Hozzon létre egy weboldal segítségével Expression Design Az Expression Web, PC World, kiadói "nyitott rendszer"
Manapság sok felhasználó, hogy dolgozzon ki magad oldalakon. És bár az egyik esik építeni információs portálok, valamint drugim- kis divat névjegykártyák, mindegyikük a kezdetektől fogva ez a folyamat biztosításához szükséges egységes terv minden oldalt a honlapon. Ezért célszerű, hogy nem a projekt alapján előre megadott sablonok.
Küldj egy kérés egy anyag
De néha eljön az idő, amikor még egy kis személyes honlap egyedinek kell lennie, és a kérdés az, hogyan kell lefordítani a design, hogy egy magasabb szintre. Ebben az esetben a telek tulajdonosa lehet próbálni a saját, hogy megtanulják az alapokat a web design és fejlesztés
Megszoktuk, hogy az a tény, hogy a világ rohamosan növekszik. A niche által elfoglalt, és azt a webes projektek, valamint a spektrum ezen eszközök olyan széles, hogy győződjön tükröznek bimbózó fejlesztő. Például sokan tisztában vannak, különösen olyan termékek, mint az Adobe Photoshop CS4 vagy az Adobe Fireworks CS4 hogy hozzon létre egy tervezési és Adobe Dreamweaver CS4 webes fejlesztés.

Ha értékeli a szoftver könnyen kezelhető, könnyű a fejlődés és a megfizethetőség, a Microsoft Expression Web 3 csomag lesz az élen. Ezen felül, a tanulók, diákok és egyetemi hallgatók is szabad, hogy a teljes licenc verzió a program Dreamspark www.dreamspark.ru.
Csomag professzionális szerszámok webfejlesztés - Expression Web 3 - tartalmazza összefüggő termékek Expression Design, Expression Web és az Expression Encoder. Hogy megfeleljen a kihívásoknak, amelyek megteremtik a tervezés és fejlesztés egy kis hely, nagy hangsúlyt fektetünk a két termék.
Ezek közül az első, az Expression Design, - komplett professzionális és ugyanakkor könnyen elsajátítható grafikai eszköz, amely segít létrehozni az ábrák, illusztrációk és a különböző források a felhasználói felület a webes és asztali alkalmazások. Másodszor, Expression Web, egy webfejlesztő alkalmazás, amely lehetővé teszi, hogy a HTML, DHTML, CSS és egyéb szabványos webes technológiákat építeni web-alapú alkalmazások.
Válassza ki a téglalap az eszköztáron, és húzza az egeret a bal felső sarokban a jobb alsó, a kép területe akkora, mint a dokumentumban. A Tulajdonságok panelen válassza ki, hogy töltse ki, például a sötét-szürke színű, és a háttér webhely készen áll.

Válasszon a legördülő lista elem világosabbra. Aztán alatt található Hatások lapon (hatások), kattintson a fx gomb (Add hatás), megtalálják, és adjunk hozzá, például a két hatás a következő tulajdonságokkal rendelkezik: Patchwork (tér size = 1, Relief = 0) és az izzó szél (Szegélyszélesség = 1 Edge fényerő = 7, simaság = 2). Ez a három változások és adta meg a szükséges eredményt.
Mivel az egész képet teljes egészében egy kollázs nem szükséges válassza ki a megfelelő fragmense. Erre a célra létre egy téglalapot nincs kitöltés, például a méretei 790 × 270 képpont (az összeg lehet állítani a panel Action Bar) segítségével a jól ismert Ön téglalap eszközt, és egészítik ki a széleket (Tulajdonságok panel • Szerkesztés téglalap lap • Sarok sugara tulajdon) 10 pixel sugarú . Helyezzük a Rétegek panelen, a keletkező alakja a kiválasztott képre, és válassza ki a két tárgy tartásával és kapcsolja kattintva mindegyik. Az objektum • Vágógörbe menü (klip út), kattintson a Make Top Path. Alkalmazása után a művelet kép „kivágott” a lekerekített téglalap alakú. A kapott kollázs, mozgassa, hogy a tetején a dokumentum.
És most meg kell tennie a logó. Használja a Szöveg eszköz írni a nevét a helyszínen, például Shot (Frame). Ezután válassza ki a betűtípust panel Tulajdonságok lapon szöveg, különösen, hogy NewtonXC mérete 36 pt. Tegyen egy gradiens töltse annak feliratokat fentről lefelé, egy sötét, világos színű, például a csokoládé # 340900 Terrakotta a # D24413. Ezután adja meg a szöveg egy kis dekoratív hatást a tetején. A másolással a jel (+ C), és helyezze előtt a kétszeres (+ F). Az utolsó tárgy újra, hogy egy gradiens töltse fentről lefelé a fehér, átláthatóságát 90% és a fehér, hogy 0% átláthatóság. Átalakítani az utolsó címke a görbék (Object menü • Átalakítás objektum Path), majd egy vegyületet útvonal (Object menü • Összetett útvonal • Készít).
Kiválasztásával ellipszis az eszköztáron (ez az opció lehet mögé bújva a téglalap megjelenítéséhez a többi alapformák, kattintson a kis nyíl mutatja), vonja le a megfelelő tárgyat, hogy csak azokra az alsó felét a szövegben. Kiemelve a két tárgyat (az utolsó egy félig átlátszó szöveg) a panel Action Bar műveletek elvégzéséhez kontúrok Path • Back Minus Front. A kapott új formái könnyen változtatni az irányt a színátmenet, ha kiválasztja a szerszám Gradient Transform panel (átalakítása gradiens) és lenyomva az egér bal gombját, tartsa egy objektum fölé gradiens kitöltés. Az eredmény egy stilizált felirattal.
A logó nem lesz felesleges, és egy kis szimbólum. A kiválasztott eszköztár Pen (Pen) könnyen létrehozhat egy tetszőleges kontúrt, mint például egy csillag. Távolítsuk el a kitöltés, és tesz egy szaggatott vágáshoz. Ezután nyissa meg a Megjelenés lapon a további tulajdonságokat. Agyvérzés ingatlan paramétereinek beállítására együttes • Kerek be, sapkák • kerek sapka, Dash jelölőnégyzetet (Hatch), és állítsa be 2. Most a logó kész. Továbbra is dönthető kissé átalakítja szöveges címkét és a kapcsolódó dekoratív hatást. Ehhez meg kell kérni a testület Action Bar szög Döntés Angle.
Fejlécek a blokkok

