Hogyan hozzunk létre egy html fájlt vagy oldalt a területek létrehozása cms wordpress, elrendezés oldalak (HTML, CSS,
Szia, kedves olvasók! Mi továbbra is tanulmányozza a Hyper Text Markup Language HTML. A mai lecke, megmondom részletesen, hogyan lehet létrehozni egy html oldal (fájl), és úgy néz ki, mint a legegyszerűbb szerkezet a html dokumentum. A cikk elolvasása után, amíg a végén, és kövesse az utasításokat az itt vázolt, akkor megtanulják, hogyan kell egyszerű html dokumentumokat, akkor könnyen megtekintheti a böngészőben.
Mivel még csak most kezdjük megérteni a bonyolult nyelv html, megpróbálom a lehető legnagyobb mértékben, hogy részletesen minden létrehozásának lépéseit az első html dokumentumot, hogy van ebben a folyamatban nem emelt kérdéseket és problémákat.
Hogyan hozzunk létre egy HTML oldalt. Részletes utasításokat.
Tehát, hogy indul el, azt ajánlom, valahol a számítógépen, hogy hozzon létre egy külön mappát, amelyben tárolhatja minden html dokumentumokat. Így, akkor nem rendetlenség a számítógépet a felesleges fájlokat, és akkor pontosan tudja, hol feküvék a dokumentumokban. Ezen kívül ebben az esetben, ha elfelejtek valamit, gyorsan megtalálja a kívánt fájlt felidézni, és felülírja az információt az agyban.
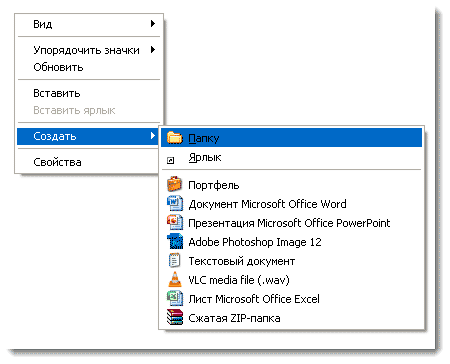
Tehát bátran kattints az egér jobb gombjával a szabad terület a munkaterület és a megjelenő ablakban válassza ki az elemet a „Create”, és valóban pontosan milyen akarunk létrehozni, a mi esetünkben ez egy mappát. Ezt követően adja meg a mappa nevét, én személy szerint az úgynevezett «Lessons» mappát.

Ez azt jelenti, ezeknek a karaktereknek, fogunk beszélni, az alábbiakban most a legfontosabb dolog, hogy megértsük, hogyan teremt html fájlokat, de nem azok tartalmát.
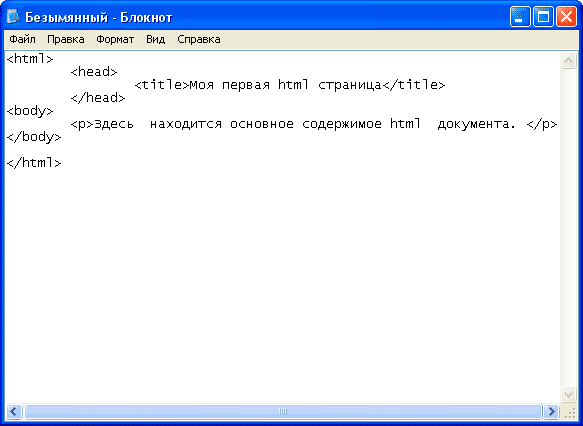
Tehát a fenti kódot hoztunk ki:


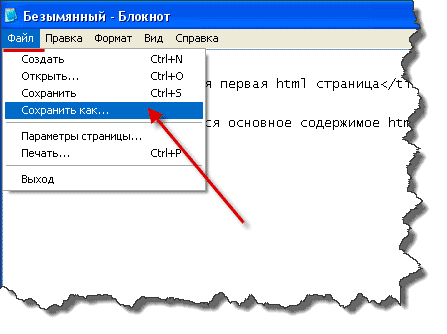
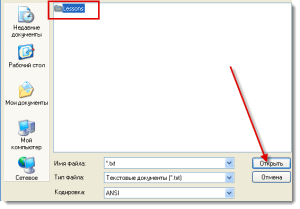
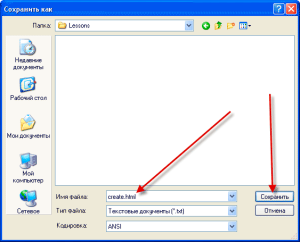
Egy ablak jelenik meg előtted, amelyben meg kell adni a könyvtárat, ahová menteni html oldal, illetve válassza ki a mappát, hogy jött létre a lecke kezdődött, az én esetemben a mappa «Lessons» és nyomja meg a gombot, hogy megnyissa.

