Styling egyéni görgetősáv CSS és jQuery, CSS
Bizonyára láttad oldalak eredeti görgetősávokat. Ezt úgy érjük el, az új CSS scroll ingatlan WebKit görgetősáv. Sajnos, ez csak akkor működik a böngésző motor WebKit. De jQuery támogatja szinte minden böngészőben. Fussunk görgetősáv stílus.
Ez a szolgáltatás verziói a Google Chrome asztali számítógépek és mobil eszközök, az Apple Safari. Flock. OmniWeb. Még ha létrehoz egy tervezési csak ezen böngészők használata nélkül jQuery. Ön képes lesz arra, hogy az csak 72% -a internet-felhasználók számára. De ha nem allergiás a programozás, akkor biztos lehet benne, hogy minden látogató látni fogja gyönyörű külsővel görgetősáv.
Styling görgetősáv
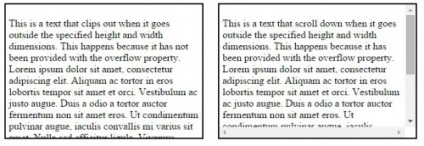
scrollbars hajtják végre, ahol a tartalom hosszabb, mint a tartály szélessége ablakot. Ezzel kap a lehetőséget, hogy a stílus iframe. div elemeket és a szövegbeviteli mezőt. Az iframe, és a szöveg területe a böngésző ablak automatikusan hozzáadódik a görgetősáv alján, ha a tartalom kívülről látható terület. Azonban a konténerekben kell további információkat a böngészők. Beállítás ingatlan értékének túlcsorduló görgetés megmondja a böngészőnek, hogy a megjeleníteni kívánt görgetősáv, ha a tartalom túlcsordul ablakban:
Ez görgetés CSS kódot megjelenik egy görgetősáv (jobbra)

A CSS pszeudo-elemek szabni a görgetősáv
IE5.5 volt az első böngésző, amely támogatja az alapvető stílusok görgetés. A görgetősáv-face-color tulajdonság. Akkor lehet változtatni a színét a görgetősáv. Bár ez nem, hogy adjunk több fajta, de még mindig jobb, mint a standard görgetősáv a böngészőben. Mivel az ingatlan továbbra is támogatja az Internet Explorer. lehet használni a felhasználók számára, akik kedvelik ezt a böngészőt.
Mert WebKit alapú böngésző CSS, sok lehetőség styling: változtatni a színét és szélességét a görgetősáv, csúszkák. Elemei a scroll segítségével lehet kiválasztani a következő ál.
- . WebKit-görgetősáv - lehetővé teszi, hogy állítsa be a szélességét és színét a görgetősáv. Amikor az ál-Set, a WebKit ki a beépített görgetősáv, és használja a megadott beállítások div scroll CSS. Felhívjuk figyelmét, hogy ez lesz majd az összes görgetősáv jelen az oldalon. Ha szeretné szabni a görgetősáv az adott elemhez, akkor kell használni ezt a tulajdonságot egy adott elem:
- . -WebKit-görgetősáv-hüvelykujj - Ez görgetősáv csúszka (amit folyamatosan és scroll). Ez lehet egy szín vagy egy gradiens a háttérben. Példa végrehajtás:
- . -WebKit-görgető-sáv - lehetővé teszi, hogy a görgetősáv pálya (path csúszka mozgatásával). A szintaxis ál CSS scroll:
- . -WebKit-görgető gomb - CSS3 fejlesztők szem elől veszíteni a kis gomb a végén a görgetősáv. Ők is beállítható, mivel ezek révén, amikor az oldal hosszú, és túl kicsivé válik görgetősáv görgetés. Ez a tulajdonság a stílus, a felső és alsó sarok (vagy balra és jobbra a vízszintes görgetősáv): <
- . -WebKit-görgetősáv-sarok - képes megbirkózni a helyzet, amikor van két görgetősáv, és metszik a sarokban:
?php include ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>
Íme néhány példa, amelyek bemutatják a szilárdsági tulajdonságok görgetés CSS.
Szabása görgetősáv jQuery
Ezzel a plugin is létrehozhat görgetés minden típusú böngészők. Tehát azt javasoljuk, hogy használja azt, hogy időt és kiterjed minden böngésző egyszerre:
Ha meg akarjuk változtatni a CSS lépjünk a által biztosított alapértelmezett beállítások JScrollPane. meg kell szerkeszteni a stílus a megfelelő elemeket:
Egyéni gördítősáv már nem ritkaság. Meg fogja találni őket a legtöbb oldalak és blogok. És JScrollPane sokkal könnyebbé vált, hogy hozzon létre, és megjelenik egy stilizált görgetősáv minden böngészőben. Remélem ez a bemutató hasznos volt az Ön számára.
Fordítása a cikk „Scrollbar stílus CSS és JQuery” készítettünk egy csapat barátságos Web design projekt tól Z-ig