A helyszín karácsonyi díszítése ingyenes, otthon dolgozom

Adok neked az összes legnépszerűbb módot, és választasz néhányat a tervezési és projekt témákhoz. Ne próbálja meg egyszerre használni!
Újévi design a honlapon ingyen
Meg kell vizsgálnod a tervedet, és gondolnod kell arra, hogy milyen módszerek megfelelőek az Ön számára? A legfontosabb dolog ne felejtsd el - tudnod kell az intézkedést. Ne használja az összes fenti eljárást egyszerre, hogy ne rontsa el a benyomást. A webhely túlságosan elárasztja az olvasókat.
Azonnal ellenőrizze, hogy a hatás hogyan jelenik meg webhelyén. Néha konfliktus van, és a számláló kiugrik az oldalsávról, a garland eltakarja a hely nevét vagy a fényképét. Tehát azonnal nézzen ki több böngészővel, amint megjelenik, hogy azonnal rögzítse a hibákat.
Szóval, fontolja meg az utat minden évben újévi design a webhely:
Talán az egyik legegyszerűbb és legelterjedtebb módja annak, hogy új évet teremtsünk a helyszínen. Csak cserélje ki az ünnepi - hópelyhek, karácsonyfák, újévi játékok stb. Szabványos hátterét.
Először találja meg a megfelelő képet, de nem az egész vászon az oldal méretét. Egy kis töredék (minta), amely majd szaporodni és kitölteni a szükséges helyet.
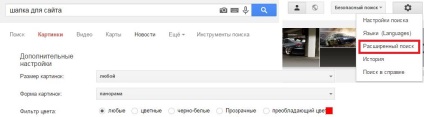
Hozd a "New Year pattern" (Keresés a "New Year pattern") kereséshez, és válassza ki a megfelelő képet.
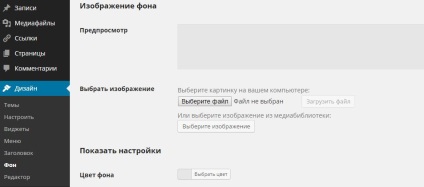
Ezután menjen az adminisztrációs panelre, és válassza ki a Design - Background menüpontot. Itt feltöltheti a kis képét.

Amikor az új év elmúlt, menjen erre a részre, és kattintson a Háttérkép kép törlése gombra. Ezután visszatér a kezdeti beállításokhoz.
Módosítsa a sapkát a webhelyen
Egy másik meglehetősen egyszerű módja annak, hogy új év designját szabadon készítsük el, hogy a szokásos kupakot ünnepi úton cseréljük. A webhely tetején jelenik meg, így azonnal látható lesz a látogatók számára.

