Létrehozása hitelezési oldalt wordpress, oldalkészítői
Sok csoda, hogy hozzon létre egy nyitóoldal-anélkül, hogy bármilyen programozási ismeretek, valamint az ismert cms WordPress rendszerben. Ma fogom mondani és mutatni a példa egy egyszerű és mindenki számára hozzáférhető a technológia egy plug-in segítségével a Céloldalra Builder által SiteOrigin.
Eszközök Leszállás wordpress
A teljes Leszállás wordpress van szükségünk:
- Telepített a legújabb verzióját WordPress
- Telepített bővítményoldalról Builder által SiteOrigin
- A telepített webeszközök SiteOrigin Widgets Bundle (telepítése plugins)
Ezek az egyszerű műveleteket is elég, hogy lépni a gyakorlati kérdésekben. De van egy érdekes pont a beállításokat, amelyek szeretnék itt megemlíteni.
Beállítás SiteOrigin widgetek

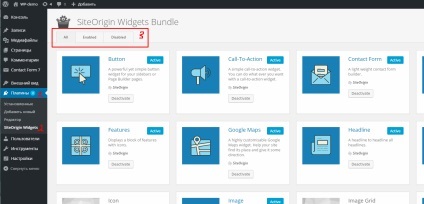
Ugrás a bal oldali menüből admin a „Plugins” részt, és kattintson a megjelenő telepítés után (SiteOrigin Widgets Bundle) almenüt, és kap egy listát a rendelkezésre álló modulok felhasználásra. Ezek három részből áll:
- Minden - minden widget
- Enabled - tartalmazza widgetek
- Mozgáskorlátozottak - fogyatékkal widgetek
Landing Page Creation a wordpress oldal
Oldalak alapvetően ugyanaz a kimeneti a menüben, és szolgálnak magyarázó tartalmakat vagy elhelyezését kapcsolati és egyéb adatokat. Ezeket nem lehet rendelni kategóriákat, és nem lehet csoportosítani a lehető a nyilvántartásban.
Az alapértelmezett oldal
Új oldal létrehozása üres annak érdekében, hogy ez a honlap. Majd hozzon létre egy teszt a neve Oldal Builder, most, hogy az elsődleges. Menj a menü „Beállítások” -> „Read” és tegye meg az alapértelmezett oldal:
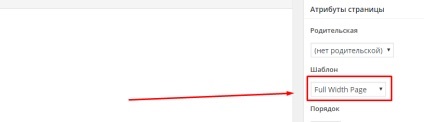
Ezek után a manipulációk vissza az oldalunkon, és adja meg a 100% szélessége a tartalom, ez történik a megfelelő részét az admin panel így néz ki:

Különböző minták, ez másképp néz ki, a cél az, hogy távolítsa el mindenféle kütyü az oldalt, és adja meg a 100% a szélessége a böngésző ablakot. Ez arra a következtetésre jutott a készítmény jött a végső szakaszban, és itt az ideje, hogy elkezd Hitelezési oldalon.
Sablon céloldalát tervező oldalkészítői
Nézetünk megnyílik amely kerül sor az egész folyamat a céloldalakra, inkább nyitóoldal. De mielőtt a gyakorlati képzés, azt szeretnénk, hogy egy pár szót az elmélet.
Oldal Builder - ez egy vizuális tervező, amely létrehozza a tartalmat így ez az alakja és elhelyezése az oldalon, akkor maga a tartalom segítségével kerül megjelenítésre shortcodes. Ebben kivitelező van egy nagy hátránya, ha egy nagy oldalak száma a rendszer észrevehetően fékezni kezd. Azaz, az üzemeltetőknek Builder csak azokon az oldalakon (statikus) a nyilvántartások én nem ajánlom a használatát. Nos, most már az üzleti életben.
Munka előre elkészített sablonok hitelezés Page
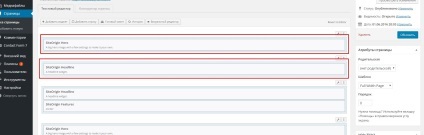
Ez elég ahhoz, hogy mentse az oldalt, majd nézd meg, látni fogja a kész, teljes Landing. De lássuk, hogyan tudjuk szerkeszteni, és döntsön a saját adatait. Nézze meg az admin felületen, mit és hogyan:

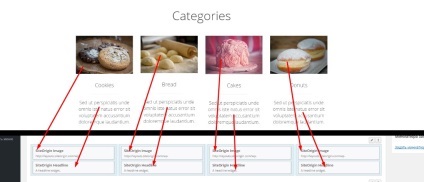
Lesz nagyjából hasonló ahhoz, amit korábban bemutattuk. Ez a vonal, amely tartalmat kütyü, amely megteremti a végső képet a leszállás. Nézzük meg az első sorban, és nézd meg közelebbről.

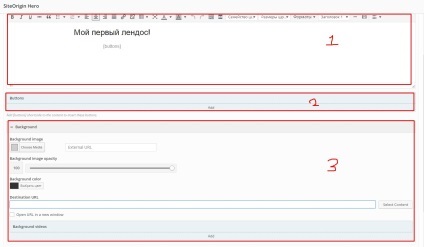
A fenti képen, adtam egy példát az elrendezés szerkesztése az első sorban, minden régiónak megvan a maga szerkesztette a tartalmat és funkcionalitást.
Minden érdemes kipróbálni és kísérletezni, nem sikerül az első alkalommal, valami eltörik, vagy nem, ahogy szeretné, de a gyakorlatban a legjobb tanár! Megértést ad egy másik képernyőre, ahol én mutatják oldalelemek a helyszínen, majd, hogyan néz ki az adminisztrációs panel:

Ha legalább egy kicsit ismeri a megértése adaptív layout, akkor tud a sorok és az egységek a sorokat. Tehát egy string egy oldal elem, amelyek belsejében elhelyezett blokkok (kütyü, amit meghatározott elején a cikket). Minden sor tartalmazhat egy-tíz vagy húsz blokkok (Widgets).