Hogyan készítsünk egy teret a képeket wordpress, blog Vadim Yakupov
Hogyan készítsünk egy teret a képek WordPress ...
Szia kedves barátaim!

Ez a cikk megpróbálja elmagyarázni, hogyan lehet a behúzás a kép a WordPress. Végül is, ha korábban nem volt lehetséges, hogy a további módosításokat a jelenlegi változata ezt a funkciót csak egyszerűen nincs. Persze, mert ez befolyásolhatja nem minden bloggerek, t. Hogy. Némelyikük fel a képeket mindig a központban, valamint azt is megfigyelték, hogy bizonyos témák WordPress automatikusan behúzva.
De mivel mindannyian különböző témákat, és elkezdtem kapni egy csomó kérdést ebben a témában, úgy döntöttem, hogy megírom ezt a cikket azoknak, akik beilleszti a kép jobbra vagy balra a szöveget.
Amikor a szöveg tapad a képet, nem úgy néz ki, nagyon szép, de inkább nem szép. A végső döntést lehetne itt egy csomó, de használjuk a legkönnyebben kezelhető még egy kezdő lehet. Csak meg kell szúrni egy darab HTML kódot a megfelelő helyre, és minden.
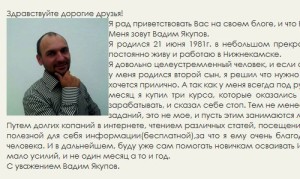
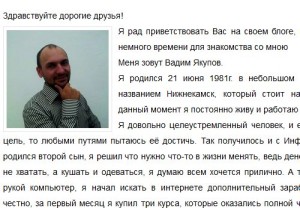
Most nézzük meg egy példát, hogyan néz ki:


Tehát lássuk, hogyan kell ezt csinálni, valójában nincs semmi bonyolult, csak meg kell beilleszteni ezt egy darab HTML kódot
style = »határ: 7px fehérek; margin: 7px; »
Pillanatképek segíteni:
2.Nahodim a képet a szöveg és src = »
3.Kopiruem a darabot, és helyezze.
Ezután kattintson a frissítés gombra.
Nos, ez minden. Azt hiszem, nem lesz probléma, de ha még van ilyen, akkor írj az alábbi megjegyzéseket, és én szívesen segít.
Megjegyzem, hogy ez csak egy módja annak, hogy oldja meg a problémát, és a ez a legegyszerűbb és lehet, hogy még egy kezdő, úgyhogy bemutatta őt a figyelmet.
Köszönöm a figyelmet voltál Vadim Yakupov.