Ezt követően a „File Name” adja meg a fájl nevét (bármelyiket megadhatja nevét), és biztos, hogy adja meg a fájl kiterjesztését - .html. Például, hívtam create.html ide a fájlt, és így néz ki:

By the way, a fájl megjelenik egy kissé más formában, minden attól függ, hogy milyen böngészőt telepítve van alapértelmezés szerint. Mivel az alapértelmezett böngésző megadott számítógép Mozilla Firefox böngésző, a mentett fájl jelölt Mozilla rám. Van még egy másik böngészőt, illetve a tárolt fájl meg fog jelenni más formában is meghatározható.
Most nézzük megnyitjuk az első html oldalt, hogy mi van. Ehhez kattintson a fájlra kétszer a bal egérgombbal, és nézni.

Mint látható, az összes megjelenített nos, a böngésző megnyitja a html dokumentum, azt látjuk, egy teszt szöveg, amelyet került a címke
, minden rendesen működik. URAAAA. Így hoztuk létre az első html oldal!
És most térjünk vissza a tartalomhoz html dokumentum és elemzi az összes olyan elemet, amely magában foglalja. Egy korábbi bemutató, én futólag említik, hogy a HTML nyelv áll szigorúan szabályozott speciális feltételes parancsokat, amelyeket az úgynevezett címkéket. Hogy ezek a parancsok (tagek) és mondja a böngésző hogyan jelenítse meg az adott szöveget. Például, ha azt szeretnénk, hogy néhány dőlt betűvel, azt akarják, hogy a keret a szöveg címke , ez így néz ki:
Néhány szöveg jelenik dőlt
Ez azt jelenti, kialakult egyfajta konténer, amelynek belsejében egy szöveget, ez a kialakítás megmondja a böngészőnek, hogy a szövegen belül, a címke kell dőlt betűvel. Ezzel a címkék és kivégezték a kialakulása egy HTML oldal és a szöveg formázását, ill.
Az első és legalapvetőbb html tag egy tag az oldalon , amely párosítva, és amelyen belül minden további struktúra. HTML tag nagyon fontos, hogy, szemben az összes többi tag, amelyek meghatározzák a szerkezet a html oldalt kell írni hiba nélkül.
Továbbá, mi vagyunk a HEAD tag, a címke egy feltételes mondat, hogy tartalmazza az összes háztartás adatait, azaz az információ, amely nem jelenik meg a fő oldal tartalmát, és úgy tervezték, hogy a böngésző. Bent a HEAD tag egy CÍM tag, amely mint azt már valószínűleg kitaláltad, arra használható, hogy a nevét html oldalak. Bármi írsz ezt a címkét fog megjelenni a böngésző fülön.

Tovább a BODY tag, amelyben a teljes tartalmát a dokumentumot. Ez minden megadott információk itt akarunk látni a böngészőablakban. Ez a címke, mint mindenki más, van egy srác, és lezárja a zárás előtt HTML ().
Ezután azt szeretnénk, hogy mentse a fájlt a fájl kiterjesztését .html, hogy szakadt böngészők, hanem más programokkal. Azt találtuk, hogy ez a szerkezet alakul ki speciális címkék, ami így egy bizonyos feltételes háztömbnyire, amely a keret úgy van kialakítva és dokumentumot.
Úgy tűnik, hogy minden, amit el akartam mondani ma, akkor már tudjuk, hogyan lehet létrehozni egy html oldal (fájl), és milyen szerkezet egyszerű html dokumentumok, remélem, ez a cikk hasznos és érdekes az Ön számára. Míg újra találkozunk.