Hogyan kell biztonságosan hozzá egyéni css stílusokat plugins és témák wordpress
Az egyszer történt ez? Telepítette a bővítményt, ő volt az összes szükséges funkciót. De ... úgy nézett ki, csúnya. Még azután is, hogy megváltoztatta a beállításokat, de még mindig nem illik a stílus a témát. És még ha ez tökéletesen működik, akkor egy kicsit ideges, és nekilátott a másik dugót.

Ha igen, akkor biztosan lehetne javítani a helyzeten az egyéni CSS stílusokat a plugin. Egyéni CSS stílusok segítségével változtatni a kinézetét a plug-inek, akkor is, ha a fejlesztők nem előre egy ilyen lehetőség.
Custom CSS - több ellenőrzése alatt a design plug-inek
Egyéni CSS stílusok segítségével változtatni a kinézetét plug-inek. Most a legtöbb prémium stílus plug-inek lehet szerkeszteni, de egy ingyenes plug-gyakran nem rendelkeznek ezzel a funkcióval.
Vegyük például az egyik legnépszerűbb beépülő Contact Form 7 Stílusa lehet csak kissé változott. De az egyéni CSS, akkor teljesen megváltoztatni minden szempontból a kijelző a képernyőn.
Sőt, még a plug-inek által megváltoztatásának lehetőségét a megjelenése nem fogja módosítani az egyes elemek.
Tehát, miután tanulmányozta egy kicsit a CSS és hogyan kell biztonságosan hozzá a témához, hogy megy egy új szintre kijelző plugins olvasók.
Miért fontos, hogy hozzá egyéni CSS rendesen
Nem akarod, hogy véletlenszerűen hozzá CSS stílusokat a plugin. Van egy helyes út, és egy rossz irányba, hogy adjunk CSS WordPress.
Amikor hozzá CSS stílusokat rendesen, akkor mindig működik helyesen, akkor is, ha frissíti a témát. Egyszerűen másolja és illessze be őket egy új témát, ha valaha is úgy, hogy megváltoztatja a design.
Másrészt, hozzátéve, helytelenül, akkor fennáll a veszélye, hogy elveszítik a stílus, ha frissíteni, vagy változtatni a témát.
És most mi megmondjuk, hogyan kell hozzáadni CSS stílusokat Divi pluginek és egyéb témák WordPress.
Amennyiben hozzá CSS stílusokat a téma Divi
Kezdeni, úgy a folyamat, amely során az egyéni CSS stílusokat a példa Divi szálak.
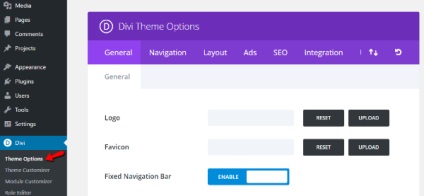
Ahhoz, hogy biztonságosan hozzá CSS stíluslap a plug-inek a Divi, menj a lap «téma Options» Divi a menüben:

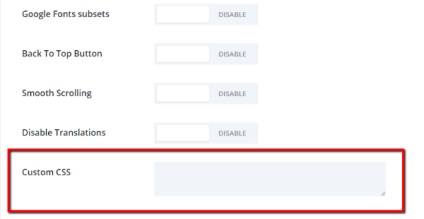
Majd a «General» lapon meg kell görgetni az oldalt az aljára. Ott találsz egy ablakot «Custom CSS»:

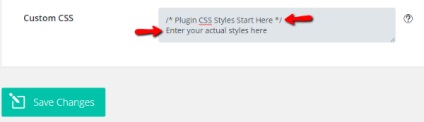
Technikailag, csak annyit kell tennie, hogy adja meg a saját CSS kódot, és nyomja meg a «Save Changes». De mert azt szeretnénk, hogy győződjön meg arról, hogy könnyedén mozog, vagy másolja a stílusa plug-in, csináljuk még egy lépést.
/ * Plugin CSS stílusok Kezdje itt * /

