Fokozatosan megnyitja a menüt css, tervezés és fejlesztés az oldalon

Jó napot 🙂
Hosszú ideje nem írtam cikkeket mindenféle érdekes módon animációs CSS segítségével. Nos, nézzük korrigálható. Ezért ma arra összpontosít, hogyan kell szépíteni egy közönséges vízszintes menüt. Tesszük ezt nem razukrashivaya, és hozzá egy kis hatása. Ennek lényege abban rejlik, hogy a sima megnyitása a legördülő menüből. Vele, ahelyett, hogy egy éles megjelenés, legördülő menüből bontakozik simán lefelé.
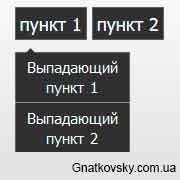
Végezzük el ötlet segítségével hagyományos CSS. A következő cikkben, ha nem elfelejteni, akkor írja le ugyanazt a hatást jQuery. De most térjünk az elemzés ezt a módszert. De az első ajánlatot, hogy mi történik a végén:
Először is, írjunk HTML kódot Étlapunkon. Menü egyszerű. Például, akkor azt a 2 pont, amely egy legördülő listából albekezdéseknek.
Azt hiszem, minden világos, nagyon egyszerű, 2-szintű menü. Mint mondta, a menü két fő pontot, akkor adjunk hozzá annyi szükséges. Ezután már csak meg kell adni stílusok, amely biztosítja, hogy minden varázslat 🙂
CSS nem is kicsi. de eleve nehéz. Ha megvan a készség, hogy az elrendezés, akkor könnyen meg fogja érteni, hogy mit és hogyan. Csak összpontosítani néhány pontot, amelyek fontosak.
max-magasság: 0px; és előírja a túlfolyó tulajdonság: rejtett;. elrejteni leányvállalatunk menüben azaz legördülő menüből. Következő kereszt-böngésző funkció előírja átmenet. amely biztosítja, hogy az animációt.
Itt lehet megváltoztatni, kivéve animáció alatt. Jelenleg idő beállítása 0,4 másodperc. Közvetlenül azután kérték animáció hozzáadott tulajdonság. állítsa be az új magasságot, ha lebeg át a fő menüpontok:
Itt van egy kép. A magasság által megadott rögzített maximumot, ha a magassága a legördülő menüből lesz, és megváltozik az érték nagyobb. Ellenkező esetben a menü vágni magasságban 300 képpont.
Következő be kell állítani a stílust a legördülő menüből, hogy ily módon nem bonyolult. Ez, mint minden. Ez egészen. Ez egyszerű és hatékony a dolgát mind a 100%.
Ez a módszer nemcsak az samopisnaya menü hanem ugyanazt a dinamikus menük, amelyek által teremtett tartalomkezelő rendszerek, mint a WordPress. Ehhez szükség van egy kis érintés fel stílusok minden. Ez az első, hogy használja a HTML kód nem szükséges, csak a stílusokat. A stílus a lecserélni kívánt nevet Haydee #slow_nav az a tény, hogy lesz, nos, talán csípés valami mást a kis dolgokat. Nem megyek bele a részletekbe. Minden esetben szükséges egyedi megközelítést, nagyon sajnálom 🙂 adtam egy ötlet, és olyan módon, és úgy dönt, hogy használja-e vagy sem.
Ez minden, köszönöm a figyelmet. 🙂
Ha hasznos volt a munkámhoz, támogatni tudja a helyszínen :)
Szia kedves barátom
Van AdBlock telepített bővítmény vagy hasonlók. Add oldalamon a fehér listát, és így vnesesh hozzájárulnak kialakulásához. Arról, hogy hogyan tiltsa AdBlock szeretné ezt az ablakot