ↓
Ljudmila Hello! A jövő az Ön és a legjobb az életben! És azt akartam kérdezni, hogy már megértette a téma megy a https? Lehet lefordítani Sabrina adaptálásában ezt a protokollt teljesen. vagyis nem volt legördülő ablakok a böngésző jelzi a meglévő, korlátozott kapcsolatokat és szkriptek http. És mennyi ez a szolgáltatás kerül. köszönöm.
Igen, tudom fordítani.
Csak akkor van szükség, hogy ne csak megváltoztatni a sablon hivatkozást.
Jelenleg 7 pontot kell teljesíteni a sablon, és befejezve a átirányítási szervert.
Mailt nekem a kapcsolatfelvételi űrlapon keresztül.

azt Ksana
(A világ Ljudmila) - Web tervező és fejlesztő helyek.
Ebben a blogban írok Wordpress - hogyan kell létrehozni, és támogatni a helyszínek ebben a motor, a bővítmények és témák érte, a design és az elrendezés.
Mondtam neki is, az ő tapasztalatait a termelési pénzt online.
Remélem, hogy minden érdekes lesz.
- Női téma Sabrina Premium


Téma City News téma a blog, híroldal vagy egy város portálon. Készült a „magazin” stílusban. Home: külön oldalon.

Fejlesztési telek kulináris receptek Multivarki. Jellemzők: - Adaptive elrendezést. - Az oldal nyomtatása. - Különböző típusú tartalmakat.




Csatlakozz hozzám!
2047 résztvevő