10 szabad módja az adaptív elrendezés tesztelésére

Az interneten van egy olyan koncepció, amely megfelel a webes tervezésnek. azaz "Érzékeny formatervezés." Most az orosz kifejezés úgy hangzik, mint az "Adaptive Web Design". így az elrendezés típusának neve.
A lényeg a dióhéjban: a css média lekérdezések segítségével a képernyő méretére "cram" a kívánt css stílusokat. Bővebben itt olvashatsz.
A sikeres elrendezéshez ellenőrizni kell az elvégzett adaptációs munkát. Logikus, hogy a kívánt eszközön keresztül ellenőrizzük a hitelesítést, azaz. egy "élő" eszközön. A második logikusabb a böngészőablak átméretezése. De helyénvalóbb, mint például a keresztböngésző ellenőrzésénél, hogy szolgáltatásokat, például online vagy eszköz-emulátort használjon.
Kiderül 3 lehetséges lehetőség. Valódi eszközökön nem fogjuk megfontolni, hogy ki gazdag. Természetesen sokkal kényelmesebb és élvezetesebb élőben ellenőrizni, de nem könnyű feladat az ilyen eszközökkel való feltöltés.
Ezeknek az erőforrásoknak köszönhetően láthatja, hogy a webhely hogyan néz ki mobileszközökön.
Nézzük meg a jelenleg elérhető szabad opciókat. Örömmel adok hozzá, ha valamit hiányolok.
1. Módosítsa a böngésző szélességét.
Úgy tűnik, mert ki fog csinálni. És miért kell magam kiválasztanom a méretet?
De vannak jó emberek, és vannak megoldások a plug-inek formájában a böngészők számára:
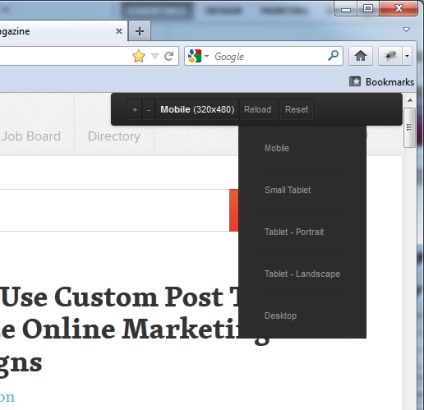
2. Könyvjelzők a böngészőben
A lényeg az is, hogy átméretezi a böngészőablakot.
Találtam 2 lehetőséget:
- - Resizer

- - Érzékeny tervezési teszt - testreszabható. Az igényelt eszközméretek az oldalon tetszés szerint generálhatók.
Az oldalakon való használatra húzza a hivatkozást a böngészőjéhez, és mindent felhasználhat.
3. Responsivepx
4. A böngésző átméretezése
5. Screenfly
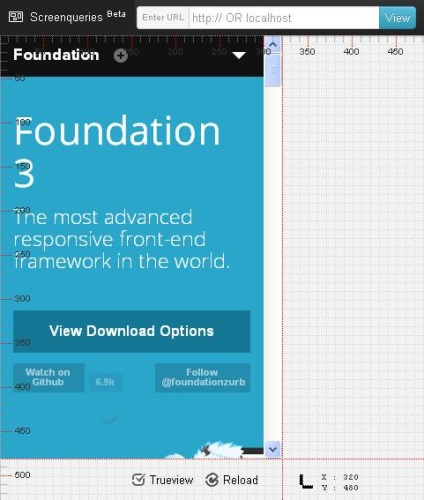
6. Screenqueri

7. Responsinator
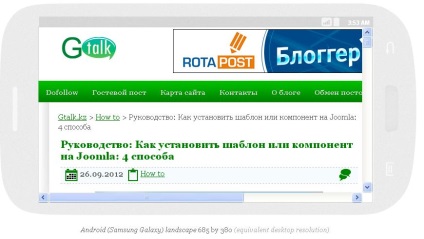
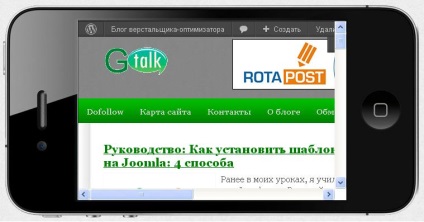
Az erőforrás jellemzője, hogy a webhely kimenete a képen látható eszköz formájában történik. Így néz ki a blogom a galaxisban.

8. Plastilin5
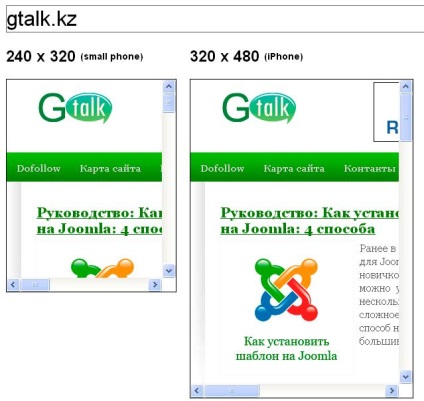
És ez az, hogy a blogom egy 320 * 480 felbontású iPhone-on néz ki az erőforrás plastilin5 felbontásával.

9.Mattkersley

10. Az iframe használata
Érdekes lehetőség az iframes használatával a githubon.
Az alsó sor: a html fájlt a kívánt képernyő szélességgel szerkesztjük, betöltjük a könyvtárba a webhelyen, betöltjük a fájlt, és a keretek között a szükséges helyek megjelennek a készülékek verzióin.