Kell hozzá a CSS stílusokat, a többi

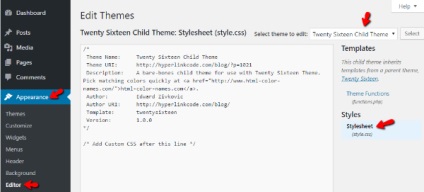
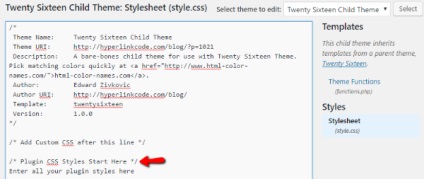
Győződjön meg róla Ön által szerkesztett helyes leányvállalata alá. Be kell lépnie style.css. Ehhez egyszerűen kattintson az elem.
/ * Plugin CSS stílusok Kezdje itt * /
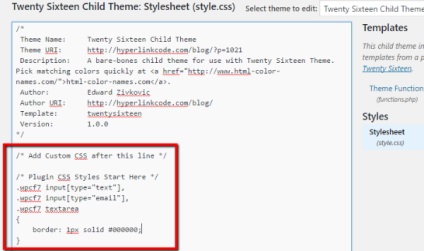
Ezután adjuk hozzá az egyéni CSS stílust ezt a sort:

Mert dolgozik leányvállalata téma, a stílus mindig biztonságban, akkor is, ha frissíti a témát.
Egy igazi példa: Contact Form 7
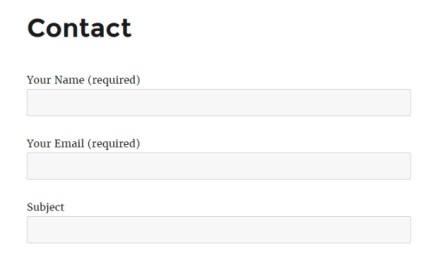
Nézzünk egy valós példa. Képzeljük el, hogy meg akarja változtatni a stílus a visszajelzés formájában Contact Form 7 telepíti a bővítményt, és kap egy hasonló formában:


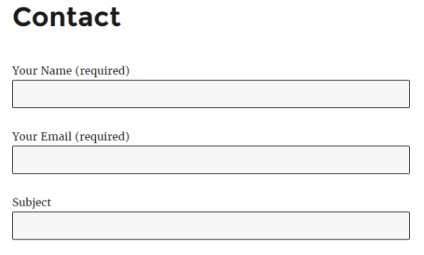
A mentés után a stíluslapot, és frissítse a visszajelzési űrlapot, ezt látnod kell:

Most a határokat a beviteli mezők jelölt fekete kerettel.
Ha a Divi, akkor a kód ugyanaz lesz, de hozzáteszi egy másik folyosón:

Természetesen ez csak egy kísérlet, mert nem kell egy plug-in szükséges adatokat a Divi. De ez a módszer működik minden plug-in!
Egyéni CSS stílusok WordPress egy nagyon egyszerű folyamat. A legnehezebb dolog, hogy megtudja, mi a CSS kódot hozzáadni vagy megváltoztatni. Nem lesz egy szakértő a CSS egy éjszakára, de van egy egyszerű trükk.
Hogy kémkedjen milyen stílus meg kell változtatni egy adott pont a webhelyén, nyissa meg a Developer Tools Chrome (F12) és húzza az egeret egy objektum. Akkor azonnal látni milyen stílusok használata az elem.
// hozzá egy script vagy a láblécben
wp_register_script ( # 'WP_Scripts_run-script #', plugins_url (# 'run_script.js #', __FILE__), array ( # 'JQuery #'), # '1.0 #', true);
wp_enqueue_script ( # 'WP_Scripts_run-script #');
wp_enqueue_style ( # 'WP_Scripts_Style_css #', plugins_url (# '/ style.css #', __FILE__));
>
ADD_ACTION ( # 'Wp_enqueue_scripts #' # 'WP_myScripts_init #');
Mentse el a fájlt a szerverre, majd adjunk hozzá egy mappát 2 run-script.js fájlt a js fájlt, és style.css azok paramétereinek stílusok, ott meg lehet felírni a paraméterek fontosak !; Egy img.adaptive-image