Hogyan készítsünk egy logó a css

Valami ehhez hasonló nézne felajánlott egy lehetőséget, hogy megoldja ezt a problémát. A szavaktól a tettek.
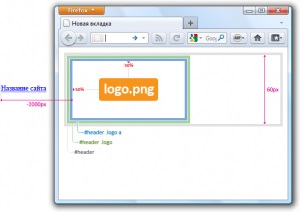
Példa. HTML-kód, amelyet használni, hogy egy logó
Ebben a példában már nem használt a tilalom csomagolás HTML-elem embléma. hogy elkerüljék a felesleges padding az egyes böngészők. Ezért kell, legalább a magassága a HTML-elem fejlécét.
Mivel a fejléc tartalmazhat más HTML-elemeket, helyezze a logó a bal oldalon a szülő. mert mint egy logót használjuk HTML-tag H1. amely lehetővé teszi számukra, hogy nyújtson súlyt szöveget tartalmazó szemében a keresők nem lesz felesleges eltávolítani bizonyos tulajdonságait, például - francia (margin és padding).
mert HTML-link elemnek tulajdonságait blokk, akkor meg kell kérdezni (display: block). Mivel belül a HTML-elem logo lehetővé teszi, hogy nem kell aggódnia az elhelyezése hivatkozások, hanem be kell állítani a kívánt terület méretét, hogy elviszi a logó. A CSS-tulajdonság háttérben. írunk nem ismétlődő (no-repeat) található, és a központ (50% és 50%) háttérkép. Ez lehetővé teszi, hogy a területen több, mint néhány linkeket méretéhez képest a logó, és nem kell aggódnia központosító. Végül, de nem utolsósorban, az érintés lesz áthelyezés szereplő link szövege a böngésző ablakot, amelyhez a CSS-tulajdonság szöveges francia szöveg igazításához. Ott is legfeljebb betűméret beállítása nulla, így elkerülhető néhány problémát.