Újévi WordPress bővítmények
Az ilyen plug-inek segítségével nagyon érdekes újévi effekteket hozhat létre a webhelyen: hó, Santa Claus a helyszínen sétálva, előugró üdvözlések és más aranyos újévi effektusok. Ebben a cikkben olvashatod, hogyan kell telepíteni őket a webhelyen.
Nézzük meg a legnépszerűbb újévi plugineket:
- Let It Snow - plug-in a hó szolgálatára a helyszínen. Nincs szükség semmilyen beállításra, aktiválja a beépülő modult és a hó megy.
- A WP Super Snow egy másik hó dugó, de be kell állítania a beállításokat.
- Hó, léggömbök és így tovább - ez a plug-in segít nemcsak különböző méretű és típusú hópelyheknek, hanem újéves golyóknak, Mikulásnak, Garlandnak stb. A beállításokban megadhatja, hogy pontosan mi fog esni a webhelyen. Válasszon óvatosan, hogy ne blokkolja a szöveget az olvasóknak.
- Xmas Lights - gyönyörű füzér jelenik meg a helyszín tetején.
- Karácsonyi bál a fióktelepen - a jobb felső sarokban egy lucfenyő ág lesz golyóval.
- Tűzijáték - tűzijáték a webhelyén.
- Újév visszaszámlálás - visszaszámlálás az új évre.
- A POWr Holiday Countdown egy másik számláló, de megjelenik a Widgets részben, ahol áthelyezheti a kívánt oldalsávra.
- Boldog karácsonyt mindenki - hozzáteszi, hogy a Santa Claus egy szórakoztató weboldalon keresztül jár. Két lehetőség van, pontosan hogyan fog kinézni.
- Ünnepi üzenet - újévi képek (Mikulás, karácsonyfa, hóember vagy saját kép) írott üdvözlése. A szöveg tetszés szerint módosítható.
- Karácsonyi üzenet - egy másik gratuláció az oldalon.
- WP-Christmas - két bájos hóember magára öleli, és egy sálba csomagolják, karácsonyi dallam alatt. Ne felejtse el beállítani a jelölőnégyzetet egyszer a Cookie-show előtt, hogy ne zavarja magát és a rendszeres látogatókat.
Ez a fő újév plug-inje a Wordpress számára. Nézze meg, próbáljon ki néhányat, és válasszon ki egy párat a webhelyére.
De nem minden módja annak, hogyan kell újévi design a webhely ingyen, mert tudod használni szkripteket. Bizonyos esetekben ez nehezebb lehet, különösen a kezdők számára, de néhány ékszer opció sokkal vonzóbbnak tűnik.
Tehát az egyik legegyszerűbb egy színes, irizáló koszorú. A webhelyen való megjelenítéshez be kell illesztenie a szöveget a widgetbe.
ha (typeof document.compatMode! = 'undefined'document.compatMode! =' BackCompat ')„>
más
„>
var cot_tl_bodyCSS = '* html';
var cot_tl_fixedCSS = '# cot_tl_fixed var cot_tl_fixedCSS = cot_tl_fixedCSS +' _ pozíció: abszolút; ';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'top: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'left: 0px;';
var cot_tl_fixedCSS = cot_tl_fixedCSS + 'klip: rect (0 100 85 0);';
var cot_tl_fixedCSS = cot_tl_fixedCSS + cot_t1_DOCtp;
var cot_tl_popCSS = '# cot_tl_pop var cot_tl_popCSS = cot_tl_popCSS +' pozíció: fix; ';
var cot_tl_popCSS = cot_tl_popCSS + '_ pozíció: abszolút;';
var cot_tl_popCSS = cot_tl_popCSS + 'magasság: 98px;';
var cot_tl_popCSS = cot_tl_popCSS + 'szélesség: 1920px;';
var cot_tl_popCSS = cot_tl_popCSS + 'right: 120px;';
var cot_tl_popCSS = cot_tl_popCSS + 'top: 20px;';
var cot_tl_popCSS = cot_tl_popCSS + 'túlcsordulás: rejtett;';
var cot_tl_popCSS = cot_tl_popCSS + 'láthatóság: rejtett;';
var cot_tl_popCSS = cot_tl_popCSS + 'z-index: 99999;';
var cot_tl_popCSS = cot_tl_popCSS + cot_t1_DOCtp2;
document.write ('„);
COT funkció (cot_tl_theLogo, cot_tl_LogoType, LogoPosition, az affiliate)
document.write ('<>
document.write ('
Talán a legnépszerűbb és látványos újévi szkript egy gyönyörű koszorú, és amikor fölötte fekszik, a kurzor is cseng. Nagyon kellemes az emberekre és viselkedési tényezőket emel.
Van egy nagyon egyszerű módja annak, hogy erősít ez koszorú nincs betöltve a gyökérkönyvtárban helyén, nincs jogosultsága az kódlapoknak nem erőlködés komplex beállításokat, de egyszerűen úgy egy speciális szkript widget (letöltési kód txt).
Menjen az admin területre, a Design - Widgets részre, válassza a Szöveg lehetőséget, és helyezze az oldalsávra. Ne nevezze el, csak írja be a szkriptet a notebookból. Mentse és csodálja meg az eredményeket.
Számláló a helyszínen Az új év elmaradása előtt
Mindenki azt szeretné látni, hogy ez a mágikus ünneplés közeledik-e. Tehát tegye be az oldalsávba egy kis számlálót: "Amíg az új év megmarad: N nap, N óra ...".
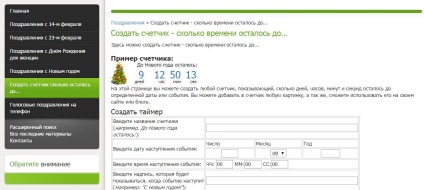
A legegyszerűbb módja annak, hogy másolja és illessze be a speciális szkriptet a widgetbe. Nem kell saját magad létrehoznod, csak menj az oldalra. válassza ki a menü "Hozzon létre egy számlálót, hogy mennyi maradt előtt ...", és ide írja be a kívánt számokat, szavakat, kifejezéseket.

A számlálóban egy példa látható a képen, és a mezők kitöltése a következő utasítások szerint történik:
Kattintson a Létrehozás számláló elemre, az oldal frissül, és megjelenik a mező a kívánt kóddal.
Ezután menj az adminisztrációs területre, és válasszuk a Design - Widgets lehetőséget. A bal oldalon válassza a Szöveg lehetőséget, és helyezze az oldalsávra. Helyezze be a fogadott kódot, mentse és a számláló "Az új év előtt marad" jelenik meg a webhelyén. Vagy helyezze be azt bármely más helyre, amely megfelelőnek tűnik számodra.
Ez az összes fő plug-in, hogy az újévi design a webhely ingyen. Ez több, mint elég ahhoz, hogy az olvasók számára megfelelő hangulatot hozzon létre, és ne túldesse meg. Használja a felsorolt módszereket mérsékelten.