Hogyan változtassuk meg a favicon a helyszínen, és mi az,
Favicon - elég a megfelelő szó, akkor csak a köznapi beszéd webmesterek és alatta érteni a képen látható a böngésző fülön, valamint akkor, amikor a kereső Yandex.
Ez az ikon, bár ez elég apró (16x16), nagy jelentősége van az általános felfogás az oldalon. De a legfontosabb szerepe - vonzza a felhasználók a keresési eredmények között. Garantálom, ha nem egy ilyen képet, akkor elveszíti 10-30% kattintással a keresésből, mert az emberek rákattintanak a területek, amelyek a favicon!

És aki most a helyzet, amit írtál egy cikket, hogy mennyire jól megválaszolja a kérdést a jogok, stb Ez egyszerűen nem lehet látni, és minden az egyik oka - nincs ikon.
Tehát úgy tűnik, egy kicsit, de annak értéke óriási. Ezért szükséges, hogy megértsük, hogy egy ilyen add ikon, valamint a változás, ha szükséges. Ma azt fogja mondani, két lehetőség közül választhat: ehhez a WordPress admin panel és hogyan egy html-kódot.
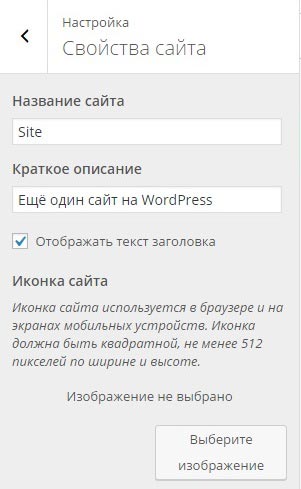
Arra kérjük az ikon a WordPress admin panel

By the way, a rendszer azt tanácsolja képeket feltölteni, legalább 512 piseley szélessége és magassága. Egy ilyen ajánlást adni, mert a mobil alkalmazások, mint mérete valóban alkalmazható a böngészőben. De általában, akkor joga van, hogy teljesen figyelmen kívül hagyja ezt az ajánlást, és letölt egy fájlt bármilyen méretben. A lényeg az, hogy a szélessége és magassága megegyezik.
Hogyan változtassuk favicon keresztül html kódot
Ez a módszer azok számára, akik szeretnének bejutni a kódot, és általában megérteni, hogyan működik a belső térből. Oldal ikon mindig is kíváncsi a fejét tag, amelyek kapcsolódnak a külső fájlok: stílusok, scriptek, könyvtárak, stb
Egy ilyen kapcsolat segítségével egyetlen tag link. Meg kell állítani néhány attribútum, és állítsa be a fájl elérési útját.
Tipikus kapcsolat ikon úgy néz ki. Nézzük az egyes tag attribútum adatai:
Rel - mindig, ez attribútum adja meg a szerepét a fájlban. Például stíluslap - a stíluslapot, parancsikon - egy ikon, stb Ne feledd, ez az opció, akkor szükségszerűen írnak.
Href - a legfontosabb paraméter, megadja azt az elérési utat. Ha az elérési út nem megfelelő, akkor egyszerűen nem fog változni az oldalon. Az út ezen a kódot példát ad, mintha a icon.png fájl ugyanabban a mappában, mint a fájl kódlapot.
Type - Ma az ezzel attribútum szabadon választható. Rámutat mime-type fejlécet fájlt. Általánosságban elmondható, hogy még mindig lehet regisztrálni legalább régebbi böngészők nem volt semmi baja, a kód feldolgozása.
Képformátum lehet bármilyen - jpeg, png, gif, ico. Az utóbbi formátum kifejezetten megjeleníteni ezeket az ikonokat. Egyes programok felhívni ikonok, a kép mentése ebben a formátumban. Kép csatolása, akkor csak változtatni az attribútum típusa:
Ma azonban sokkal könnyebb és bölcsebb, hogy egy png formátumban.
És hol szerzünk ikon?
Átalakítás ikon kész vagy akár fel azt, ahogy van. Mert az ő személyes blog lehet nem sokat zavarta, és csak egy ingyenes image, és csökkenti annak használatát. Kereshetünk különböző Fényképbankok. Például, pixabay.
Általánosságban, a telepítés egy ilyen fontos eleme a honlapon semmilyen esetben nem habozott. Ikonok nélkül ma nem, ezért azonnal meg neki, még akkor is, ha nagyon egyszerű, amíg meg nem jön valami érdekes.
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