Először, hogy egy téglalapot 285 × 30 képpont a sarok sugara 10 pixel Ezután öntsük gradiens lefelé csokoládé terrakotta. Most hozzon létre egy téglalapot 279 × 22 pixel lekerekített sarkok sugárral 8 pixel, és töltse meg gradiens fentről lefelé 90% Alpha fehér fehér 0% Alfa általános kitöltés átláthatósága 40%.

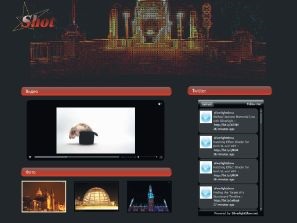
Végül válassza ki mind téglalap, összehangolják központok igazítása parancs • Centers for Action Bar panel és mozgassuk a kisebb számok 2 pixellel felfelé. Tehát a cím jött létre, és ez könnyen elkészíthető bármilyen hosszúságú. Annak érdekében, hogy tisztább, írhat szöveget a tetején a háttérben.
Ha megy, hogy az így keletkező design elemeket a jövőben, amikor a webes oldalak, hogy az exportálni kívánt képeket formátumok: GIF, JPEG vagy PNG. Ezt meg lehet tenni két módon. Az első alkalommal, akkor válassza ki a kívánt tételt, vagy a tételek csoportjában (például egy logo), a jobb gombbal, és nyissa meg a helyi menüt. Ezután kell kiválasztani létrehozása szeletet Selection (Create egy szelet alapján a választást), majd a tetején a tárgy jelenik áttetsző kék téglalap, ami a kiválasztott területet.
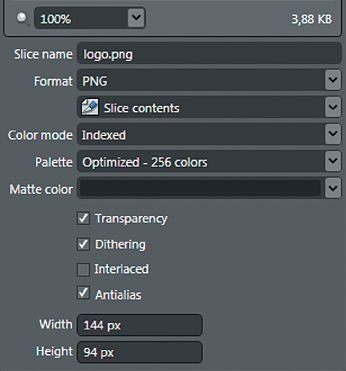
A Tulajdonságok terület aktiválódik szerkesztése szelet lapon (vágás szerkesztés). Meg kell adnia a nevét, a szelet, és válassza ki a képméretet exportra, tiszteletben tartva az egyensúlyt a megfelelő minőségű és a megengedett méretet, kilobájt. Azt is megváltoztathatja a méretét, az átláthatóság jegyzet, válassza ki a maszkolás színét és még tartalmazza, vagy kizárják az egyes elemek a vágás.
Szerkesztése a paramétereket a szelet

Most beszéljük meg a folyamat létrehozása a design elemeket a helyszínen a Microsoft Expression Design. A következő cikkben lesz megismerni a másik termék, a Microsoft Expression Web, és megtanulják, hogyan kell használni, hogy az elrendezés a weboldal segítségével képet, amelyet az itt leírt export. Ha azt szeretnénk, hogy megismerje a Microsoft Expression termékek és szolgáltatások, kérjük, látogasson el az orosz nyelvű forrás www.microsoft.com/rus/expression/.

Tanács. Ha gyakran használja ugyanazokat a színeket és színátmeneteket, akkor van értelme, hogy azok Swatch Library minta könyvtár a Megjelenés fülre, majd ismét töltse ki a szükséges, hogy egyszerűen vegye a listából szükséges elem.