Hogyan kell telepíteni az adaptív háttérkép az oldalon

Korábban már írtam, hogy most kering egy elemet az oldalon, mint a háttérkép. Leggyakrabban azt találtuk, értékesítő oldalak, ahol található a kupakot. Úgy néz ki, nagyon szép, persze, ha nagyon magas színvonalú és jól illeszkedik a téma oldalon. By the way, a bónusz ezt a cikket végén, ahol azt mondom, hogy kiváló minőségű képeket és ingyenes ugyanakkor ezek által a szakemberek.
Ha azt szeretnénk, hogy a háttérben valóban egyedi, akkor ajánlom a következő cikket:
Mi úgy néz ki, mint nézi egy példát:
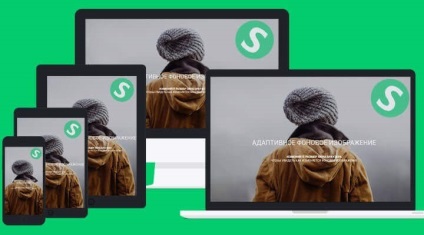
Alább látható, hogy a háttérkép van kialakítva, hogy a különböző eszközök:

HTML rész
Ebben a példában, akkor állítsa be a háttérképet a szervezet számára. de ily módon teheti bármely blokk az oldalon. Ezért semmi természetfeletti a HTML struktúra nem:
Köszönöm a cikket Jura. Csak jól jöhet. Csináltam egy új sablont, gumi, de a kalap nézett rossz. Szeretném figyelemmel kíséri a mérete minden kép a helyén. És akkor minden csak történik. Itt a média továbbra is szükség van @media (max-width: 480px) és @media (max-width: 768px). Ma, különösen a kávézó nyílt a tabletta, ahol Wi-Fi gyenge, a kép sokáig vyrisovvyvalas.
Mellesleg, a felső menüben a tanulságokat hozott, bár a WP átalakítani, hanem külön köszönet a tanulságokat.
Ez hozott egy sablont, és átalakított WP, amelyek megadták az egyik osztály az eladási oldalon. 😎