Hogyan változtassuk meg a vonalak közötti távolsággal html, webkwondo

A távolság a sorok között az úgynevezett vezető. Francia szó szép interligne - «írott sorok között”, mezhdustroche.
Az angol „sortávolság” úgy hangzik, mint a sortávolság (vonal - vonal, vonal tér - távolság tér), vagy több, az ősi vezető, vezető.

Általában vezető - vezesse. És ez az egybeesés nem véletlen. A középkorban ... (a shchas emlékszem) szöveg megy a domború ólom liter (a latin littera - betű) termelt természetes a tükrös visszaverődés (a fenti ábrát). „A gyűjtő”, de ki betűket balról jobbra, de fejjel lefelé és alulról felfelé (és gyenge?). Levelek gyűjtött vonal egy fém dolgot nevezett intarziás elrendezéséhez (szedővas), majd az Elrendezés összeerősitettek és űrlapoldalakról prototípus - a nyomóforma (forme), ami viszont csatlakozik egy nyomtatott áramköri lap (konyha) egy nyomda, maszatos tintával, végül mindezt papírra nyomtatott. Nos, nem minden ... csak betűk.
Szóval Annak érdekében, hogy növelje a sorköz. vonalak között behelyezett héjak - a vékony lemez ólom, vastagsága 2 Didot pontrendszer (1. rendszer ebben a bekezdésben = 0,376 mm, azaz a kapott furnér vastagsága kisebb volt, mint egy milliméter).
Ez a betűméretet (pont méret) - nem „növekedés” önmagában az „X” betű (a „növekedés” tipográfiai úgynevezett X-magasság = x-magasság), hanem alulról a váll és a távolság a felső.
Kifejezve tipográfiai, vezető, - a függőleges távolság közötti alapvonalától a két szomszédos sorban. Megjegyzendő, hogy ez nem egy a sorok között van az összeg a magassága az alsó sorban, és a következő helyet. Ezért van az, ha a mért tényező, amely például 1,8, ez azt jelenti, különbség vonalak 0,8-szerese a betűtípus magasságával. Ha tesz egy sorköz = 0,8, a vonal akkor meg kell hívni egymást, mint a sor magasságát kevesebb lesz, mint a magassága a font. Ugyanez történik abban az esetben, ha beállítja sortávolság = 9 pont, 12-es betűméret.
Szóval, most a lényeg. Ahhoz, hogy változtatni a sorköz HTML-ben. akkor nem kell érniük héjak. Csak akkor kell az objektumot, ahol be szeretné állítani a távolságot, például, hogy szövegbekezdést (tag
) Vagy a blokk elem () Használata CSS tulajdonság line-height. Az ingatlan lehet alkalmazni minden tag a HTML.Value at line-height lehet beállítani, mint egy százalék, a faktor mérőegység (pixel (képpont), pont (pt), forrasztó (pc), stb), és be lehet állítani a normális, és öröklik.
Amikor a normál sorok közötti távolság kiszámítása automatikusan a böngésző okokból, ha örökli - örökölt értéke a szülő elem, azaz a tag, amelyben a tag van ágyazva.
Hangsúlyozzuk néhány sort a HTML.
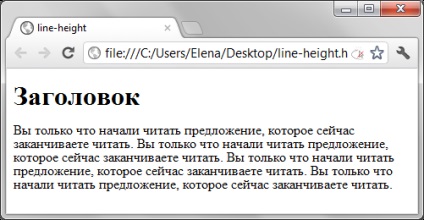
Itt látható a böngésző vonalak közötti távolsággal egy bekezdés egy 1 értéket (azaz, egyetlen sorköz) és 70% a fejlécben (megjegyzendő, hogy a számítás% tekintjük 100% font magasság):

Ha kérünk egy line-height tag