Hogyan lehet html cellákat egyesíteni egy táblázatban
Szia, ma azt fogja mondani, hogyan kell csinálni html cellákat egyesíteni egy táblázatban vízszintesen és függőlegesen.
Alig néhány évvel az interneten találtam néhány hasznos oldalak és szolgáltatások, amelyek nem kapcsolódnak közvetlenül a helyszínen építési és általános téma ez a blog, de én csak azt akartam ajánlani nektek:
Cashback szolgáltatásokat. mint például Epn.bz és Letishops. Az első takarít akár 15% Aliekspress és a második etapban Cash Back több mint 1000 online áruházak. Járatkereső, csak kiváló szolgáltatást - Aviasales.ru. Keresés több száz oldalakat, és minden lehetőséget a jegyek, akkor válassza ki a legolcsóbb, vagy azok, ahol kevesebb az utazási idő. Ők is van egy nagy tömeg. alkalmazás és a böngésző plugin.
Különösen nem zavarja mész, én egy egyszerű táblázatot három sorban és négy cella minden sorban. Számukra kérni egy egyszerű stílusban, minden jelenik meg.
táblázat határ-összeomlás: összeomlás;
>
td határ: 1px feketének;
szélesség: 60 képpont;
magasság: 50px;
>
Cellák vízszintes egyesítése
Kezdjük azzal, hogy mivel ez a módszer egyszerűbb. Tegyük fel, hogy szeretnénk az első sorban négy sejtek egybeolvadt. Ez történhet colspan attribútum:
- Előírja a kívánt cella attribútum colspan = „sejtek száma az egyesíteni kívánt”
- Távolítson el minden felesleges sejt
Megnézzük ezt a kódrészletet. Ami az első sejt számos set colspan 4. Valójában ez történik négy cellából, és ezért az alábbi 3. szám a törölni kívánt, akkor egyszerűen nem kell ma.
Ha nem távolítja el, a számos formában, mint 7 sejtekben, és persze akkor sokkal szélesebb, mint a két.

Most távolítsa el őket, és látni, hogy minden jól látható.

ötvözi függőlegesen
Ez egy kicsit bonyolultabb, és végezzük el ugyanazt a technológiát használják csak attribútum nevezett rowspan és törölje a kívánt cella az oszlopban van szüksége, nem pedig egy szám, ami kissé megnehezíti a probléma, de valójában egyszerű, ha érti a lényegét a gyors.
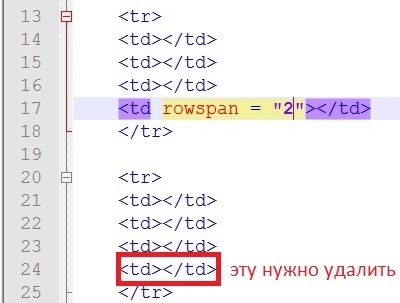
Nézzük egyesítik a legújabb számos sejt 2. és 3. Erre a célra az utolsó cella számos 2 Record rowspan = „2”. Most meg kell, hogy számos 3 törölheti az utolsó cellában. Ha nem, akkor megint jön ki extra sejt, amely nagyban rontja el a megjelenést a mi asztalon.

Ötvözi mindkét oldalán
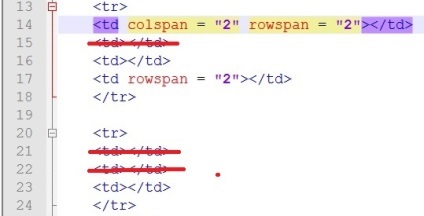
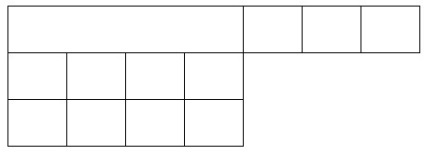
Egy cella lehet állítani mindkét attribútumot. Nézzük is, nézd meg, hogyan működik. Egyesítve az egyetlen sejt 2 az első cellában a sorozat 2, és az első két - 3. sejtek összes száma 4 egyesülnek.
Ilyen esetben a cella a második sorban megkapja mind attribútumot a második sor törlésre kerül cella azt követő, a harmadik - az első kettő.